728x90
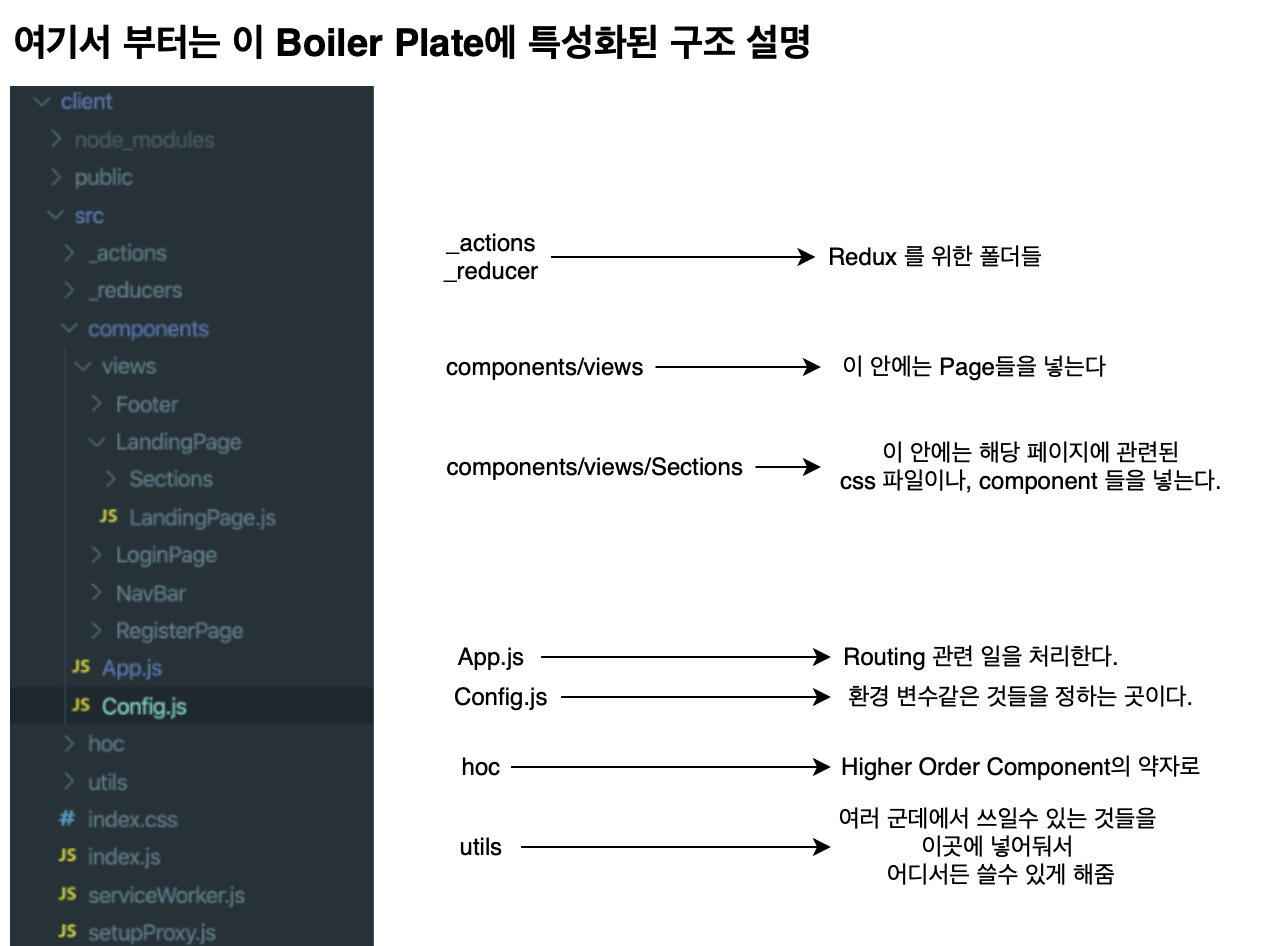
Create-React-App의 구조를 우리가 만드려는 목적에 맞게 고쳐보자.
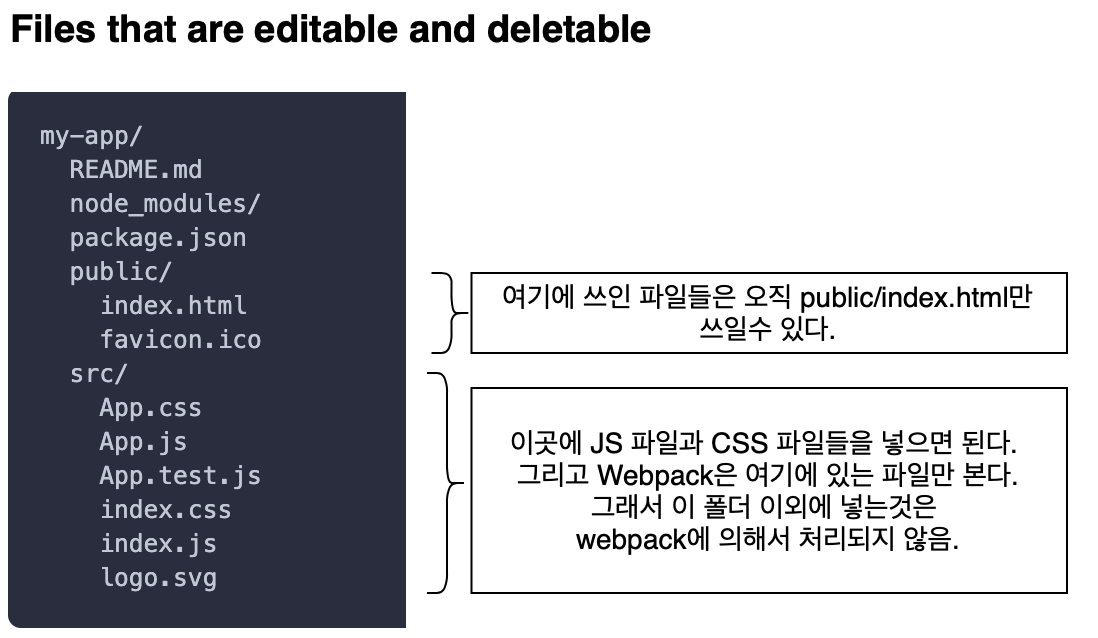
먼저 Create-React-App의 구조를 봐보자.

