#1.7 Nicknames part One
이제 메세지를 콘솔창이 아닌 스크린에 띄워보자.
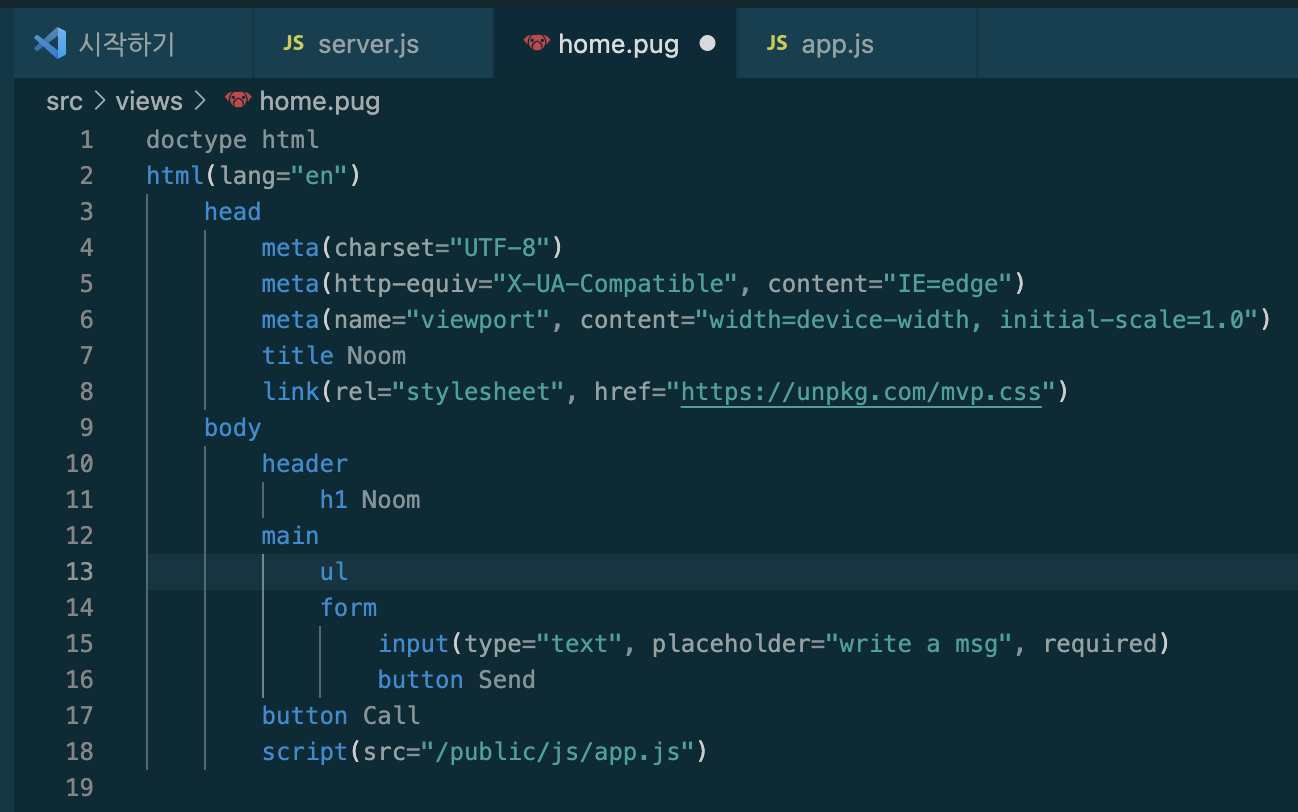
위 html 내애서 만든 li에 메세지를 입력한뒤 그 li 를 ul 안에 넣어주면 된다.
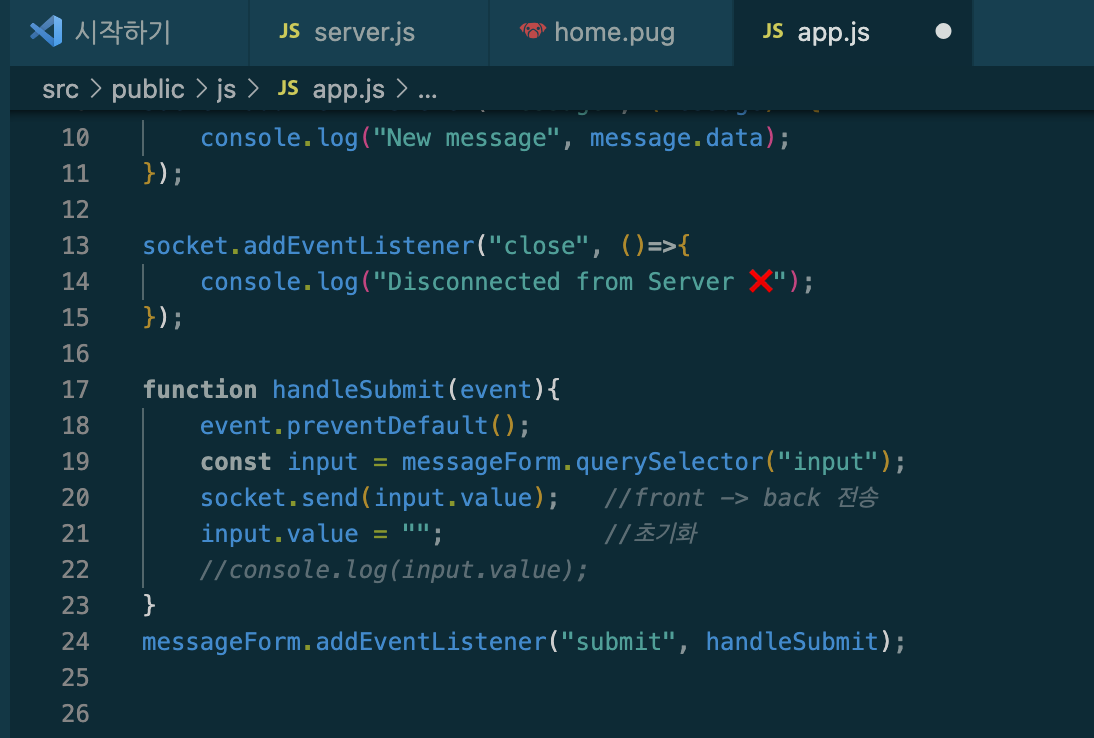
