#1.6 Chat Completed
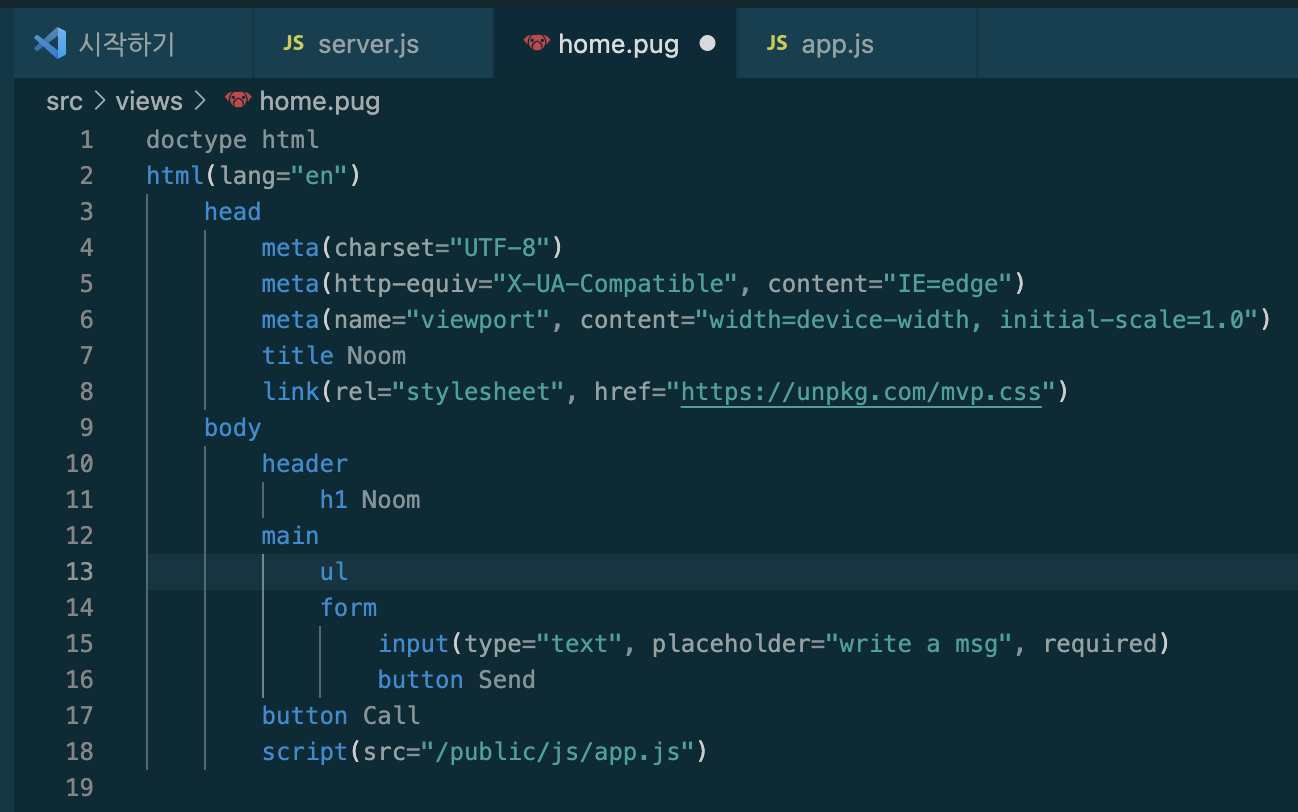
html 로 메세지를 전송하는 버튼과, 메세지 리스트를 보여줄 수 있는 화면을 작성해보자.
line 13 ~ 16 을 추가해준다.

