출처 : 인프런_따라하며 배우는 노드, 리액트 시리즈 — 기본 강의
로그인 기능을 구현해보자.
Step 1) Login Route 만들기
[로그인 라우터에서 할 일]
1) 요청된 이메일이 디비에 있는지 찾는다.
2) 요청된 이메일이 디비에 있다면 유저가 입력한 비밀번호가 맞는 비밀번호인지 확인
3) 비밀번호까지 맞다면 토큰 생성 (npm install jsonwebtoken — save 로 라이브러리 설치 해아함.)
index.js 에 아래의 함수를 추가한다.
쿠키에 토큰을 저장하기 위해
$npm install cookie-parser --save위의 명령어로 라이브러리를 다운한다.
const cookieParser = require('cookie-parser');
app.use(cookieParser());
//로그인 기능
app.post('./login',(req,res) => {
//로그인 라우터에서 할 일
//1. 요청된 이메일이 디비에 있는지 찾는다.
User.findOne({email: req.body.email }, (err,user) => {
if(!user) {
return res.json({
loginSuccess: false,
message: "제공된 이메일에 해당하는 유저가 없습니다."
})
}
//2. 요청된 이메일이 디비에 있다면 유저가 입력한 비밀번호가 맞는 비밀번호인지 확인
user.comparePassword(req.body.password, (err,isMatch) => {
if(!isMatch) //비밀번호 틀렸으면 틀렸다고 알려주는 response를 clinet에게 줌
return res.json({loginSuccess: false, message: "비밀번호가 틀렸습니다." })
//3. 비밀번호까지 맞다면 해당 유저를 위한 토큰 생성
user.generateToken((err, user) => {
if(err) return res.status(400).send(err); //client에게 에러 있다고 알려주고(400), 에러 메세지도 함께 send
//token을 저장한다. 어디에? 여러군데에 할 수 있음. 쿠키, 로컬스토리지,세션,,,
//어디가 안전한지에 대해 논란 많은데 여기선 쿠키에 할 것! (각각 장단점이 있음)
res.cookie("x_auth", user.token) //x_auth는 임의로 설정한 값
.status(200) //성공했다고 알려줌
.json({loginSuccess: true, userId: user._id})
})
})
})
})
비밀번호가 일치할 때 토큰을 생성하기 위해 아래의 명령어로 jsonwebtoken 라이브러리를 다운해야한다.
$npm install jsonwebtoken --save- 참고 : www.npmjs.com/package/jsonwebtoken
jsonwebtoken
JSON Web Token implementation (symmetric and asymmetric)
www.npmjs.com
그 후 User.js에도 아래의 함수를 정의해준다.
const jwt = require('jsonwebtoken');
//함수 정의
userSchema.methods.comparePassword = function(plainPassword, cb){ //cb : callback function
//암호화된 비밀번호 복호화 불가 -> plain password를 암호화해서 그 결과값 비교해봐야함
bcrypt.compare(plainPassword, this.password, function(err,isMatch){
if(err) return cb(err);
cb(null, isMatch)
})
}
userSchema.methods.generateToken = function(cb) {
var user = this;
//jsonwebtoken을 이용해서 token 생성하기
var token = jwt.sign(user._id.toHexString(), 'secretToken')
user.token = token
user.save(function(err,user){
if(err) return cb(err) //에러 발생시 콜백으로 에러 전달
cb(null, user) //에러 발생 안하면 err는 null이고 user 정보 전달
})
}
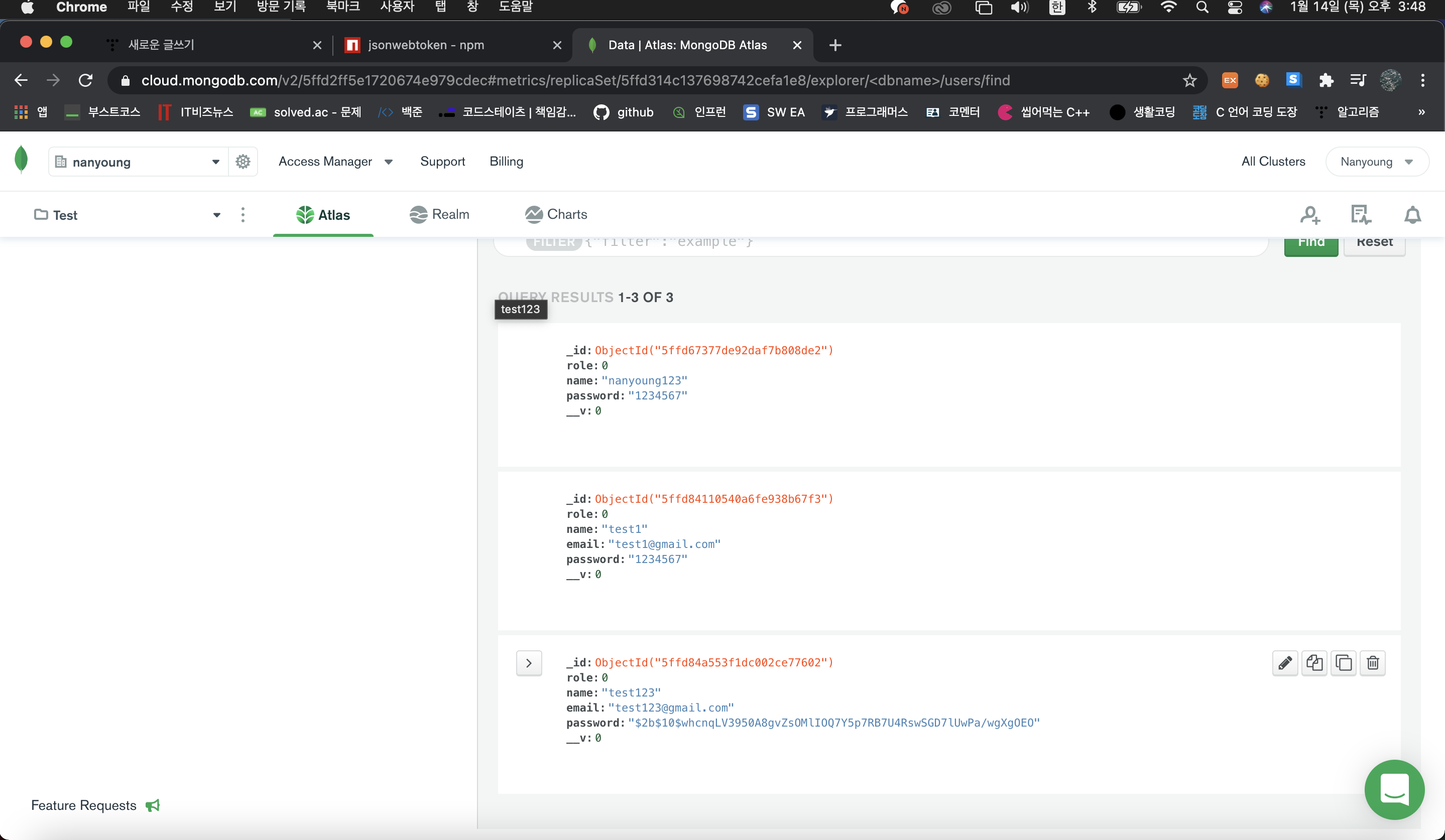
Step 2) 로그인 기능 확인
이제 실제로 로그인해보자.

