728x90
참고 : 유투브 — 센치한 개발자
참고 : 아래 사이트
firebase.google.com/docs/database
- NoSQL 은 json 형태를 기반으로 한다.
[1. 기본 설정하기]
implementation 'com.google.firebase:firebase-database:19.1.0'
를 앱 수준의 build.gradle 에 종속성을 추가한다.
- 콘솔로 이동한 후 좌측의 Database 를 클릭한다.
- 베타 버전인 Cloud Firestore 대신 Realtime database 만들기를 클릭한다.

- read, write 를 모두 true 로 하고 사용설정을 클릭한다.

- 안드로이드에서 저 프로젝트에 접근해서 json 데이터를 쌓을 것이며 이 데이터가 채팅 내용이다.
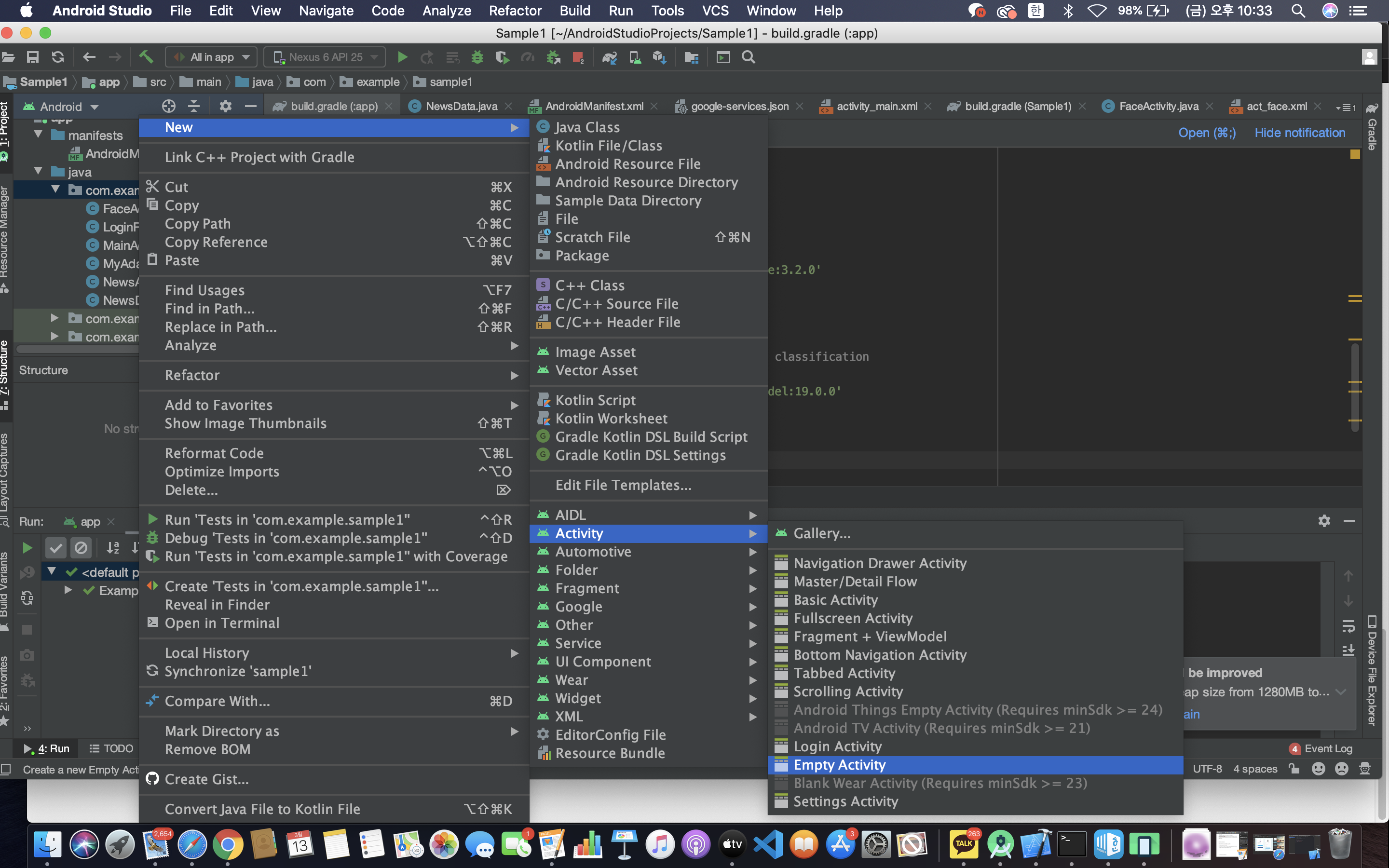
[2. 액티비티, xml 파일 생성]

- Empty Activity 를 생성하면 xml 파일도 동시에 생성된다.