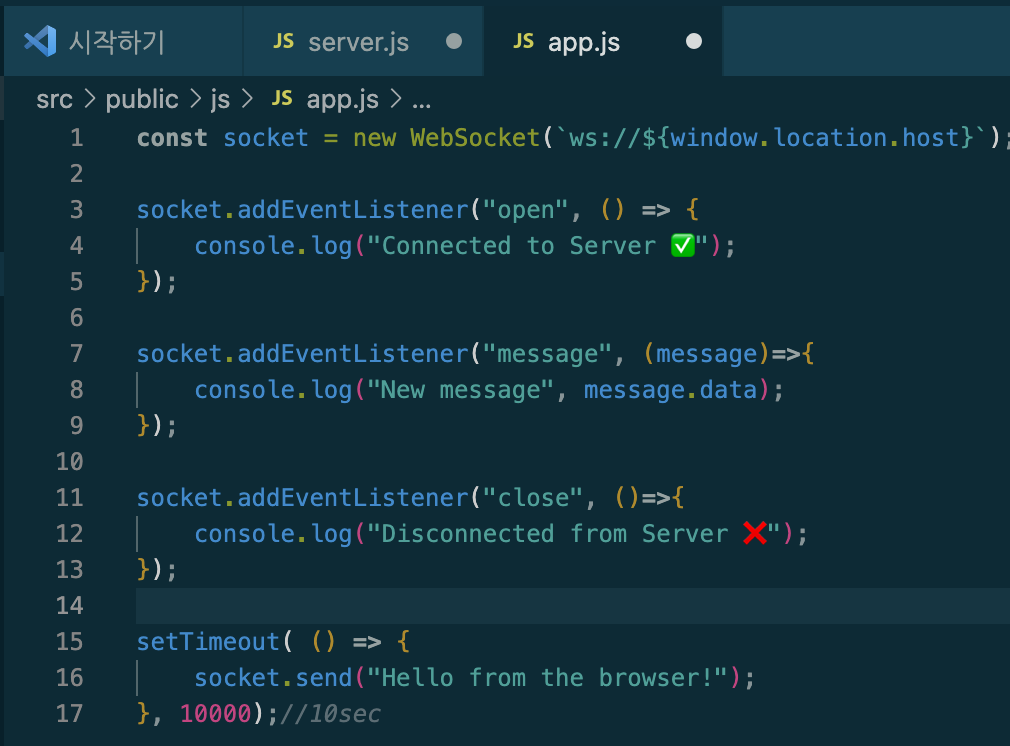
html에서 작성한 ul, form 을 브라우저 쪽에서 변수로 선언해주고,
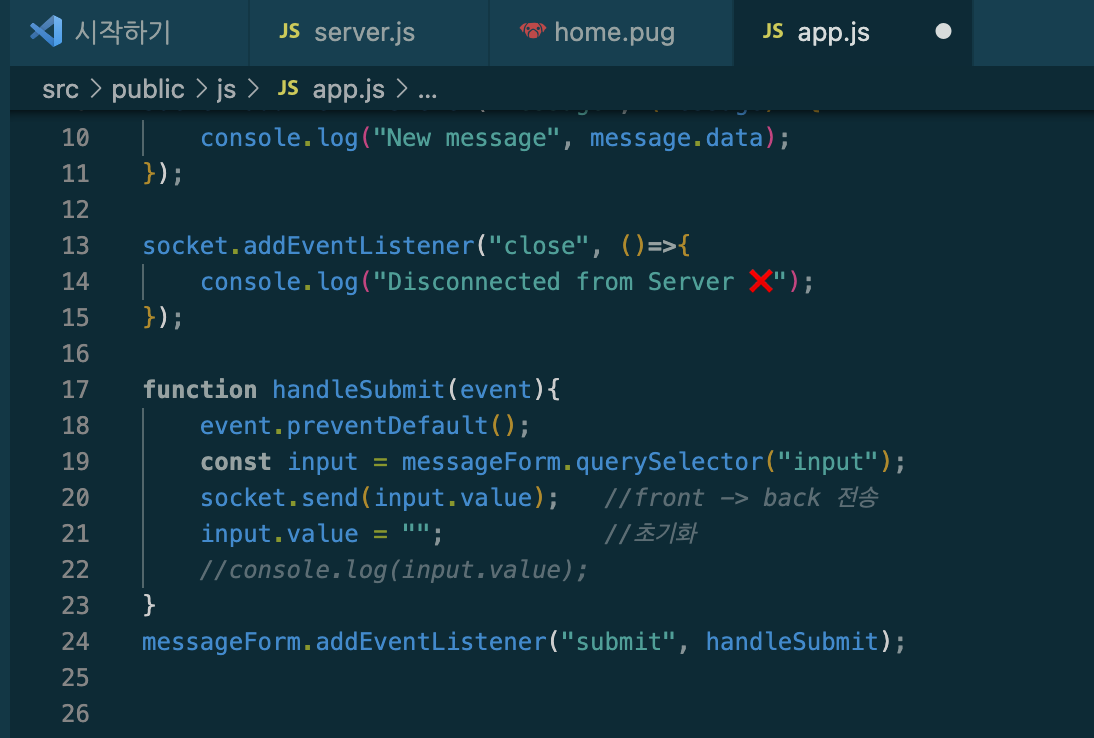
from 에 대한 변수인 messageForm에 eventListener 를 add 해준다.
즉 submit 이벤트가 발생했을 때 line 17~21 메소드를 실행한다.
* preventDefault() : submit 되었을 때 defulat 동작은 초기 화면으로 돌아오는 것인데, 해당 함수를 통해 그 default 동작을 막는다. 즉 submit 이 되어도 그 화면을 그대로 유지할 수 있도록 해준다.