front가 새로운 메세지를 받으면 새로운 li 를 만든 후, (line 11)
새로 만든 li에 받은 메세지를 넣어주고 (line 12)
메세지를 messagList에 append 해준다. (line 13)

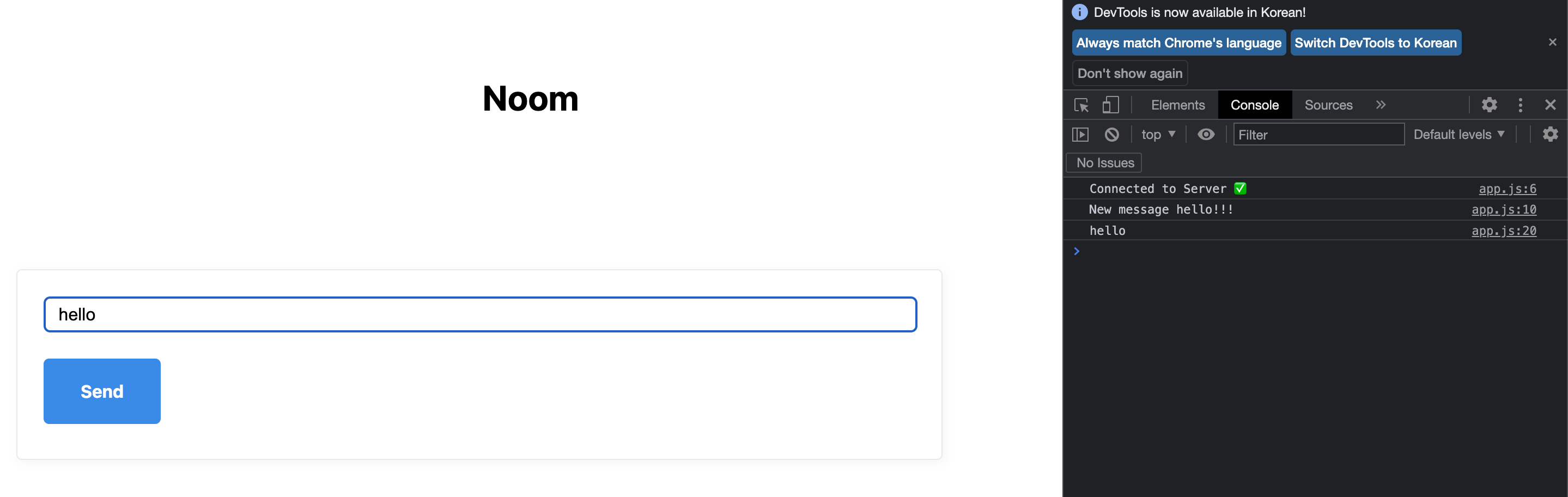
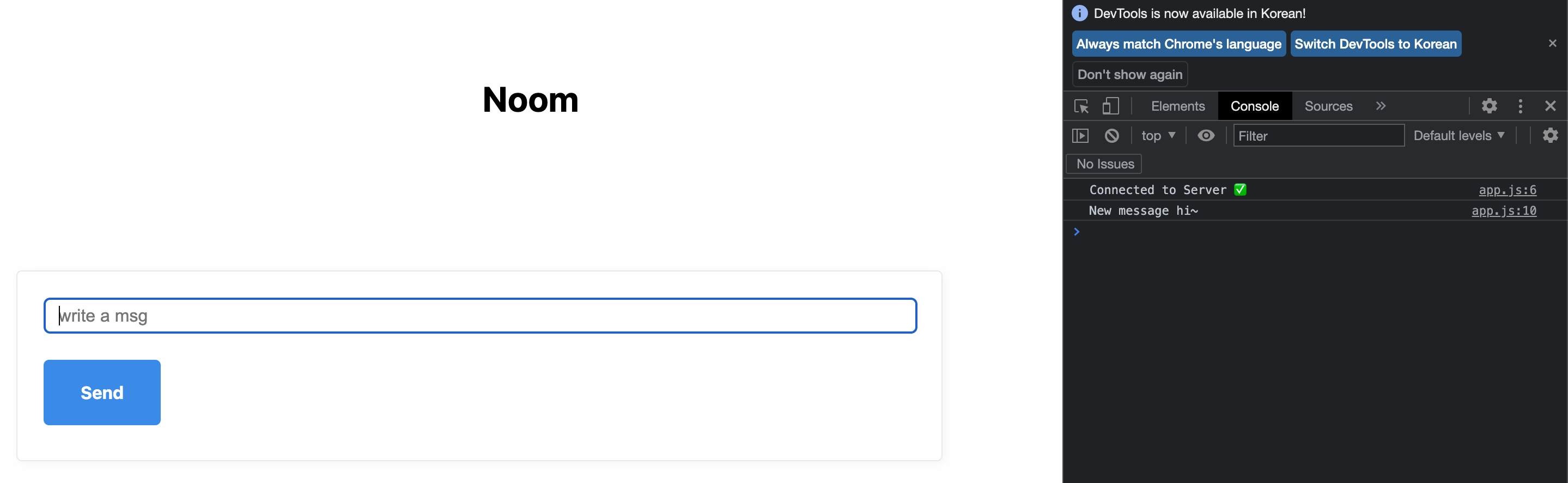
