출처 : https://nomadcoders.co/noom/lectures/3111
#0.1 Requirements
[BackEnd]
- ExpressJS
- app.get()
- Pug
- (req, res) =>
- package.json
- babel
- nodemon
[FrontEnd]
- 바닐라JS (바닐라JS로 크롬 앱 만들기 참고)
- document.querySelector, document.createElement, title.innerText=""
- js로 HTML에서 요소를 가져오거나 생성하는 방법
- 클래스명 추가/삭제 방법 (ex .classList.add() )
[NodeJS]
- ver 4.17.3 이상
#0.2 Server Setup
package.json 만들기
Babel, Nodemon 설정하기
npm이란?
Node.js Package Manager의 약자
노드 프로젝트를 시작할 때
$npm init
으로 시작한다.
터미널에서 바로 vscode 실행하는 방법
vscode 에서 shift+cmd+p 누르고 code 검색 후 설치
터미널에서 code . 명령어 실행

여기서 main, scripts 부분 삭제

상단의 Terminal 탭에서 New Terminal 클릭하여 터미널 창 신규 생성
touch README.md 명령어 실행하여 github 용 README 추가
https://server-talk.tistory.com/392
Nodemon 설치하기
npm i nodemon -D

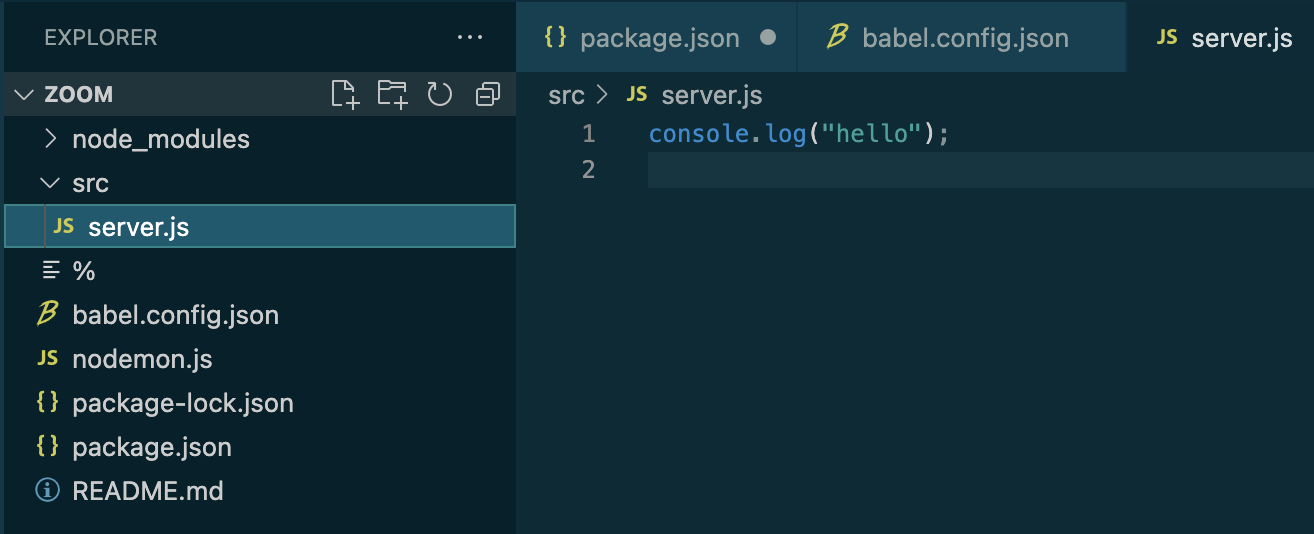
babel 파일 생성, nodemon.js 파일 생성, src 폴더 생성

Babel 설치
먼저 git init. 실행 후 babel 설치
git init .
npm i @babel/core @babel/cli @babel/node -D

touch .gitignore


추가로 preset 설치
npm i @babel/preset-env -D
후 babel.config.json 파일에 아래와 같이 입력

npm i express
npm i pub
import express from "express";

localhost:3000 접속 후 확인

#0.3 Frontend Setup
static file과 User 에게 가게 될 파일 만드는 단계
WebPack을 사용하지 않고 단순히 JavaScript를 User에게 전송할 것
먼저 아래와 같이 public, js 폴더 생성 후 그 안에 app.js 파일을 생성한다.