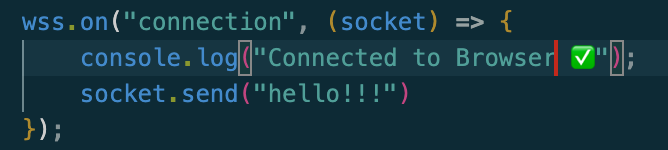
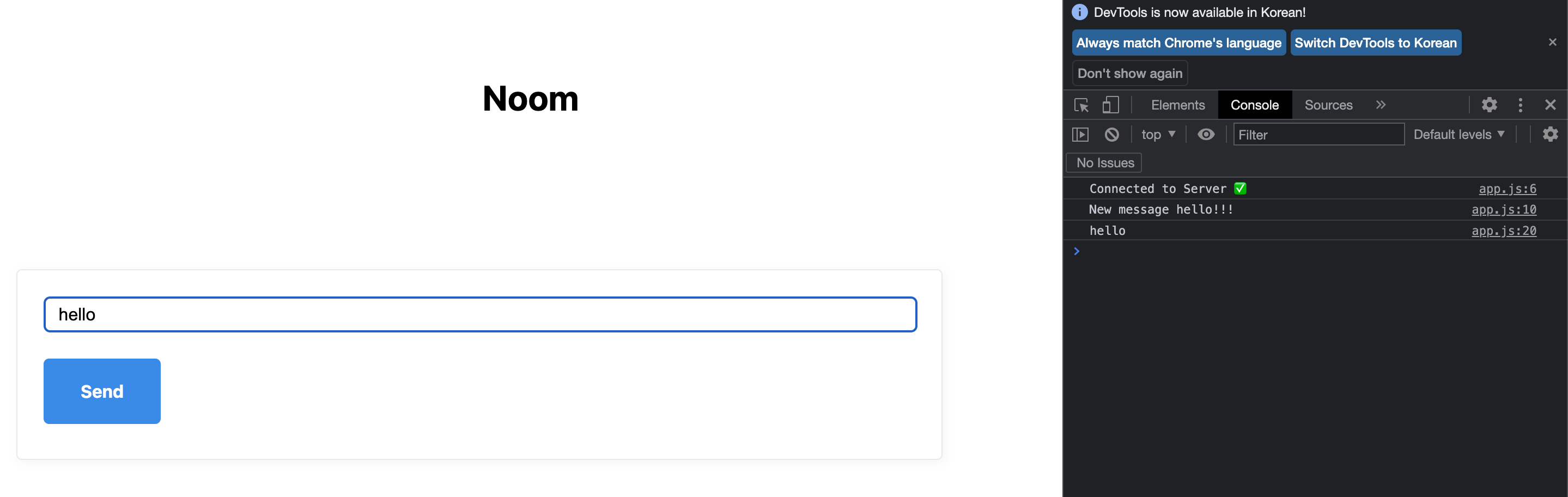
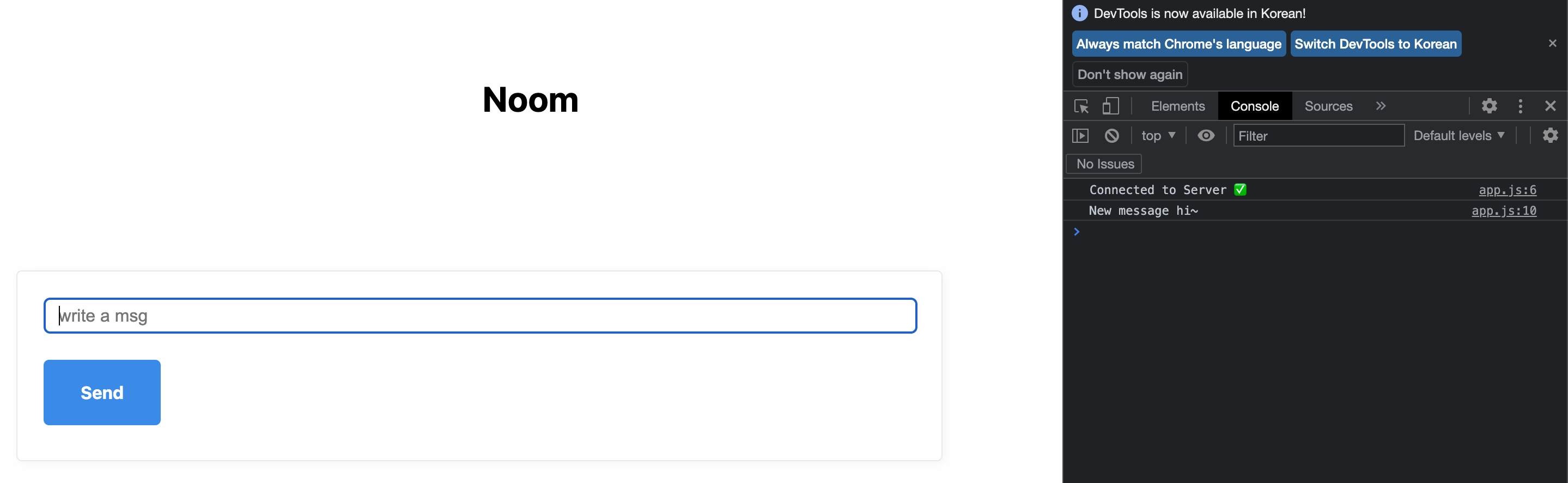
다음 서버를 실행하고 브라우저에 hello 를 입력하면 정상 실행됨을 확인할 수 있다.