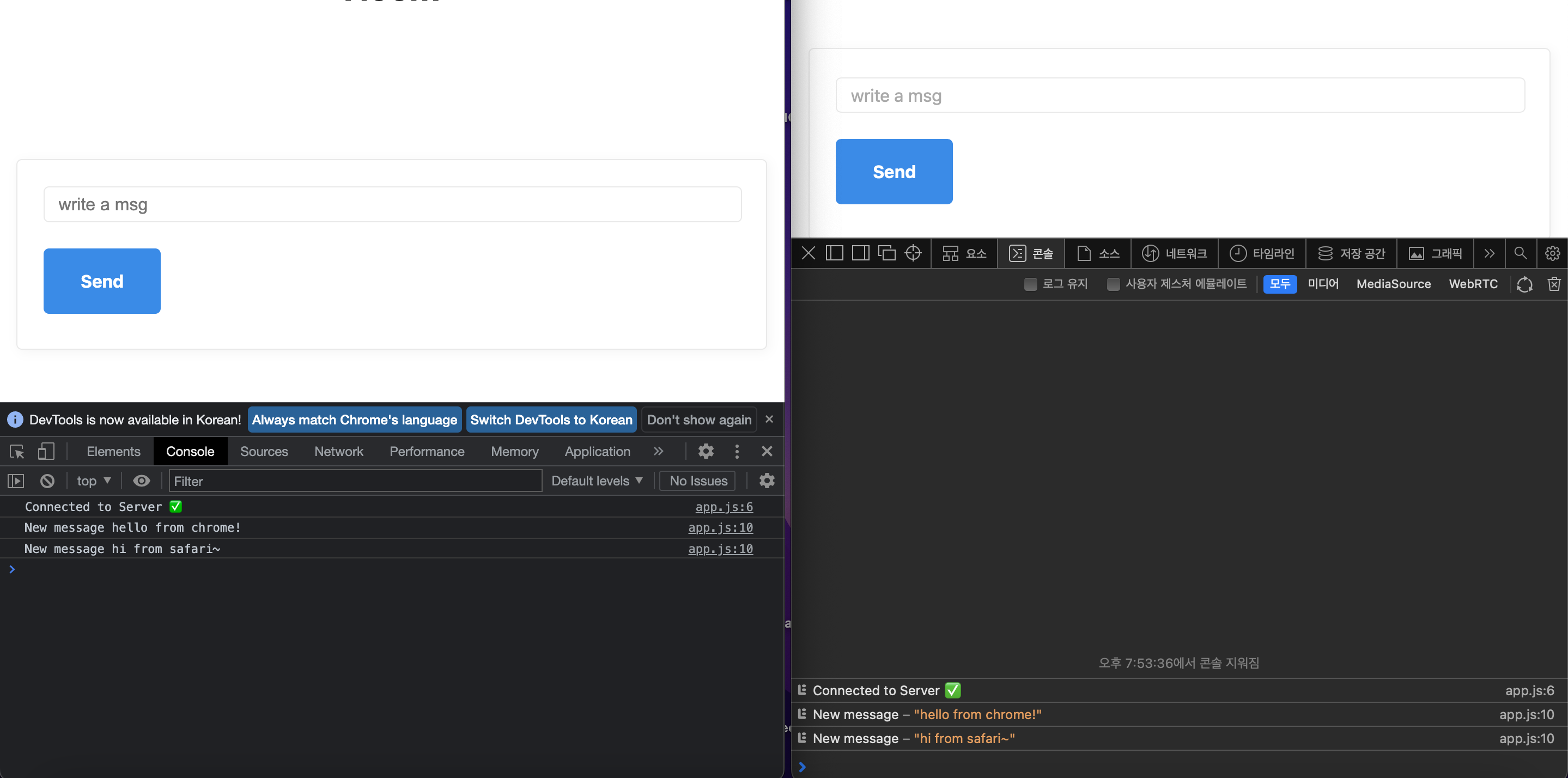
그 후 메세지를 입력하면 각 브라우저에서 보낸 메세지가 양 쪽 브라우저 스크린에 출력된다.

이제 닉네임을 설정할 수 있도록 해보자.
그러나 그 전에 앞서, 우리가 입력한 메세지가 닉네임인지 또는 채팅 내용인지를 구분해줘야한다.