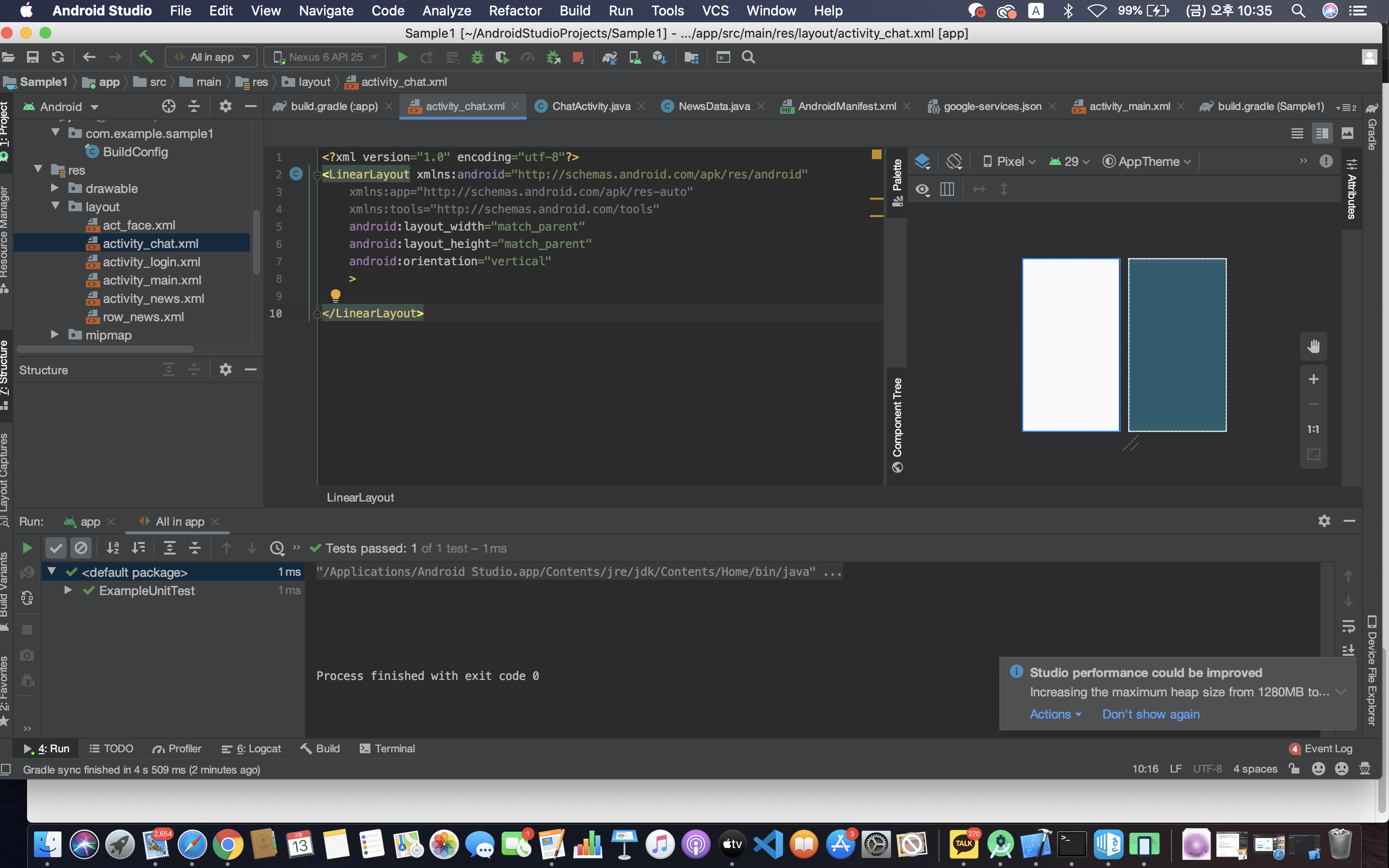
- xml 파일을 위와 같이 수정해준다.