참조 : create-react-app.dev/docs/folder-structure/
Folder Structure | Create React App
After creation, your project should look like this:
create-react-app.dev

HOC이란?
Higher-Order Component의 약자로, 컴포넌트를 포함한 메소드이다.


위와 같이 폴더 및 파일을 생성하고 각 js 파일에 Functional Component를 만든다.
이제 App.js 파일을 수정해보자. App.js 에서는 각 페이지간에 이동할 때 라우팅 해주는 역할을 한다. 이렇게 페이지 이동을 할 때 React Router Dom 이라는 것을 사용한다.
참조 : reactrouter.com/web/example/basic
React Router: Declarative Routing for React
Learn once, Route Anywhere
reactrouter.com
먼저 client 디렉토리로 이동 후 React Router Dom을 다운받자.
$npm install react-router-dom --save
import React from 'react'
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
import LandingPage from './components/views/LandingPage/LandingPage';
import LoginPage from './components/views/LoginPage/LoginPage';
import RegisterPage from './components/views/RegisterPage/RegisterPage';
function App() {
return (
<Router>
<div>
{/*
A <Switch> looks through all its children <Route>
elements and renders the first one whose path
matches the current URL. Use a <Switch> any time
you have multiple routes, but you want only one
of them to render at a time
*/}
<Switch>
<Route exact path="/" component={LandingPage} />
<Route exact path="/login" component={LoginPage} />
<Route exact path="/register" component={RegisterPage} />
</Switch>
</div>
</Router>
);
}
export default App;
App.js 를 위와 같이 작성한다.

728x90
'Node & React > Basic Study' 카테고리의 다른 글
| [MAC] Node/React 기초 - Proxy로 CORS 에러 해결 (0) | 2021.01.18 |
|---|---|
| [MAC] Node/React 기초 - Axios로 서버에 데이터 보내기 (0) | 2021.01.18 |
| [MAC] Node/React 기초 - Creat React App과 NPX 장점 (0) | 2021.01.16 |
| [MAC] Node/React 기초 - 로그아웃 기능 (0) | 2021.01.16 |
| [MAC] Node/React 기초 — Authentication 기능 구현하기 (0) | 2021.01.14 |