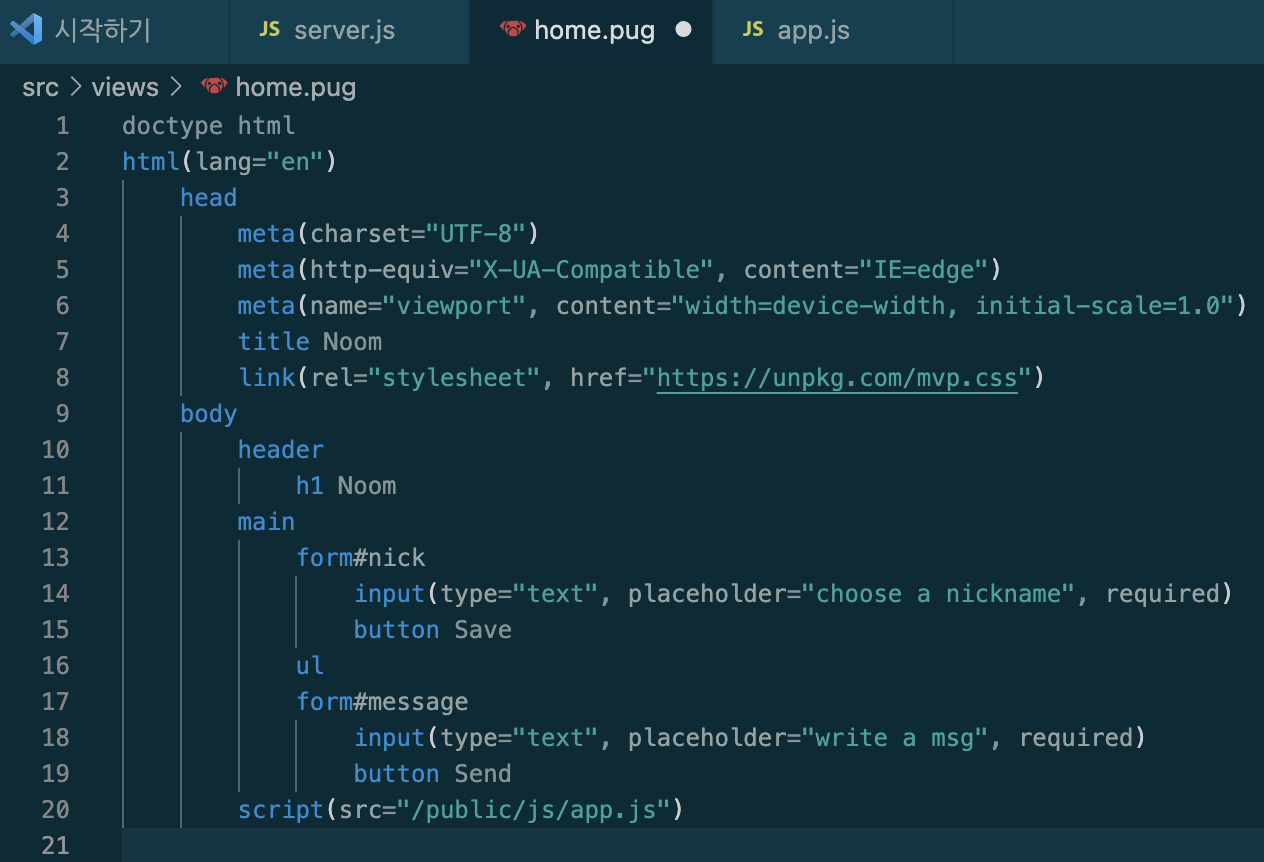
html에 form 을 하나 더 추가함으로써 nick, message 가 구분되도록 한다.

front 쪽도 수정을 해준다.
상단에 변수 하나를 더 추가하여 nickname 과 message 를 구분한다. (line 2,3)
그 후 nickForm에 대한 eventListener 도 추가하고 이에 대한 function 도 새로 작성한다.

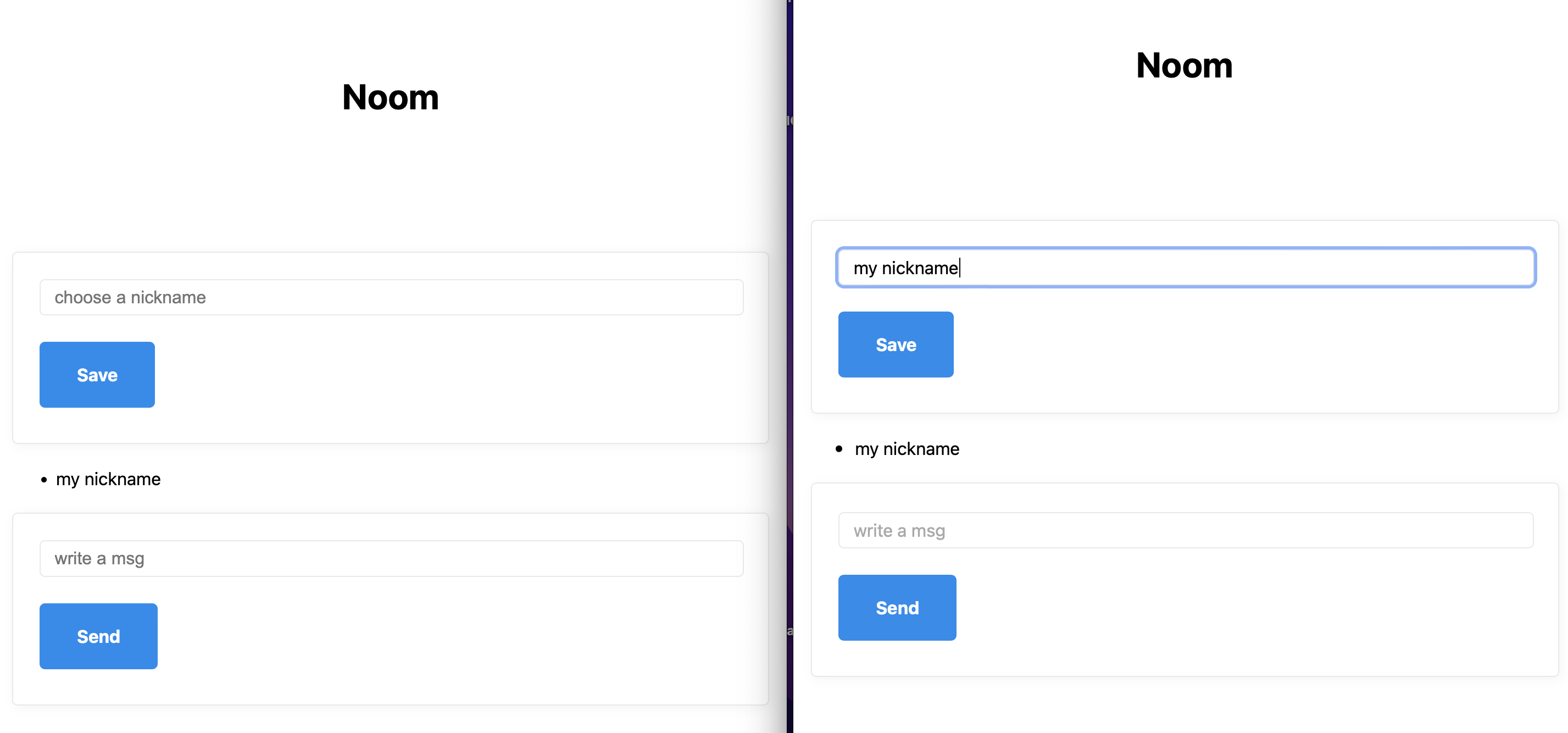
