출처 : 노마드코더 - React Native로 날씨앱 만들기
<Getting the Weather>
Step 1) API KEY 가져오기
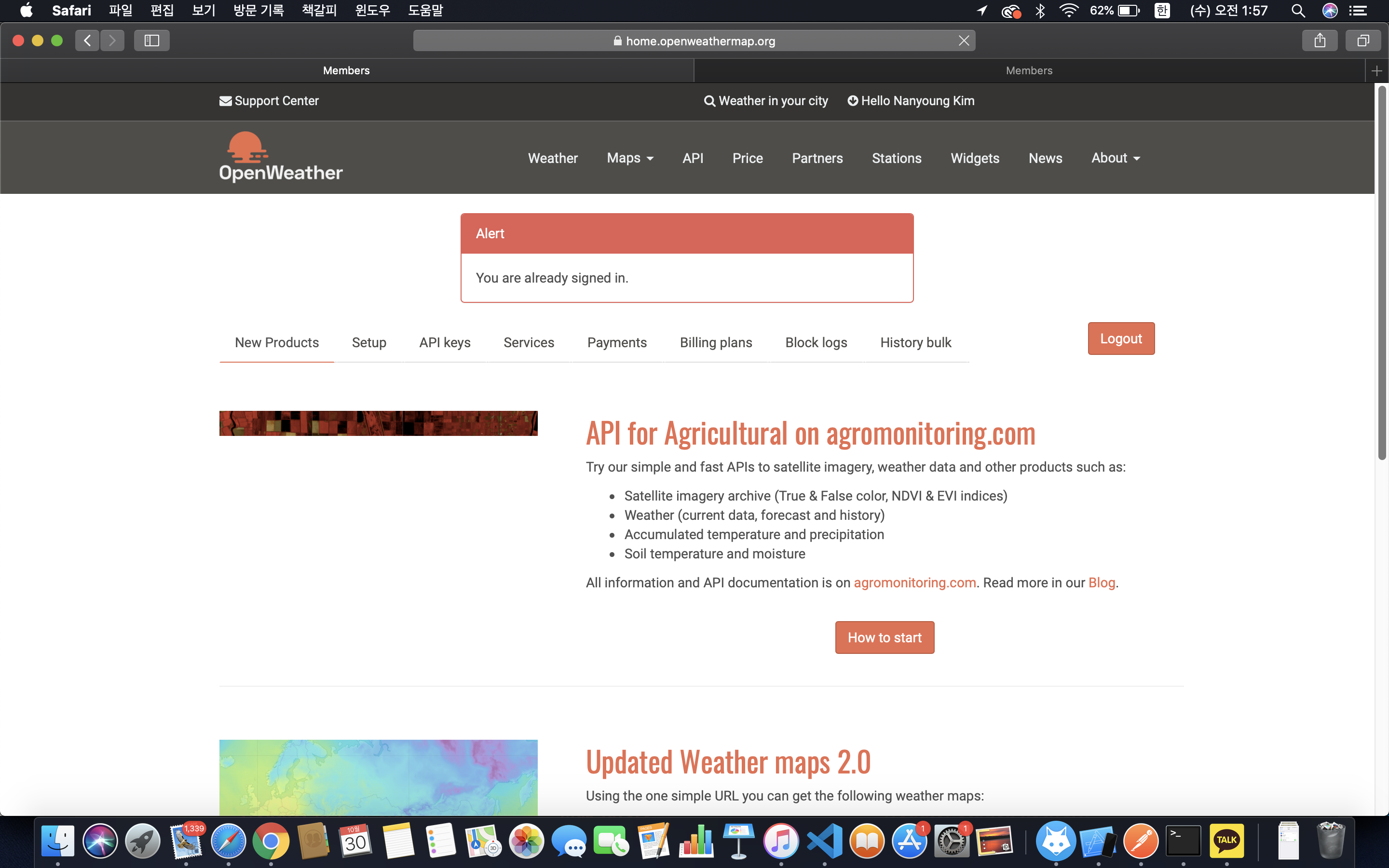
- https://openweathermap.org 에 접속한다.
