#3.1 Call Controls
stream은 track 이라는 기능을 제공해준다. 비디오, 오디오, 자막 등이 각각 하나의 track 이 될 수 있다.
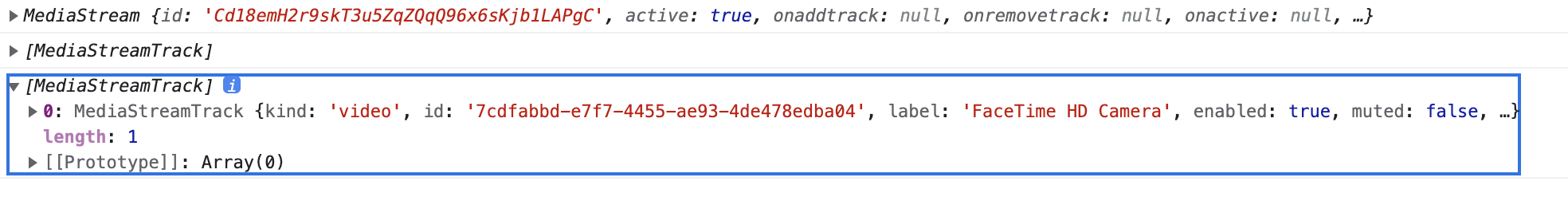
handleMuteClick을 클릭했을 때, sream 을 가져와보자. (Line 2)
function handleMuteClick() { console.log(myStream.getAudioTracks()); if (!muted) { muteBtn.innerText = "Unmute"; muted = true; } else { muteBtn.innerText = "Mute"; muted = false; } }

console 창에서 enabled:true 임을 확인할 수 있다.
Mute Button, Camera Button을 클릭했을 때, 해당 속성을 true<->false 로 변환하기 위해 아래와 같이 작성한다.


이제 유저가 가지고 있는 카메라들의 목록을 만들어보자.
getUserMedia() 를 활용하여 유저의 카메라와 오디오를 가져온다.
enumateDevces() : 모든 장치와 미디어를 알려준다. (컴퓨터에 연결된 장치이거나 모바일 장치 등) -> 해당 함수를 활용해서 리스틀 가져와보자.
https://developer.mozilla.org/en-US/docs/Web/API/MediaDevices/enumerateDevices
MediaDevices.enumerateDevices() - Web APIs | MDN
The MediaDevices method enumerateDevices() requests a list of the available media input and output devices, such as microphones, cameras, headsets, and so forth. The returned Promise is resolved with a MediaDeviceInfo array describing the devices.
developer.mozilla.org
위 레퍼런스를 참고하여 getCameras() 메소드를 신규 생성한다.
const socket = io(); const myFace = document.getElementById("myFace"); const muteBtn = document.getElementById("mute"); const cameraBtn = document.getElementById("camera"); let myStream; let muted = false; let cameraOff = false; async function getCameras(){ try{ const devices = await navigator.mediaDevices.enumerateDevices(); console.log(devices); } catch(e) { console.log(e) } } async function getMedia() { try { myStream = await navigator.mediaDevices.getUserMedia({ audio: true, video: true, }); myFace.srcObject = myStream; await getCameras; } catch (e) { console.log(e); } } getMedia(); function handleMuteClick() { myStream.getAudioTracks().forEach((track) => (track.enabled = !track.enabled)); if (!muted) { muteBtn.innerText = "Unmute"; muted = true; } else { muteBtn.innerText = "Mute"; muted = false; } } function handleCameraClick() { myStream.getVideoTracks().forEach((track) => (track.enabled = !track.enabled)); if (cameraOff) { cameraBtn.innerText = "Turn Camera Off"; cameraOff = false; } else { cameraBtn.innerText = "Turn Camera On"; cameraOff = true; } } muteBtn.addEventListener("click", handleMuteClick); cameraBtn.addEventListener("click", handleCameraClick);
우리는 console 창의 리스트에서 pc의 모니터 및 내장 스피커 등에 대한 정보를 얻을 수 있고, 우리는 해당 array를 통해서 video input 만 선택해야한다.

(Line 15 수정)
const socket = io(); const myFace = document.getElementById("myFace"); const muteBtn = document.getElementById("mute"); const cameraBtn = document.getElementById("camera"); let myStream; let muted = false; let cameraOff = false; async function getCameras(){ try{ const devices = await navigator.mediaDevices.enumerateDevices(); cameras = devices.filter(device => device.kind === "videoinput"); //console.log(devices); } catch(e) { console.log(e) } } async function getMedia() { try { myStream = await navigator.mediaDevices.getUserMedia({ audio: true, video: true, }); myFace.srcObject = myStream; await getCameras; } catch (e) { console.log(e); } } getMedia(); function handleMuteClick() { myStream.getAudioTracks().forEach((track) => (track.enabled = !track.enabled)); if (!muted) { muteBtn.innerText = "Unmute"; muted = true; } else { muteBtn.innerText = "Mute"; muted = false; } } function handleCameraClick() { myStream.getVideoTracks().forEach((track) => (track.enabled = !track.enabled)); if (cameraOff) { cameraBtn.innerText = "Turn Camera Off"; cameraOff = false; } else { cameraBtn.innerText = "Turn Camera On"; cameraOff = true; } } muteBtn.addEventListener("click", handleMuteClick); cameraBtn.addEventListener("click", handleCameraClick);
다음 단계로는 화면에서 우리가 다른 유저의 카메라를 선택할 수 있도록 하는 기능을 추가해주자.
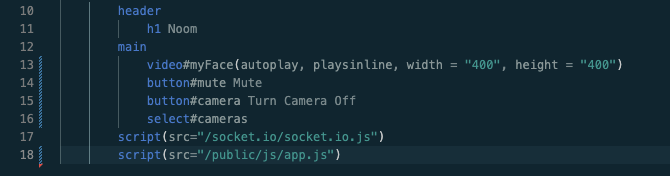
home.pug에 line 16을 추가하자.