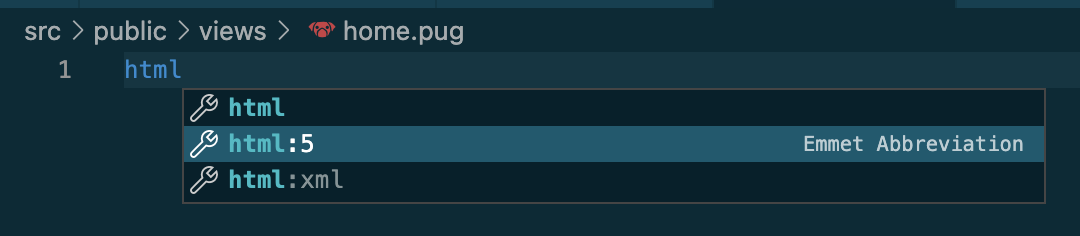
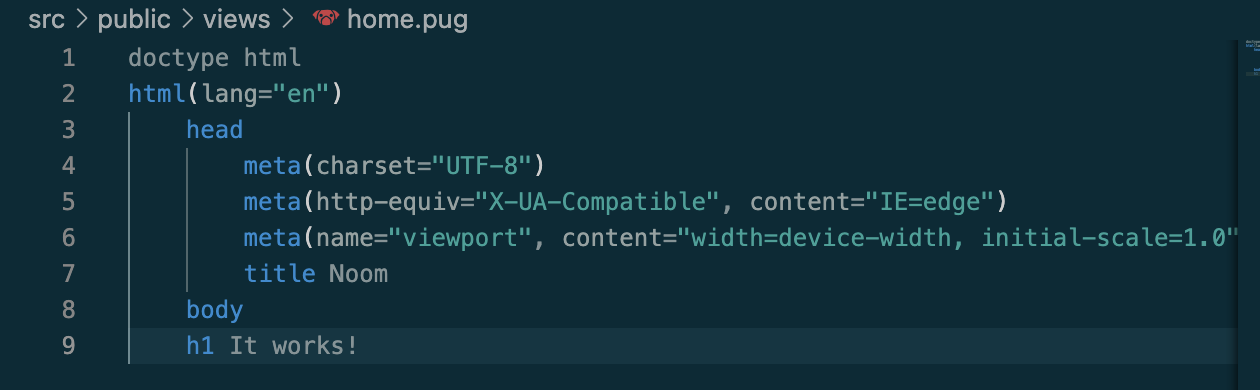
public 안에 veiws 폴더 생성 및 home.pug 파일을 생성한다.
일반적인 html 작업을 위해 html 5를 선택한다.


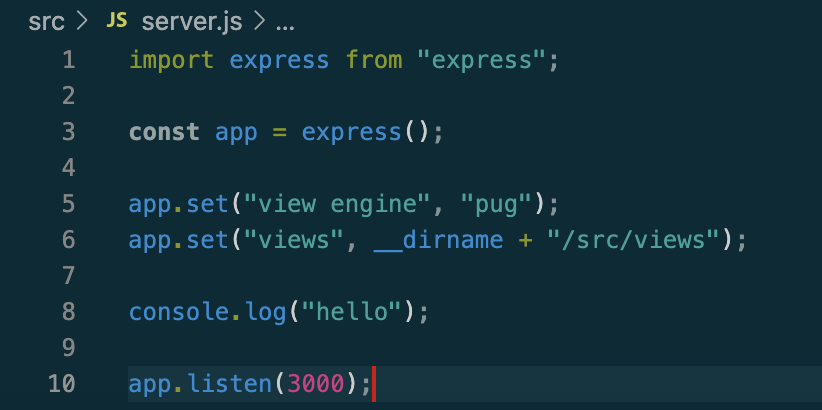
pug 페이지들을 렌더하기 위해 server.js 파일에 pug 설정을 해준다. (line 5,6)
line 6은 views 경로를 설정해준 것이다.

이제 npm run dev 로 실행시켜 보자.