여기서 세번째걸로 로그인 테스트를 해볼 것이다.
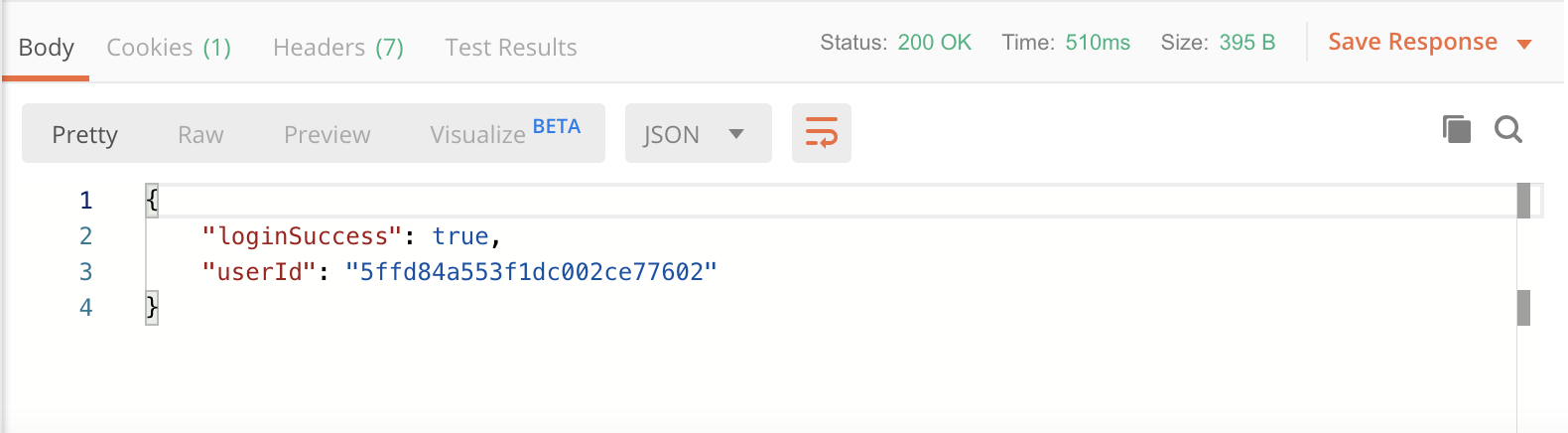
서버를 켠 후, Postman을 이용해서 email과 password를 send 해보자.
$npm run start로 서버를 켠다.

그리고 postman에서 send 를 한다.
이때 password가 maxLength 즉 설정해놓은 50보다 넘어가서 오류가 발생했다. User.js파일에서 password의 maxLength를 100으로 고친 후 다시 send 하니 정상적으로 처리된 것을 확인할 수 있었다.

'Node & React > Basic Study' 카테고리의 다른 글
| [MAC] Node/React 기초 - 로그아웃 기능 (0) | 2021.01.16 |
|---|---|
| [MAC] Node/React 기초 — Authentication 기능 구현하기 (0) | 2021.01.14 |
| [MAC] Node/React 기초 — MongoDB에 데이터 암호화하여 올리기 (0) | 2021.01.14 |
| [MAC] Node/React 기초 — Body Parser, POSTMAN,Register Router, NODEMON 설정하기 (0) | 2021.01.14 |
| [MAC] Node/React 기초 — Model Schema 작성과 SSH설정 및 GITHUB에 Push하기 (0) | 2021.01.14 |