여기까지 하면 입력창은 두개 생기지만 message 를 구분할 수 없고 동일하게 입력한 닉네임 값을 브라우저 스크린에 그대로 출력한다.
이 문제를 json을 활용해서 해결해보자.

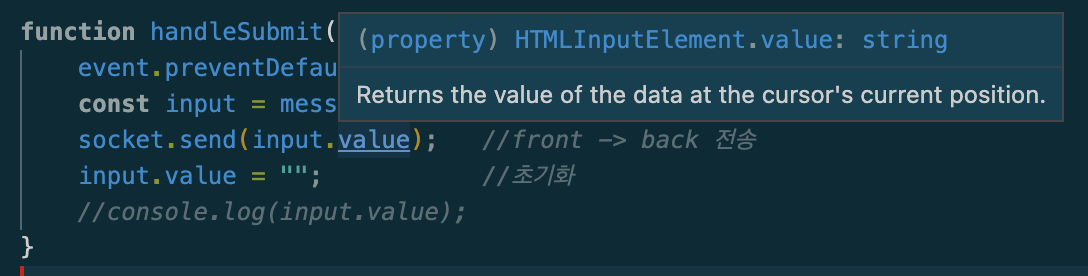
현재 input value 값이 string type 인데 이걸 json type으로 변경해주자.

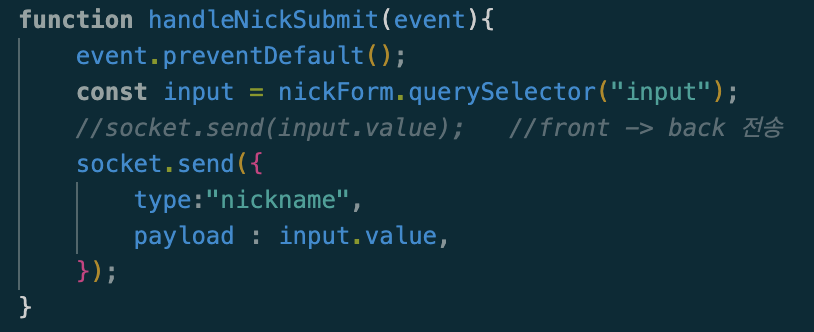
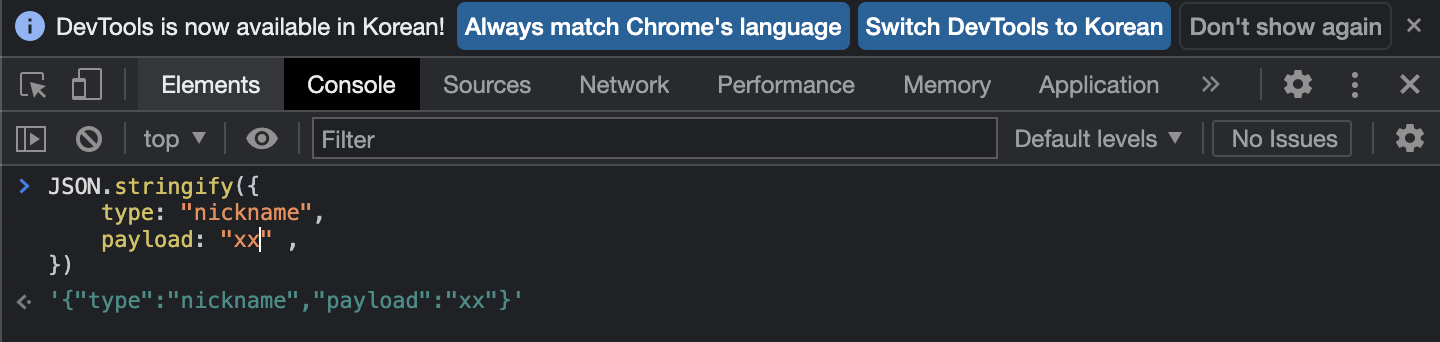