- 상단의 sign in 을 클릭한다. (회원 가입을 하도록 한다.)

- API keys를 클릭한다.
- API keys 가 없으면 새로 생성한다.
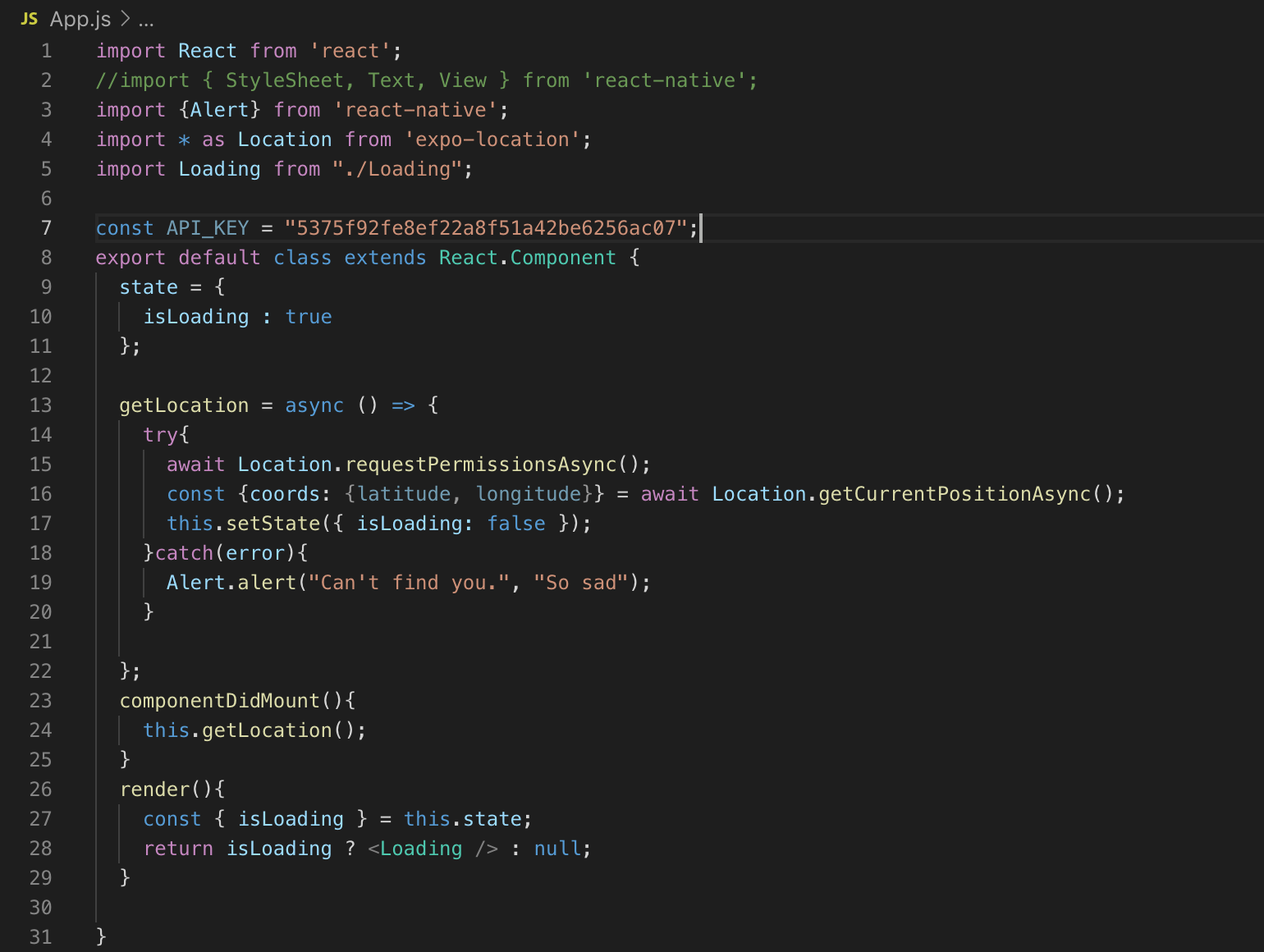
- API key를 복사해서 App.js 파일에 붙여넣자. (line 7)

Step 2) API 호출하여 정보 얻기
- https://openweathermap.org/api에 접속하여 ‘Current Weather Data -> API doc’ 를 클릭한다.