이제 input.value를 console.log 로 출력하는 대신, socket.send 를 사용해서
front->back 으로 입력 값을 전송해보자.
또한 input.value 값을 초기화해줌으로써 submit 후에 입력 창에 문자가 남아있지 않도록 해준다.

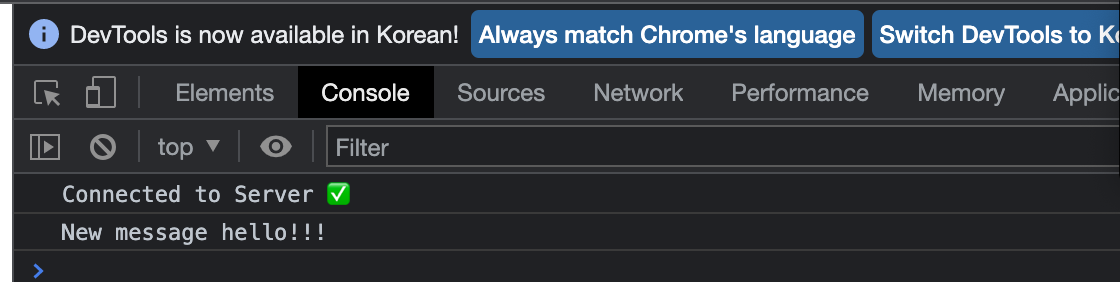
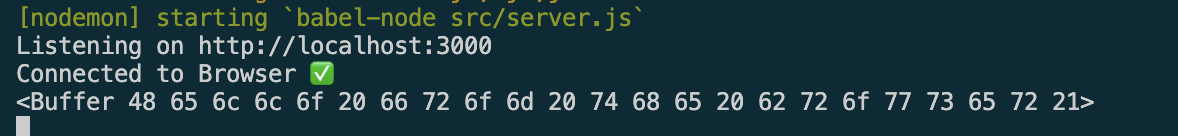
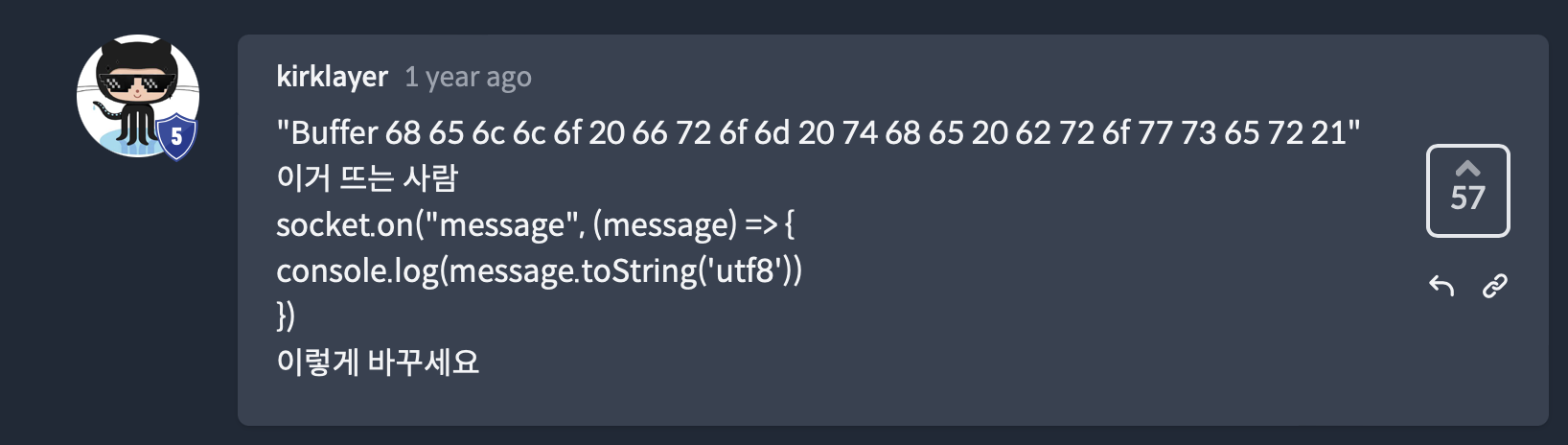
서버 재실행 후 브라우저에서 숫자를 입력해보면 backend 에서 그 값을 확인할 수 있다.