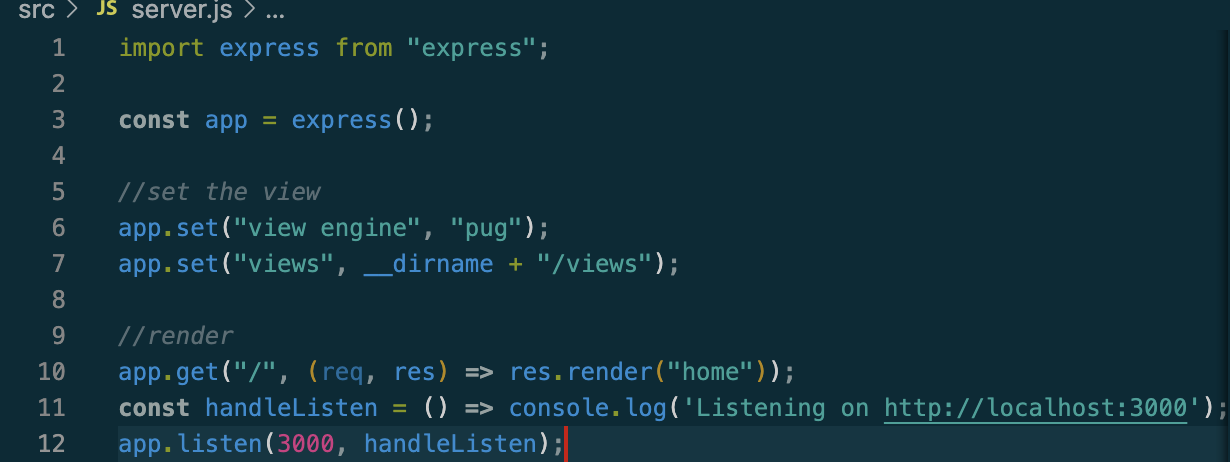
이제 Route 를 생성할 차례이다. ( 한 개만 사용함)
여기서 Express 로 하는 것은 view 를 셋팅하는 것과, render 를 하는 것이며,
나머지는 websocket 에서 실시간으로 일어난다.

오류가 나서 views 디렉토리 경로를 line 7과 같이 수정한다. 정상동작됨을 확인하였다.


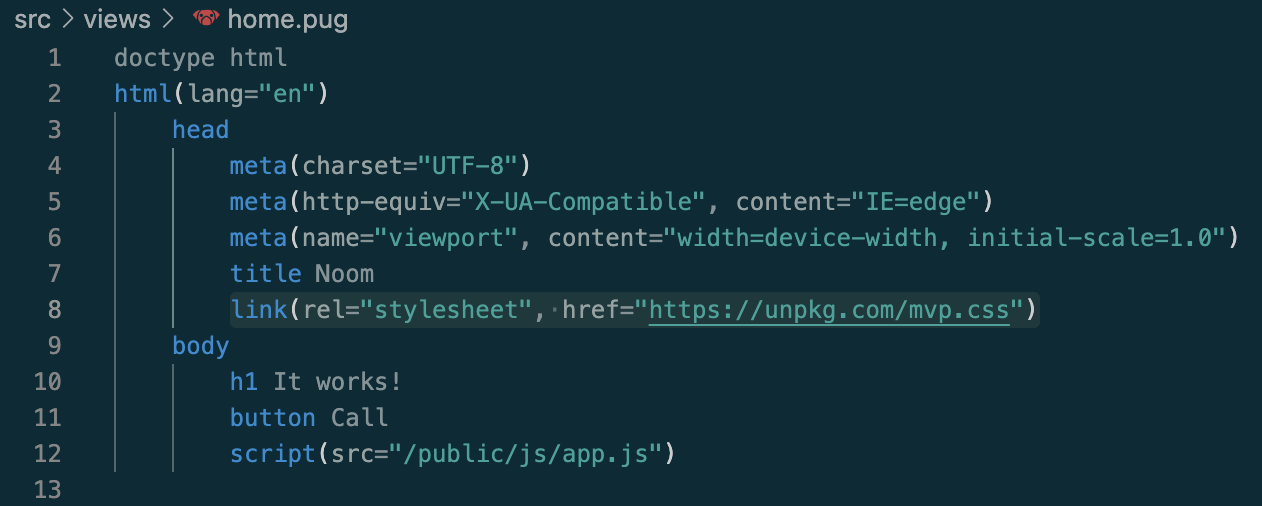
다음은 home 에 script 를 작성한다.

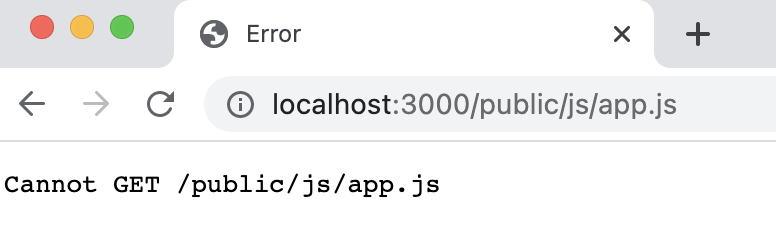
이 상태에서 line 10의 url로 이동하면 동작하지 않는다. url 동작을 위해서는 static 작업이 필요하다.