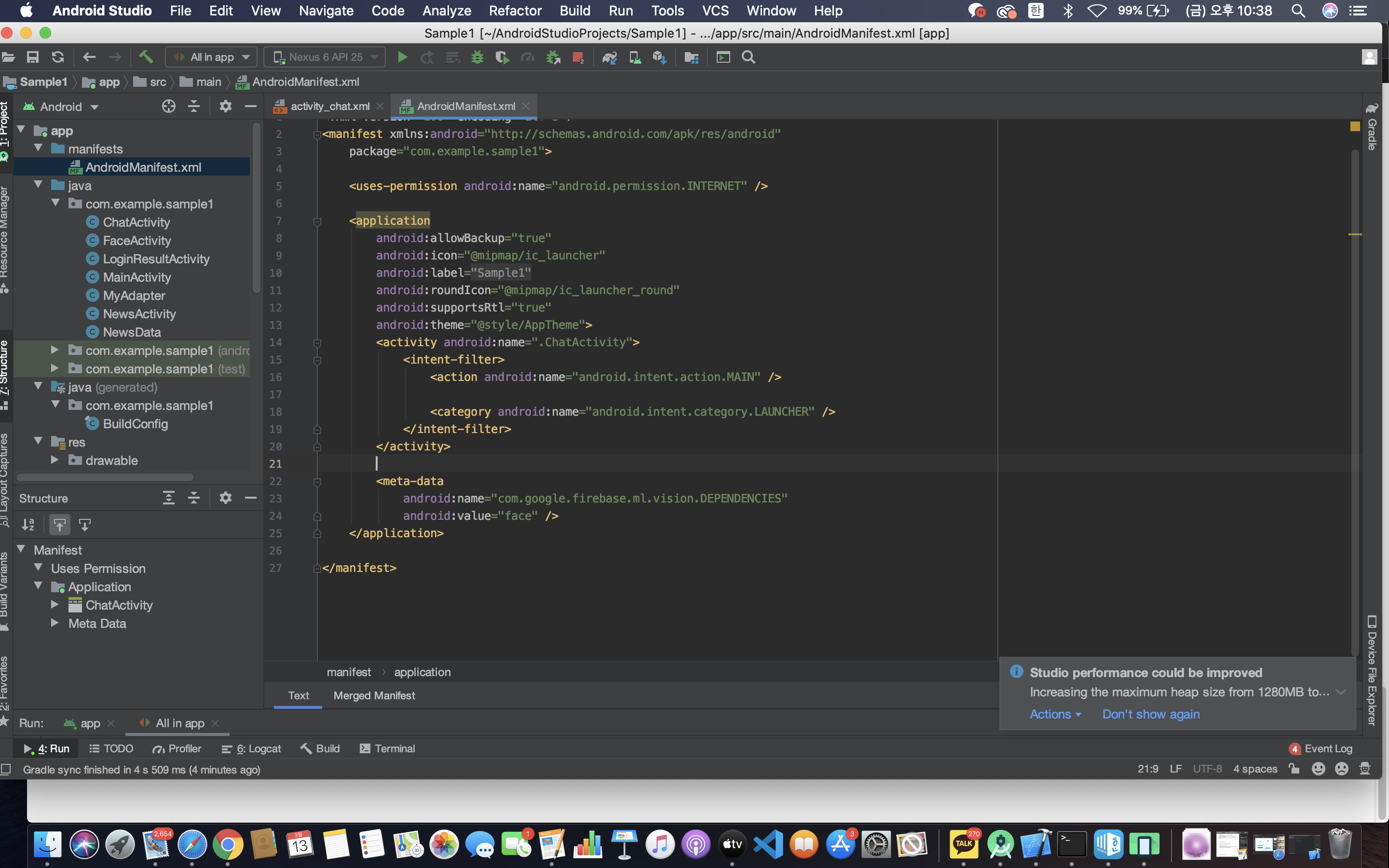
- AndroidManifest.xml 파일도 수정해준다. (이전 액티비티 삭제)
[3. 데이터 베이스에 쓰기]

- line 18~20을 복사 붙여넣기 한다.