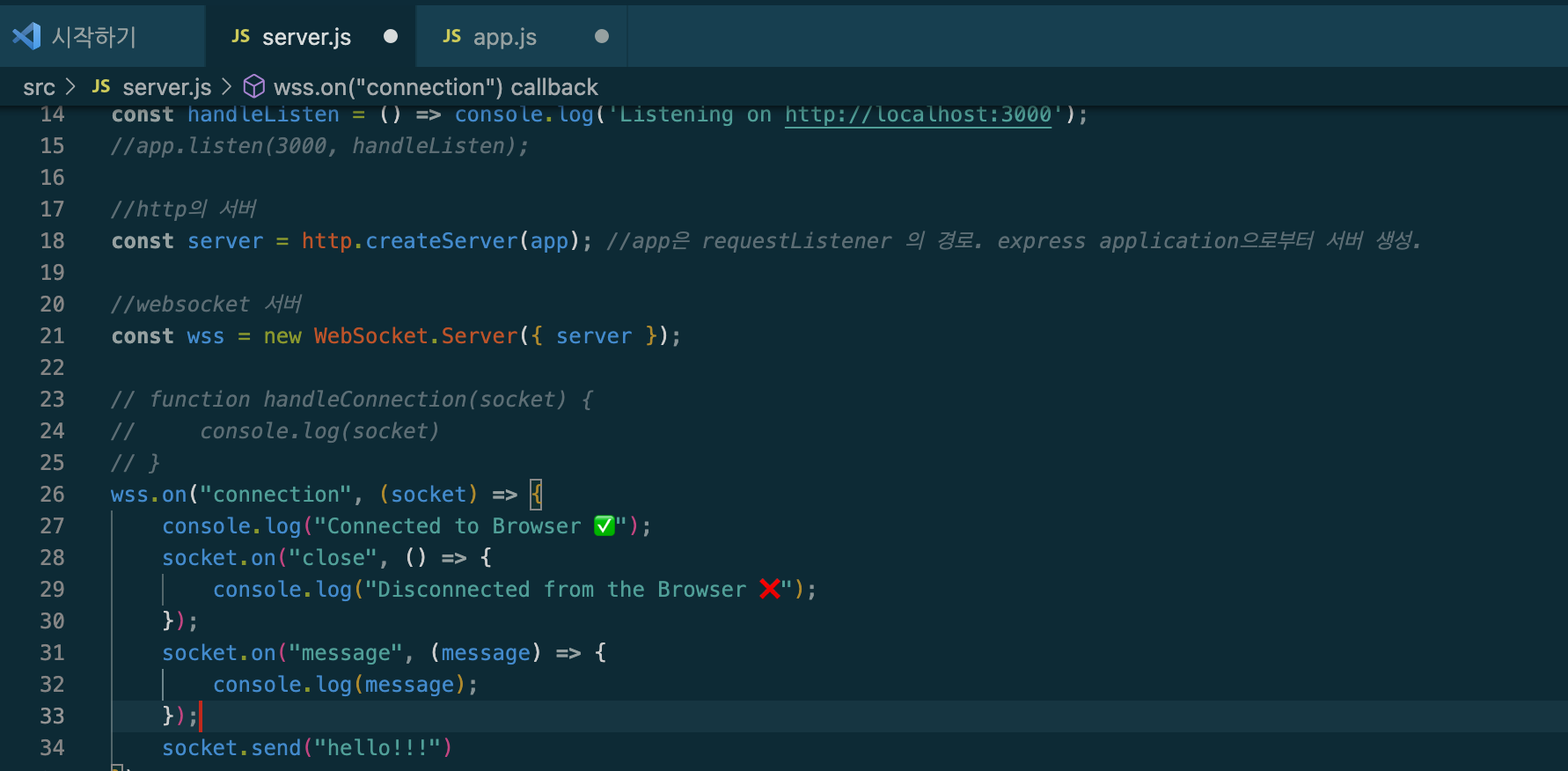
backend 가 받은 메세지를 그대로 다시 front 로 전송해보자.