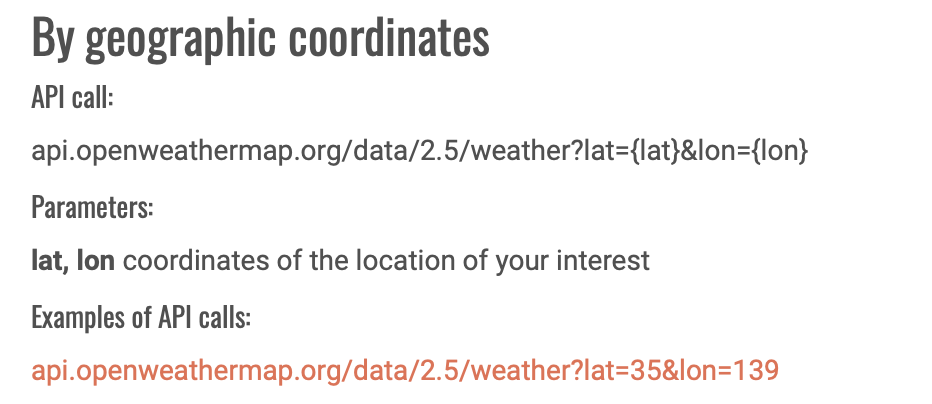
- 우리가 사용할 것은 ‘By geographic coordinates’방식이며 위의 방법으로 api 를 호출해주면 된다.
- 먼저 API call을 참고하여 브라우저에서 시도해보면 결과는 아래와 같다.

- API Key를 포함해서 다시 시도해보자.
- API Key를 포함하여 테스트하는 방법은 API 탭을 클릭한 후 하단으로 스크린을 내리고 ‘How to start -> Example of using API key in API call’에 나와있다.


- &APPID = {APIKEY}를 브라우저 주소창에 추가하여 결과를 보면 아래와 같다.
- 날씨에 관한 전반적인 정보를 얻을 수 있다.

Step 3) App 내부에 URL fetch하기
- fetch를 위해 Axios를 설치한다.
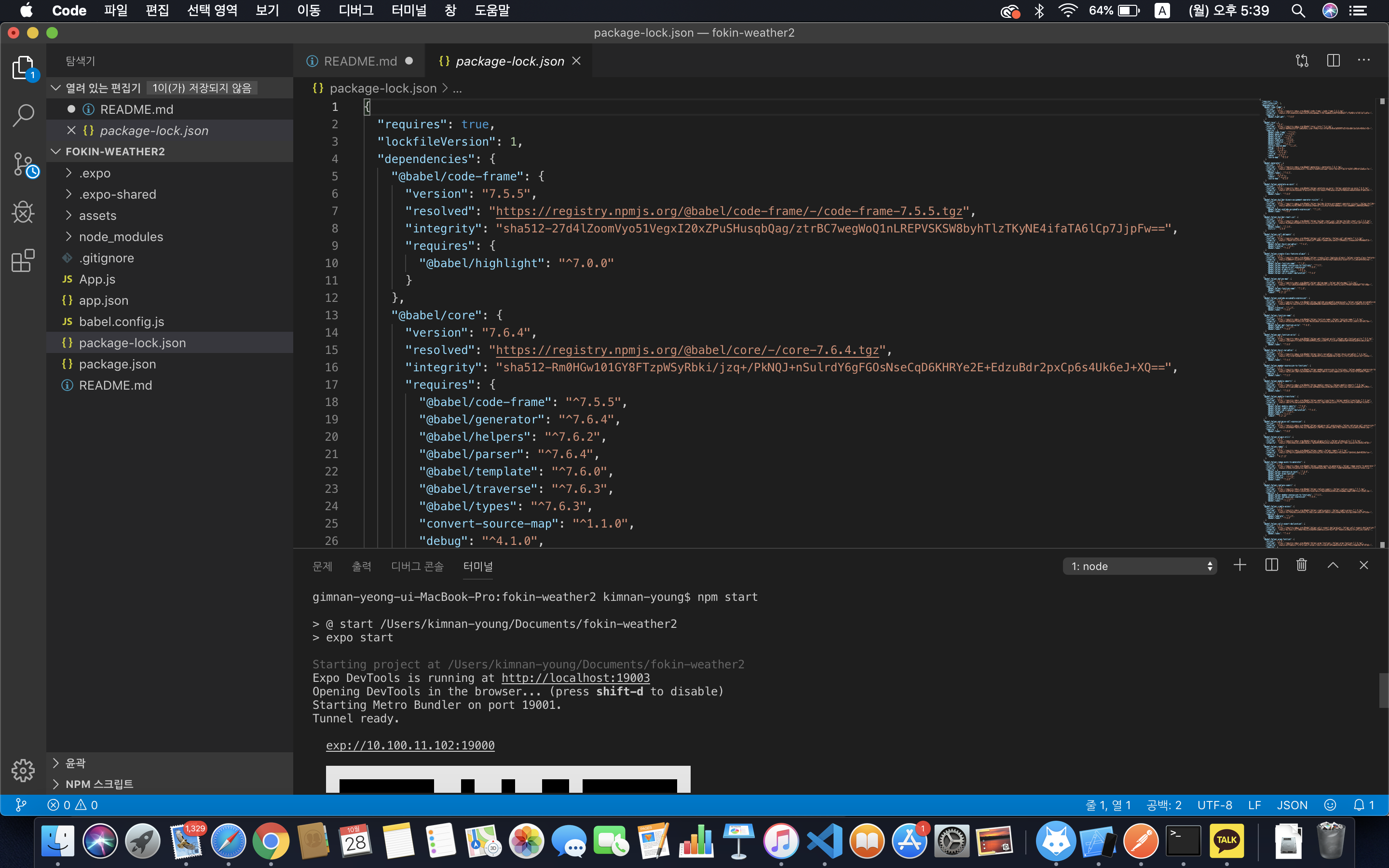
- vscode terminal 에 아래의 명령을 실행한다.