아래와 같이 type과 payload를 지정한 뒤 재실행해보면

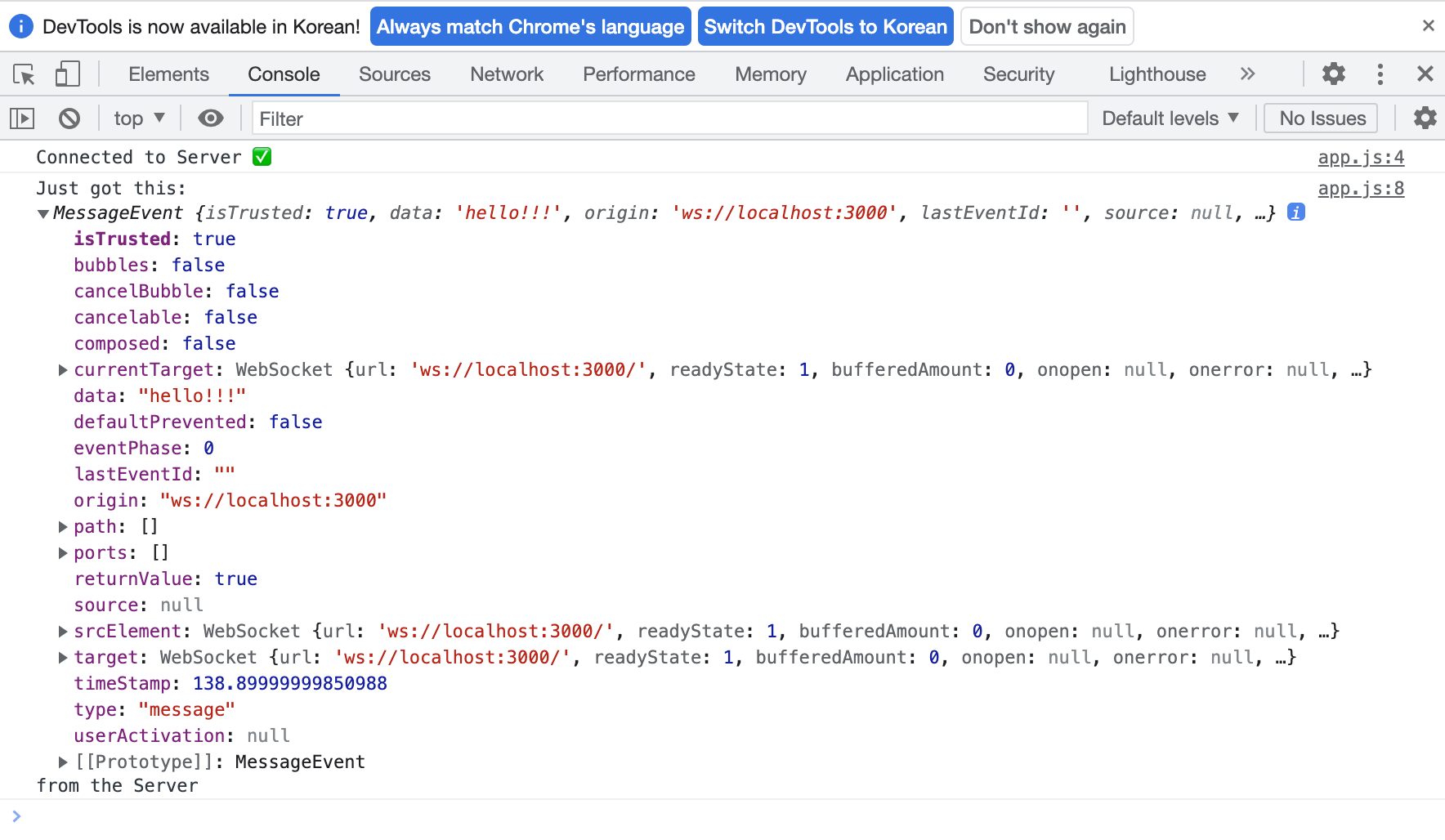
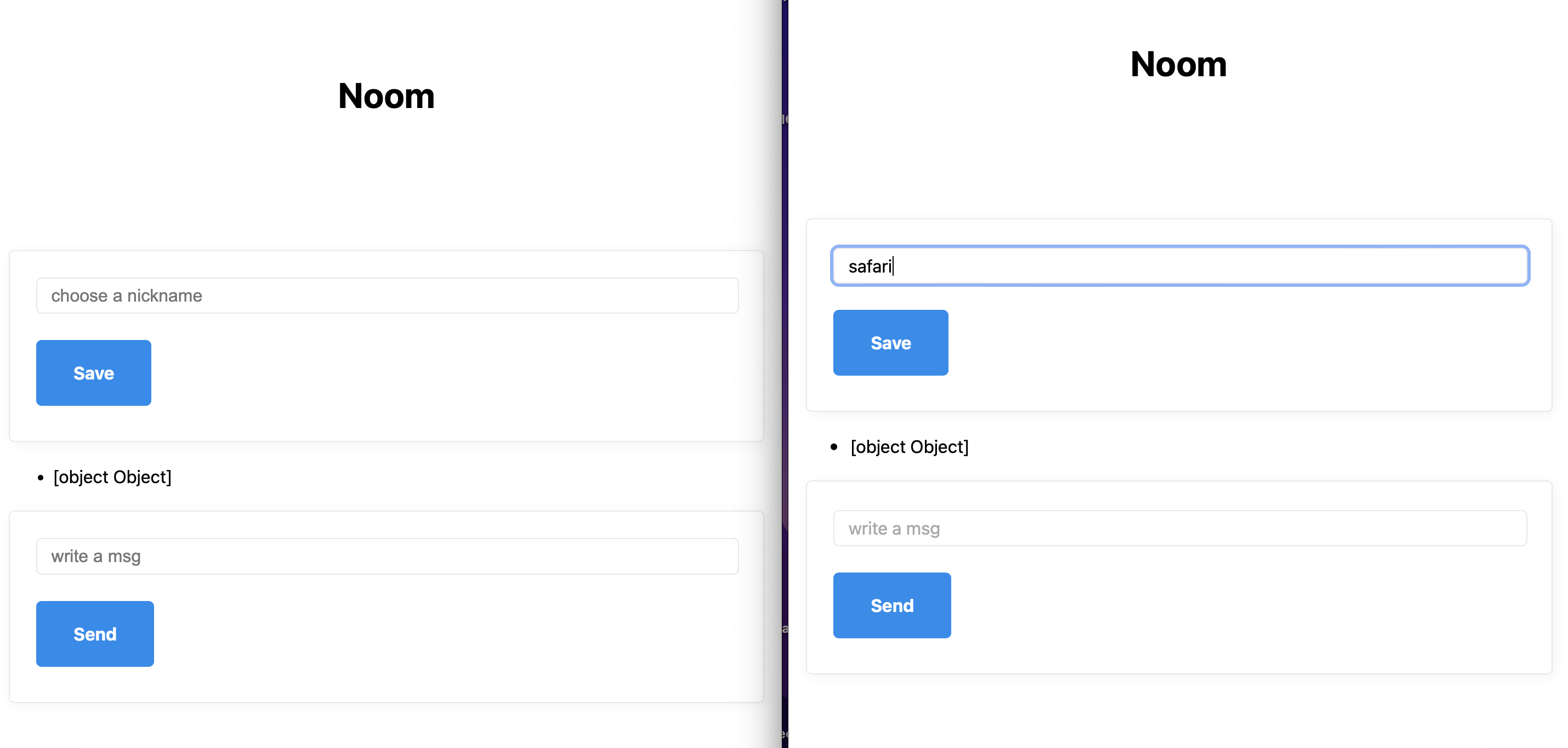
아래와 같이 object 형식으로 나온다. 즉 safari -> server -> chrome 으로 가는 과정 중 server 에서 type 변환이 되지 않은 것이다.
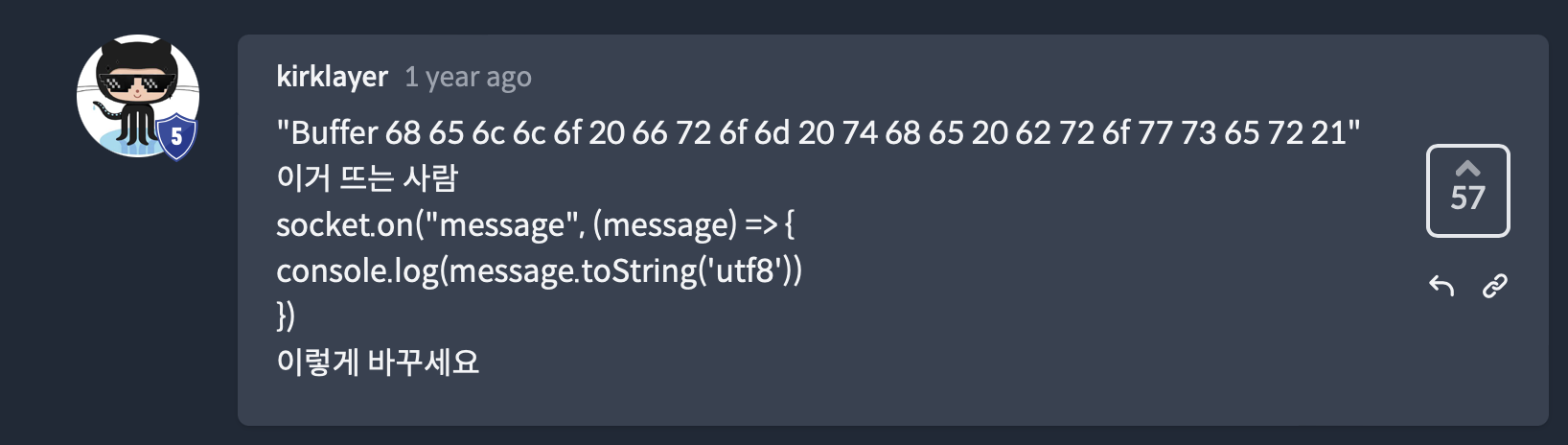
어떻게 하면 이걸 변경할 수 있을까?

콘솔창에 아래와 같이 입력해본다.
그럼 parsing 가능한 것을 확인할 수 있다. 즉 backend 에서 이 string type 데이터를 가져다가 JSON 형식으로 parse 할 수 있다는 것이다.

역으로 JSON.parse 를 해보면 다시 정상적으로 원복된다.

이제 JSON 즉 Object 형식을 기반으로 front <-> back 간에 통신을 해보자. 단 이때 front, back 양 측에 전송 전 후로 Type 변환(Object <-> String) 을 해주는 기능이 필요하다.
먼저 front 쪽에 해당 기능을 구현해보자.