line 32를 line 33으로 수정해주면

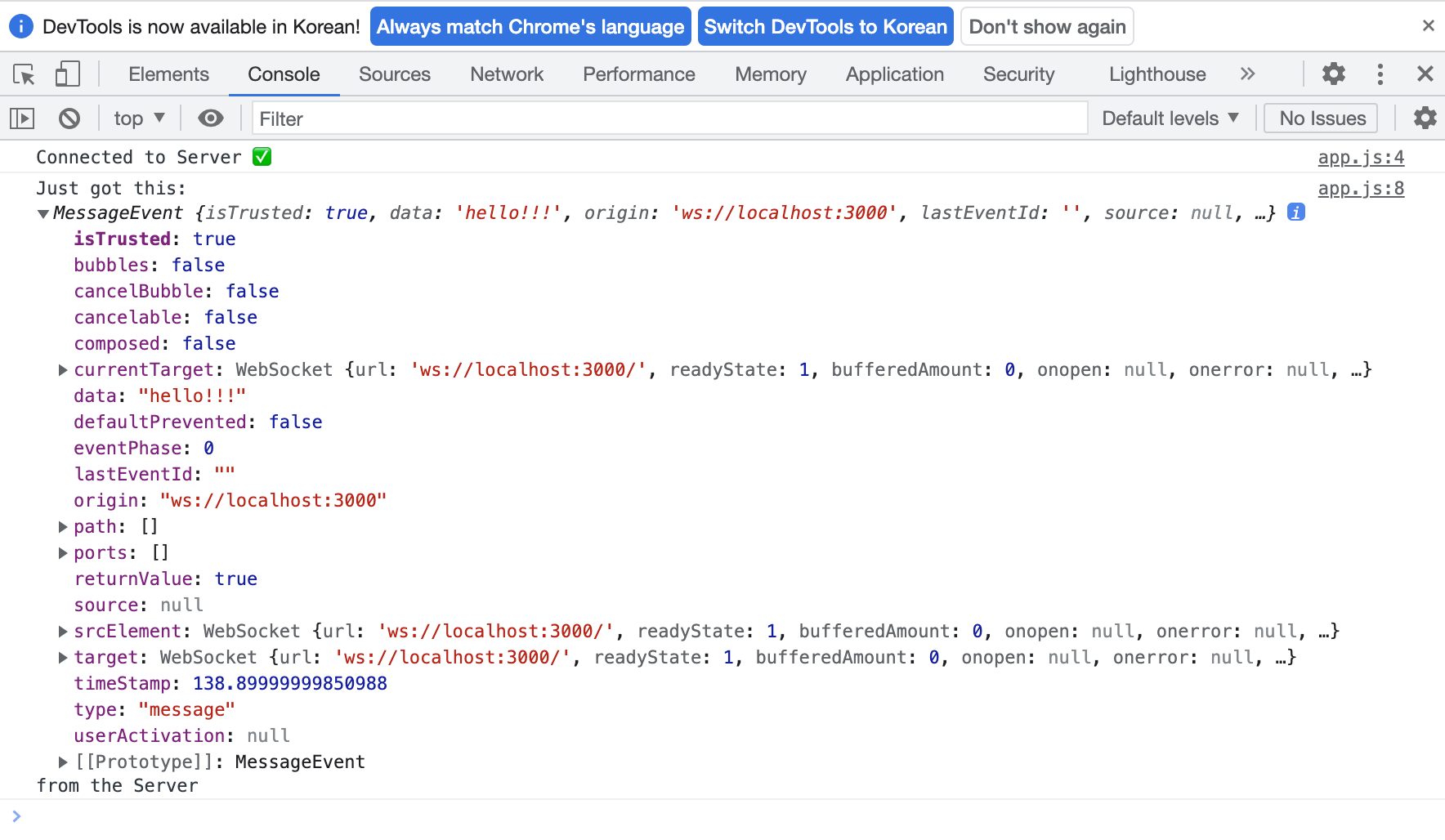
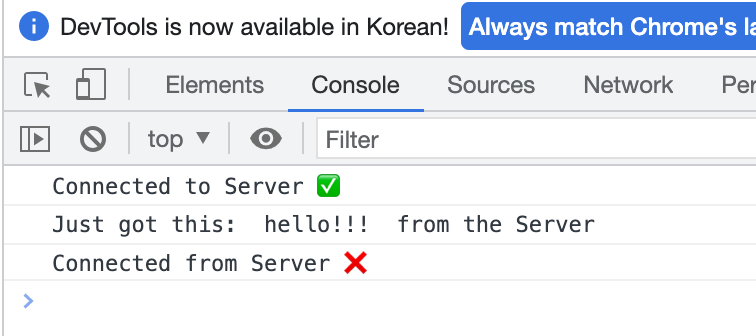
아래와 같이 브라우저에서 hi 라고 입력 후 send 버튼을 누르는 즉시 back->front 로 그 메세지를 다시 전송하여 콘솔 창에서 그 메세지를 확인할 수 있다.