line 8은 static 작업을 한 내용이다. user가 public 으로 이동하면 __dirname+/public 폴더를 보여주는 것이다.
그 후 User가 보는 FrontEnd 에 해당하는 app.js 파일에 hello; 를 입력한 뒤 서버를 재시작하면 다음과 같이 확인할 수 있다.


app.js 를 저장할 때마다 nodemon이 새로 시작된다. 이는 비효율적이므로 views 나 server 를 수정할 때만 ㅜodemon이 재시작되도록 해보자. 아래와 같이 nodemon.json 파일에서 해당 파일을 ignore 하면 된다.
* nodemon은 우리의 프로젝트에서 변경 사항이 발생하면 서버를 재시작해주는 프로그램.
서버를 재시작하는 대신에 babel node 를 실행한다.("exec": )
Babel은 우리가 작성한 코드를 일반 NodeJS 코드로 컴파일해주는 역할이며, 그 작업을 src/server.js 에다가 해주는 것이다.

정리하면,
Pug로 view engine을 설정하고, Express에 template이 어디있는지 설명해주고 (line 6,7)
puglic url 을 생성하여 유저에게 파일(public 폴더)을 공유해주고 (보안적인 측면에서 유저가 모든 부분을 볼 수 없도록 제한) (line 8)
home.pug를 render 해주는 route handler 를 만듦. (line 9)

이제 mvp css 를 사용해서 추가로 html tag 를 더 예쁘게 꾸며보자.
아래의 href 링크를 복사해서

header에 추가하자.

line 8 : 기존의 link:css 에서 href 를 위 mvp css 걸로 수정한다.

왼쪽이 mvp css 적용 전, 오른쪽이 적용 후 이다.


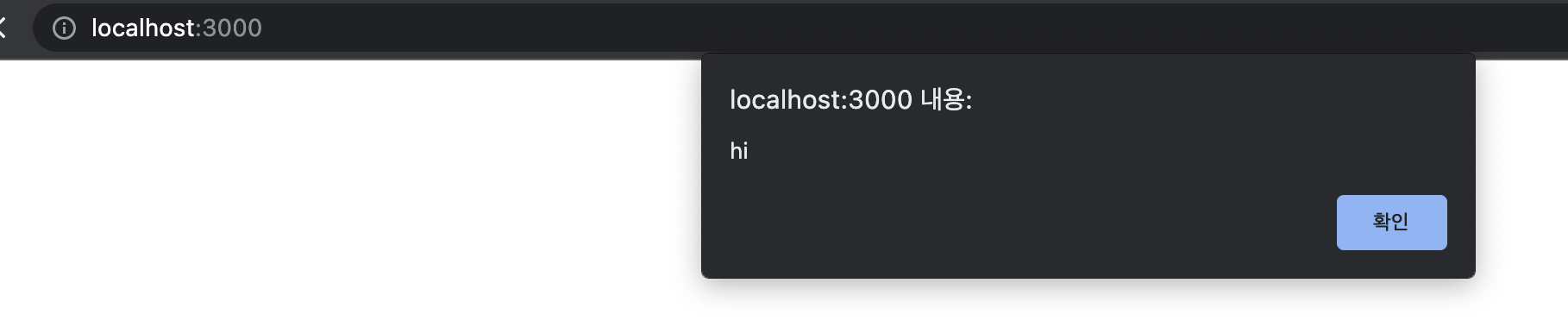
마지막으로 javascript가 잘 연결됐는지 확인해보자.

위의 javascript는 제대로 frontend 로 가고 있는 것이다.

#0.4 Recap
Line 10 과 같이 CatchAll Url 만들어보자. 유저가 아무 url 로 이동하려고 시도해도 home 디렉토리로 리다이렉트 시킨다.

'JavaScript' 카테고리의 다른 글
| 노마드코더 줌 클론코딩 - #1.8 Nicknames part Two (0) | 2022.12.11 |
|---|---|
| 노마드코더 줌 클론코딩 - #1.6 Chat Completed (0) | 2022.12.10 |
| 노마드코더 줌 클론코딩 - #1.4 WebSockets Messages (0) | 2022.12.10 |
| 노마드코더 줌 클론코딩 - #1.3 WebSockets Events (0) | 2022.12.10 |
| 노마드코더 줌 클론코딩 - #1.1 HTTP vs WebSockets / #1.2 WebSockets in NodeJS (1) | 2022.12.10 |