출처 : 인프런_따라하며 배우는 노드, 리액트 시리즈 — 기본 강의
이전까지는 Nodejs로 Server 쪽을 구성해봤다면,
이제 여기서부터는 리액트로 Client 쪽을 구성해보자.
(Client 를 만들면 더이상 postman으로 send하지 않아도 된다!)
1. 리액트란?
- 2013년에 페이스북이 만든 라이브러리
- 컴포넌트들로 이루어져 있어 재사용성 뛰어남
- Virtual DOM을 사용하여 diffing(스냅샷과 바교하여 업데이트된 부분 찾는것)
2. Create React App 으로 리액트 시작하기
- 원래 리액트 앱 실행을 하기 위해선 webpack(번들화), babel(최신 자바스크립트 문법 지원) 설정을 위한 시간이 많이 소요됨.
- 이러한 불편함을 해소시켜주는게 create-react-app Command
(* webpack 은 client/src 디렉토리만 관리해준다. -> 이미지 파일들은 public 디렉토리가 아닌 src 디렉토리에 넣는것이 좋다. )
2-1) create-react-app 다운
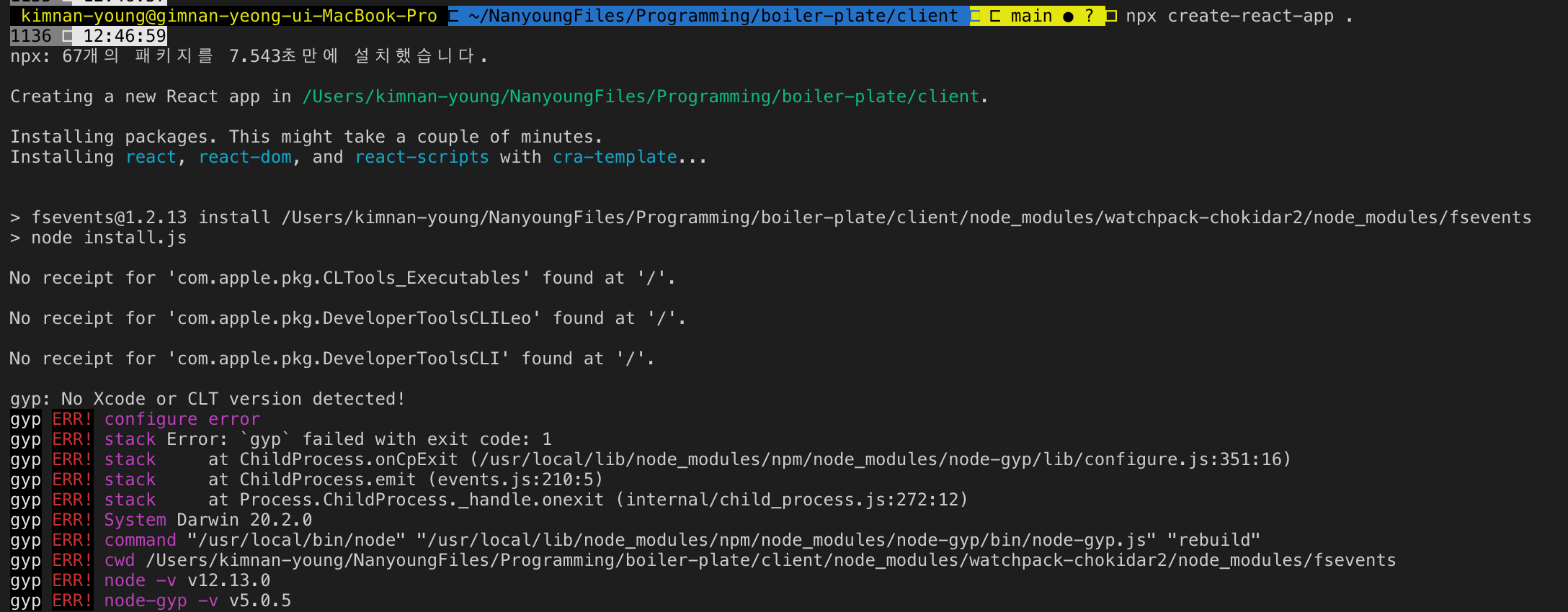
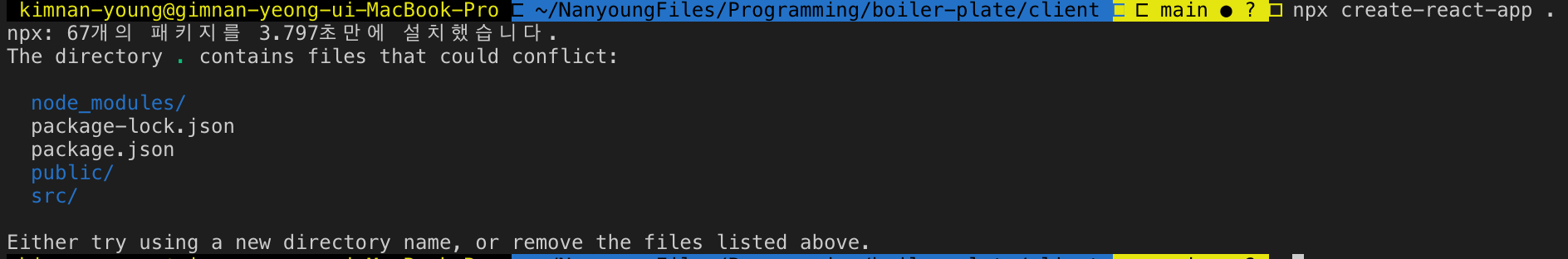
$npx create-react-app .