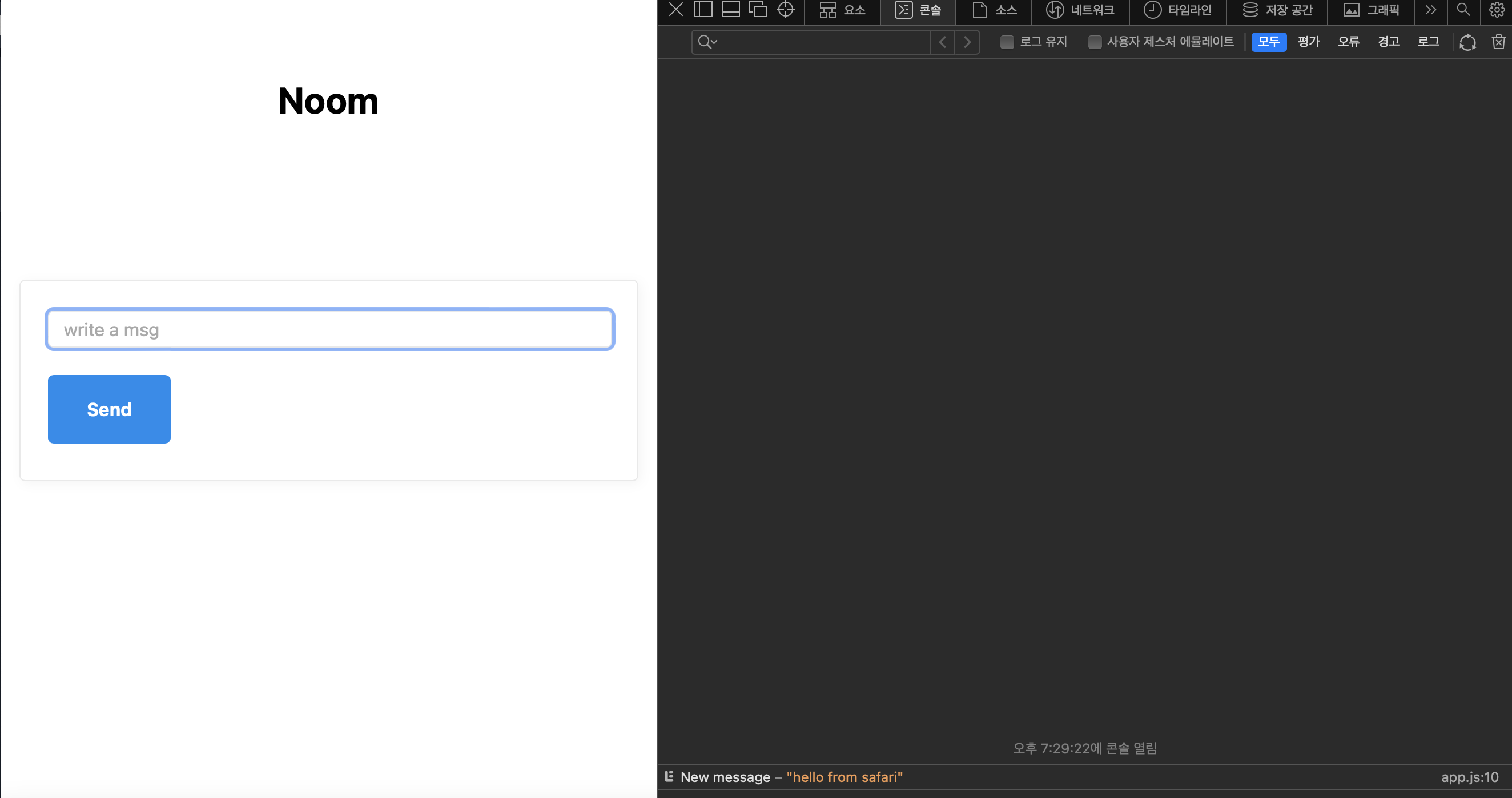
그러나 이 기능은 메세지를 입력한 그 브라우저와 서버 간에 통신을 하는 것이다. 즉 크롬 브라우저와 사파리 브라우저간의 통신이 되지 않느다. 이를 확인하기 위해 사파리에 동일한 주소로 접속을 한 뒤 메세지를 입력하면 이는 사파리에서만 확인 가능하지 크롬에서는 확인이 불가하다.

이제 chrome <-> server <-> safari 구조로 chrome ~ safari 사이에 통신할 수 있도록 해보자.
현재 socket 에 누가 연결이 되었는지 모르므로 fake database를 생성해주자.
앞으로 누군가 서버와 connection이 되면, 그 연결 정보인 socket 을 sockets 배열에 넣어줄 것이다.
line 27, 30을 통해서 하나의 socket(브라우저)을 통해 받은 메세지를 다른 socket(브라우저들)들에 전송할 수 있다.
현재 코드로는 자신의 브라우저에도 메세지를 보내는 방식이지만 추후 이 방식은 개선하도록 한다.