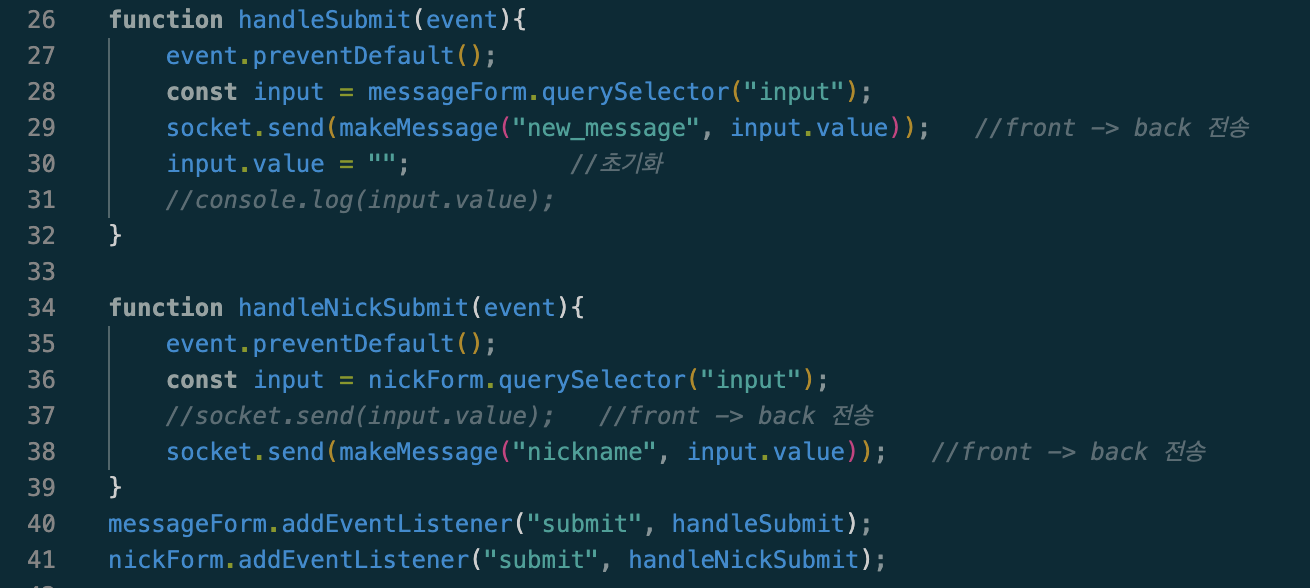
line 6~9에 makeMessage 메소드를 구현했다.

그 후 front->back 으로 메세지 전송하는 부분에 makeMessage 메소드를 넣어준다. (line 29, 38)
즉 backend 에 string 형식으로 메세지를 보내야하지만 JSON으로 type 구분을 해야하므로
string 을 보내기 전에 Object를 만들고
makeMessage 메소드를 통해 Object를 string type 으로 변경해서 backend 로 보낸 것이다.

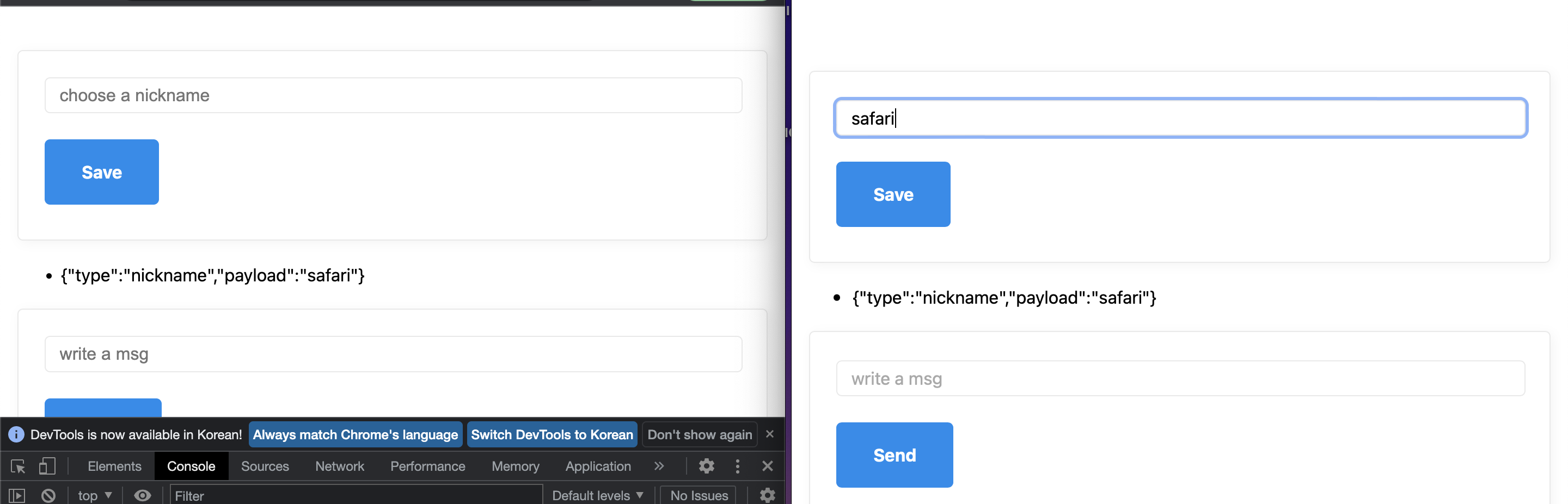
refresh 후 nickname 에 safari 라고 입력하면 backend 가 그 메세지를 받은 후 다시 front 로 전송해준 모습을 확인할 수 있다.

이제 type 에 따라 출력되는 것을 구별해보자.