$npm install axios
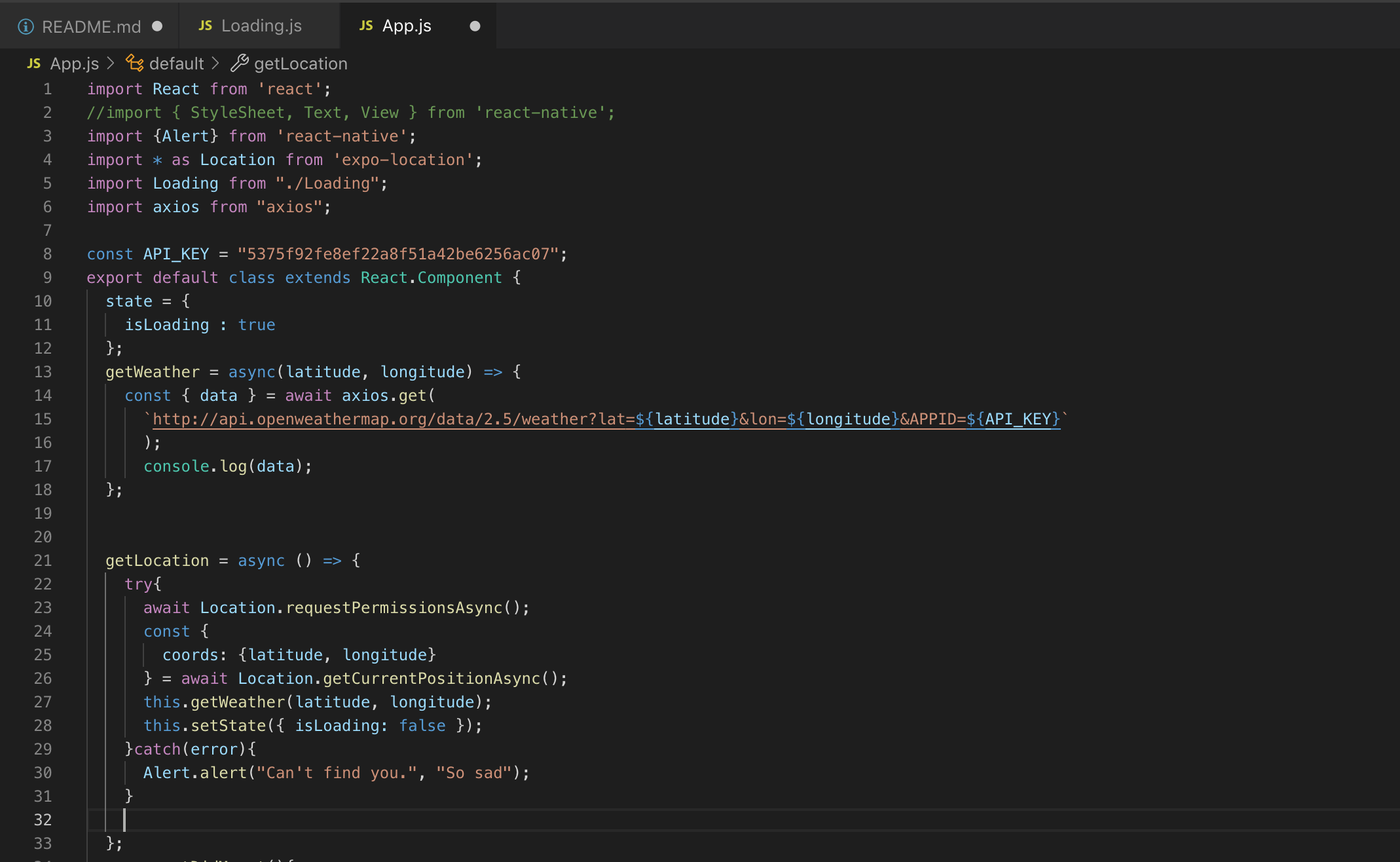
- 그 후 코드를 아래와 같이 수정한다.(line 6, 13–17, 27)

- 이때 주의할 점은, 변수를 문자열에 포함시키기 위해 URL을 백틱(`)으로 감싸야한다는 것이다(line 15). 참고로 백틱은 맥에서 option키를 누르고 숫자 1 옆에 있는 ₩ 를 누르면 된다.
'React-Native' 카테고리의 다른 글
| React Native로 날씨 앱(Weather App) 만들기 (5) -날씨 정보 및 아이콘 가져오기 (0) | 2021.02.01 |
|---|---|
| React Native로 날씨 앱(Weather App) 만들기 (3) - expo location 설치 및 위치 권한 허용 (0) | 2021.02.01 |
| React Native로 날씨 앱(Weather App) 만들기 (2) - expo 앱 실행, 로딩 화면 띄우기 (0) | 2021.02.01 |
| React Native로 날씨 앱(Weather App) 만들기 (1) - Expo Cli 설치 및 Git 연동 (0) | 2021.02.01 |
| React-Native(리엑트 네이티브)란? (0) | 2021.02.01 |