다음 app.js에 line6과 같이 ID를 통해 Element를 가져온다.
getCameras 메소드 안에, 현재 우리의 디바이스 내 camera 에 대해 각각 option설정을 해주고 deviceID를 value에 저장한다.
const socket = io(); const myFace = document.getElementById("myFace"); const muteBtn = document.getElementById("mute"); const cameraBtn = document.getElementById("camera"); const camerasSelect = document.getElementById("cameras"); let myStream; let muted = false; let cameraOff = false; async function getCameras() { try { const devices = await navigator.mediaDevices.enumerateDevices(); const cameras = devices.filter((device) => device.kind === "videoinput"); cameras.forEach((camera) => { const option = document.createElement("option"); option.value = camera.deviceId; option.innerText = camera.label; camerasSelect.appendChild(option); }); } catch (e) { console.log(e); } } async function getMedia() { try { myStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true, }); myFace.srcObject = myStream; await getCameras(); } catch (e) { console.log(e); } } getMedia(); function handleMuteClick() { myStream .getAudioTracks() .forEach((track) => (track.enabled = !track.enabled)); if (!muted) { muteBtn.innerText = "Unmute"; muted = true; } else { muteBtn.innerText = "Mute"; muted = false; } } function handleCameraClick() { myStream .getVideoTracks() .forEach((track) => (track.enabled = !track.enabled)); if (cameraOff) { cameraBtn.innerText = "Turn Camera Off"; cameraOff = false; } else { cameraBtn.innerText = "Turn Camera On"; cameraOff = true; } } muteBtn.addEventListener("click", handleMuteClick); cameraBtn.addEventListener("click", handleCameraClick);
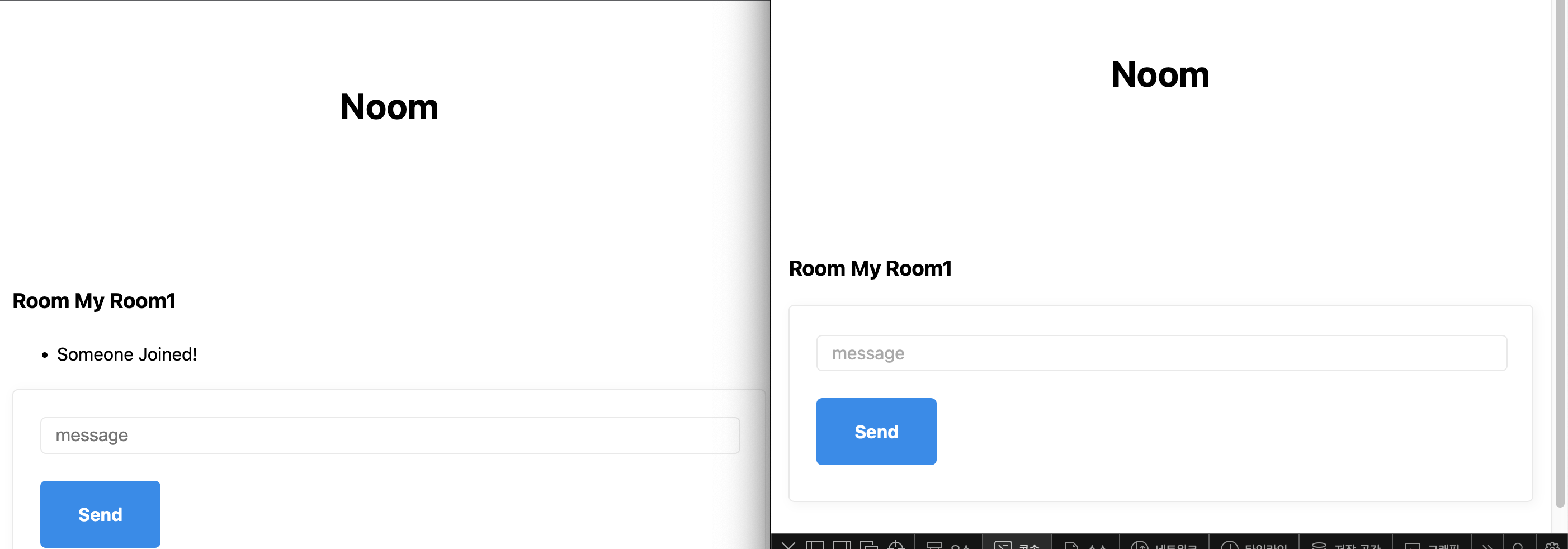
결과이다.
내 디바이스 내 카메라 중 하나를 option으로 선택할 수 있다.
현재 내 디바이스에는 내장 카메라 하나가 있기 때문에 아래 Elements창에서 option 아이템을 한 개만 확인할 수 있다.

'JavaScript' 카테고리의 다른 글
| 노마드코더 줌 클론코딩 - #3.0 User Video (0) | 2023.01.08 |
|---|---|
| 노마드코더 줌 클론코딩 - #2.6 Room Notifications (0) | 2022.12.11 |
| 노마드코더 줌 클론코딩 - #2.5 Room Message (0) | 2022.12.11 |
| 노마드코더 줌 클론코딩 - #2.4 Rooms (0) | 2022.12.11 |
| 노마드코더 줌 클론코딩 - #2.2 SocketIO is Amazing (0) | 2022.12.11 |