명령어를 실행하니 위와 같은 에러가 발생했다.
c compiler를 설치해서 문제를 해결하자.
$xcode-select --install그러나 아래와 같은 또 에러가 발생했다.
xcode-select: error: command line tools are already installed, use "Software Update" to install updates
시키는대로 해보자.
softwareupdate --install -a그러나 아래와 같이 업데이트 할 수 있는게 없다는 메세지가 출력됐다.
No updates are available.
다 지우고 다시 설치해서 문제를 해결할 수 있었다.
$sudo rm -rf $(xcode-select -print-path)
$sudo xcode-select --install 
삭제후 다시 설치하니 정상작동 된다.

- 원래 create-react-app할 때
$npm install -g create-react-app
으로 global(내 맥북) 디렉토리에 다운을 받아서 사용했다. 그러나 npx를 이용해서 다운받지 않고 사용이 가능하다.
3. NPX 장점
- NPM 레지스트리에서 create-react-app을 찾아서(Look up) 이용할 수 있다.
(원래는 npm install -g create-react-app을 통해 global 디렉토리에 다운 받았었음)
- 디스크 공간 낭비 x(컴퓨터에 다운받지 않으므로)
- 항상 최신 버전 사용 가능
3-1) 참고 1
NPM(Node Package Manager)의 역할
- 레지스트리 같은 저장소 역할 -> 라이브러리(bcrypt, body-parser...등)를 저장한다.
- 빌드할 때 사용한다.
3-2) 참고2
[NPM install Locally]
'-g' 를 붙이지 않으면 디폴트로 로컬에 저장된다. 즉 아래 사진과 같이 node_modules 디렉토리에 저장된다.

[NPM install Globally]
'-g' 플래그를 주면 프로젝트 내에서 다운받는게 아니라, 컴퓨터에 다운이 받아진다.
4. react app 실행하여 화면 렌더링 하기
실행시켜보자. 생성한 client 디렉토리로 이동하여 npm run start 를 터미널에 입력하니 아래와 같은 브라우저 창이 열렸다.

이것은 client/src/App.js 가 렌더링돼서 나온 것이다.

client/src/index.js에서 line9에 원하는 컴포넌트를 넣으면 되는것이다.

line9를 바꿔보면 아래와 같이 바뀐다.

line 11의 'root'라고 아이디를 지정해줌으로써 client/public/index.html의 id="root"인 곳에 보여지게 한다.
'Node & React > Basic Study' 카테고리의 다른 글
| [MAC] Node/React 기초 - Axios로 서버에 데이터 보내기 (0) | 2021.01.18 |
|---|---|
| [MAC] Node/React 기초 - CRA 구조 변경과 ReactRouterDom (0) | 2021.01.16 |
| [MAC] Node/React 기초 - 로그아웃 기능 (0) | 2021.01.16 |
| [MAC] Node/React 기초 — Authentication 기능 구현하기 (0) | 2021.01.14 |
| [MAC] Node/React 기초 - 로그인 기능 (0) | 2021.01.14 |