- 위 링크 하단의 다음 단계>데이터 읽기 및 쓰기를 클릭한다. (링크 — https://firebase.google.com/docs/database/android/read-and-write)
- line 18 : 데이터 베이스를 선언하고 할당(생성)했다.
- line 19 : ny-face 데이터 베이스 밑에 “message” 가 없으니 “message”를 만든다.
- line 21 : message 밑에 “Hello World” 라는 내용이 들어간다.

- message 가 올라간 것을 확인할 수 있다.
[4. DTO 생성]
채팅 데이터를 주고 받는 DTO(Data Transfer Object) 부터 만들어보자.

- ChatData 을 생성한다.
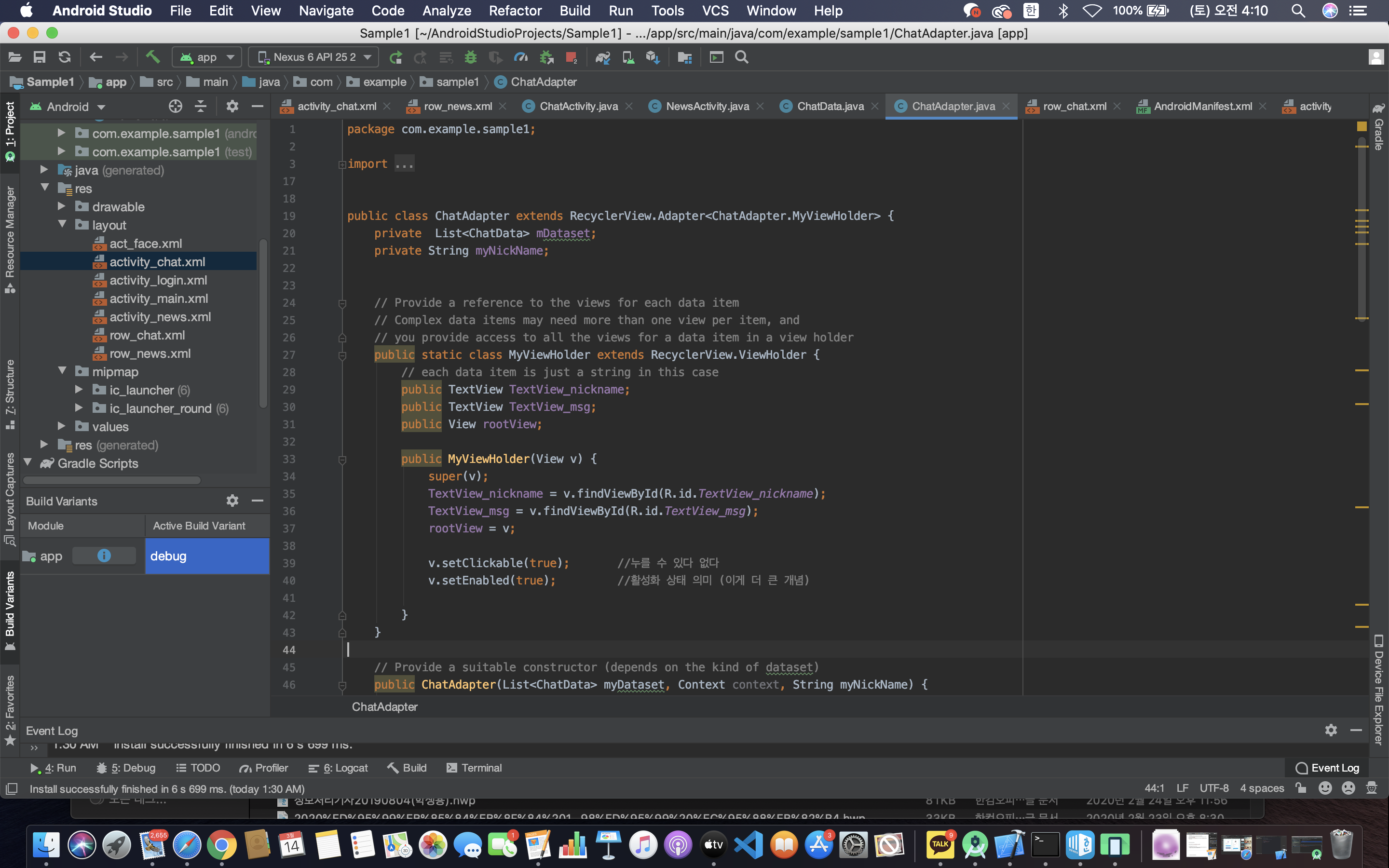
[5. 어댑터 생성]
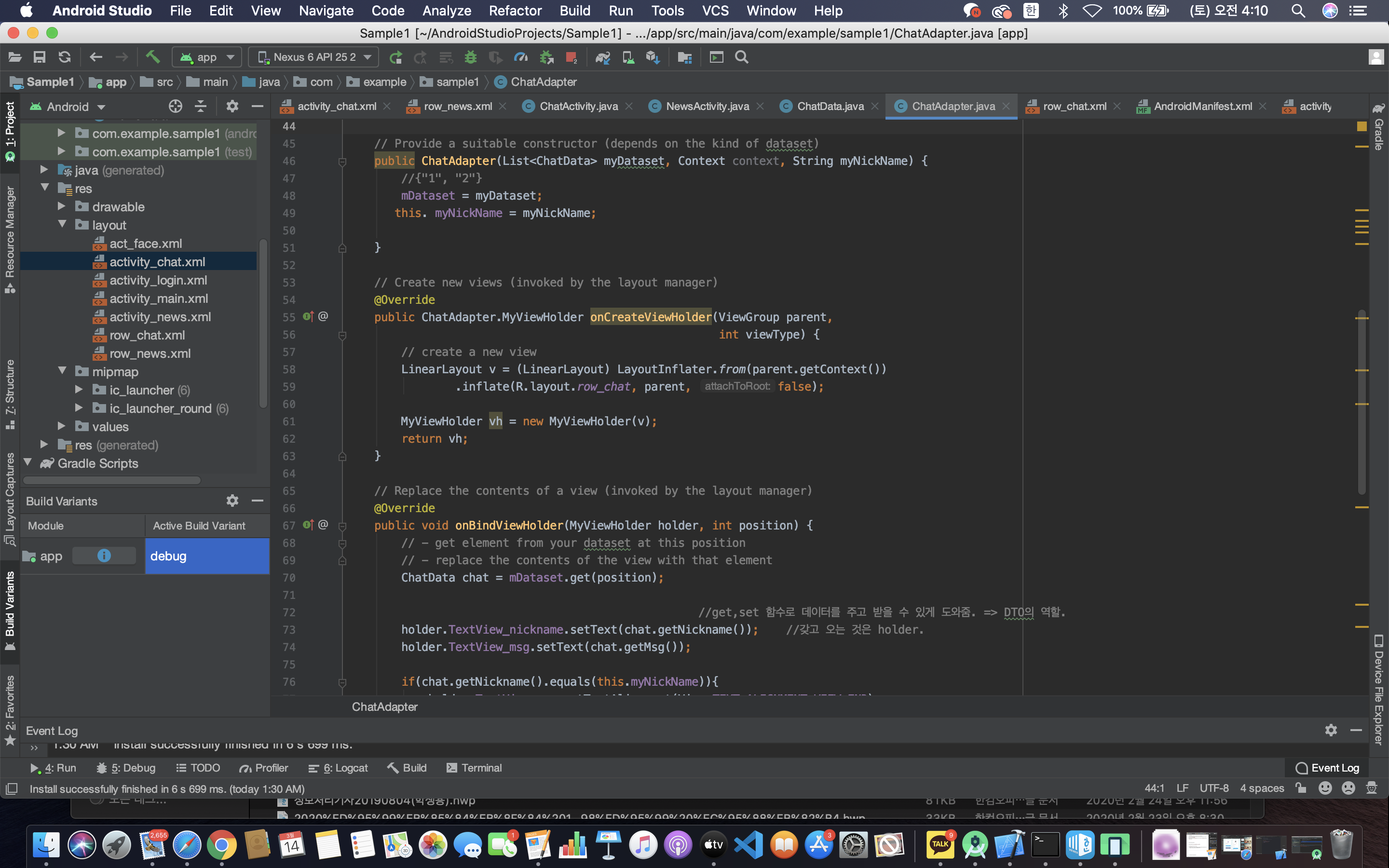
이제 ChatData 를 가져다가 값을 셋팅하는 Recycler의 어댑터가 필요하다.