line 38과 같이 연결된 모든 브라우저에 socket 을 통해 메세지를 보내주는 기능을 추가한 뒤

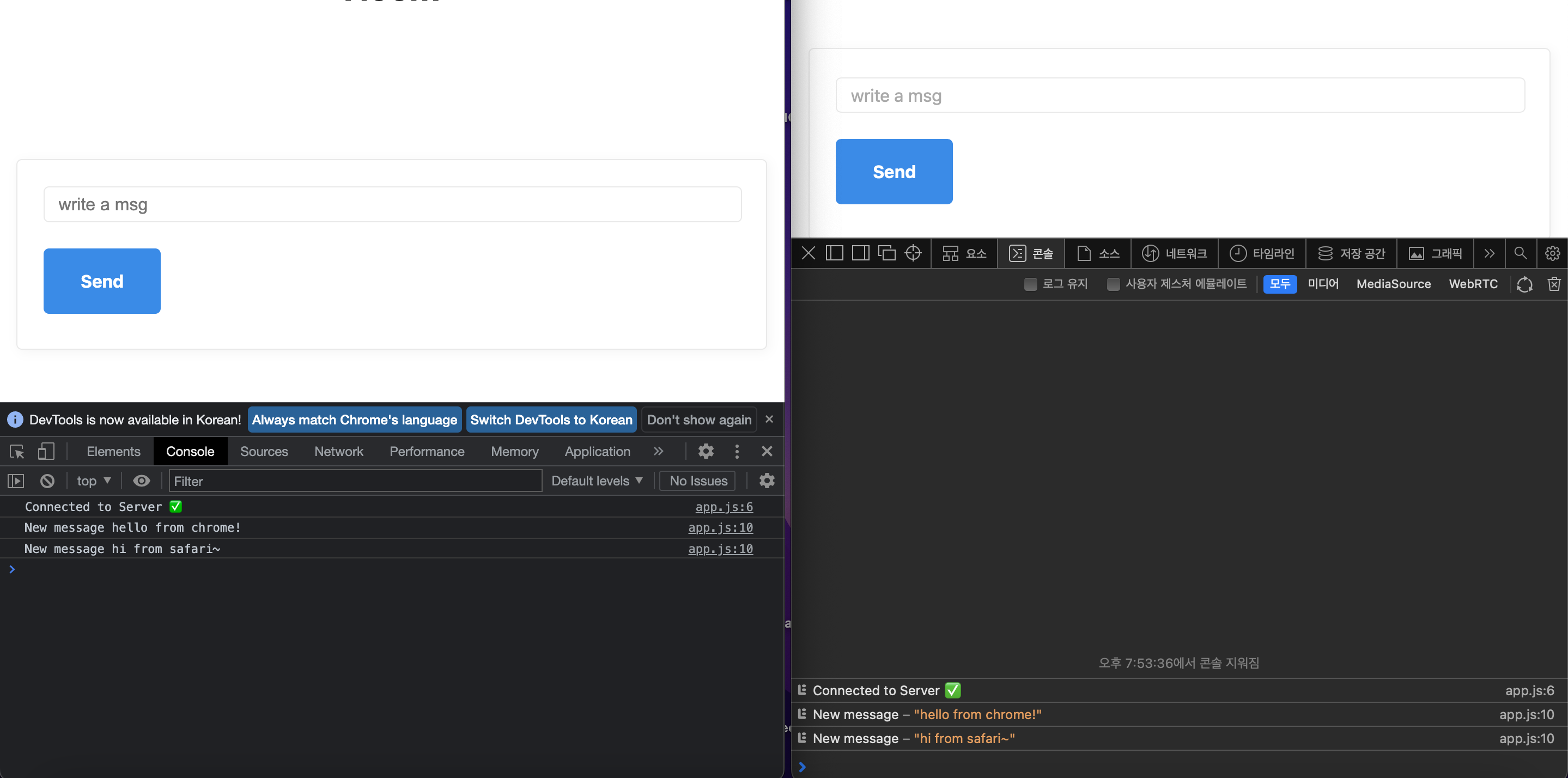
크롬에서 메세지를 send 하면 safari 에서도 그 메세지가 출력됨을 볼 수 있다.

반대로 safari 에서 입력해도 동일하게 chrome 에 출력된다.

'JavaScript' 카테고리의 다른 글
| 노마드코더 줌 클론코딩 - #1.9 Conclusions (0) | 2022.12.11 |
|---|---|
| 노마드코더 줌 클론코딩 - #1.8 Nicknames part Two (0) | 2022.12.11 |
| 노마드코더 줌 클론코딩 - #1.4 WebSockets Messages (0) | 2022.12.10 |
| 노마드코더 줌 클론코딩 - #1.3 WebSockets Events (0) | 2022.12.10 |
| 노마드코더 줌 클론코딩 - #1.1 HTTP vs WebSockets / #1.2 WebSockets in NodeJS (1) | 2022.12.10 |