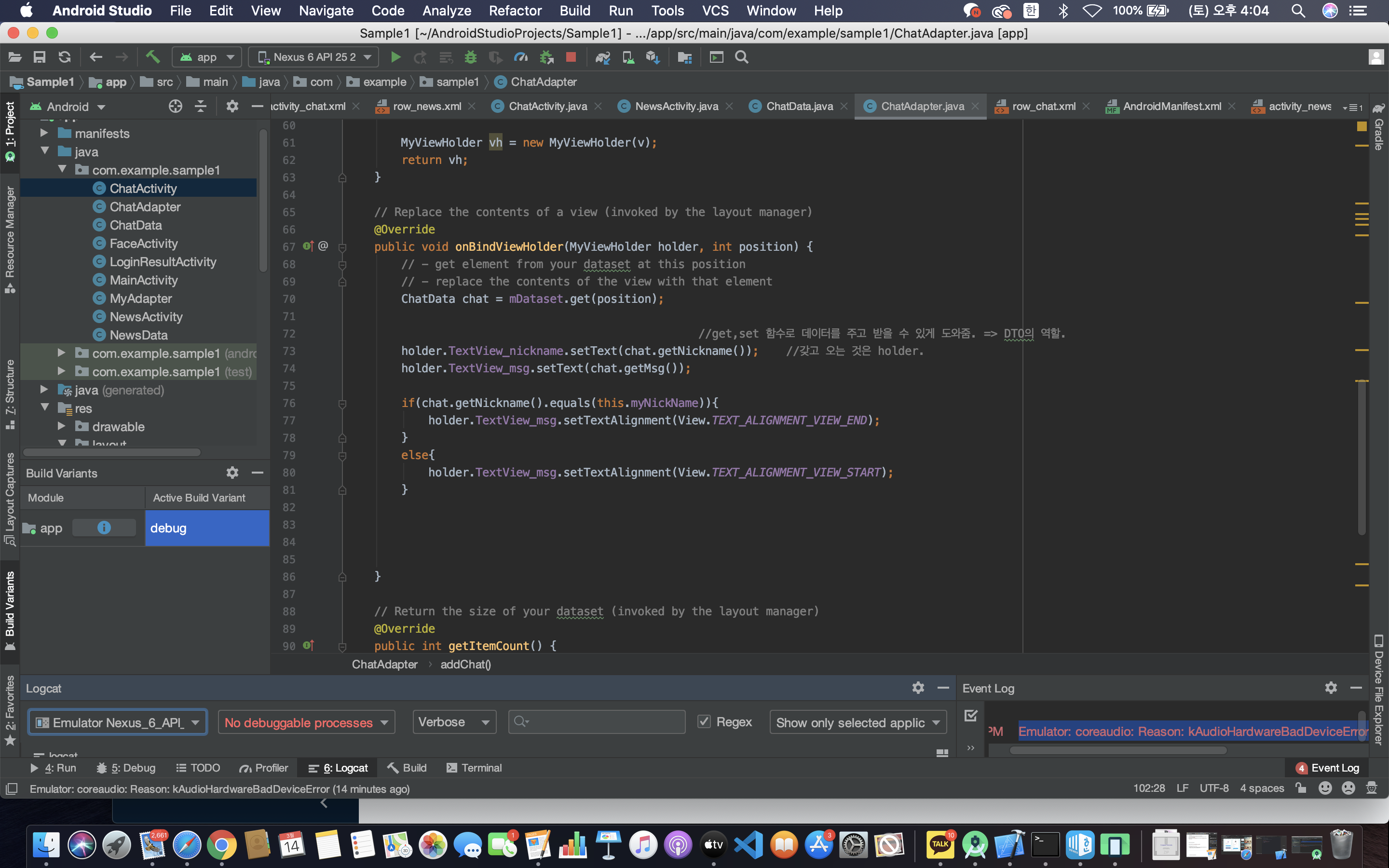
- 위와 같이 코드를 타이핑한다.
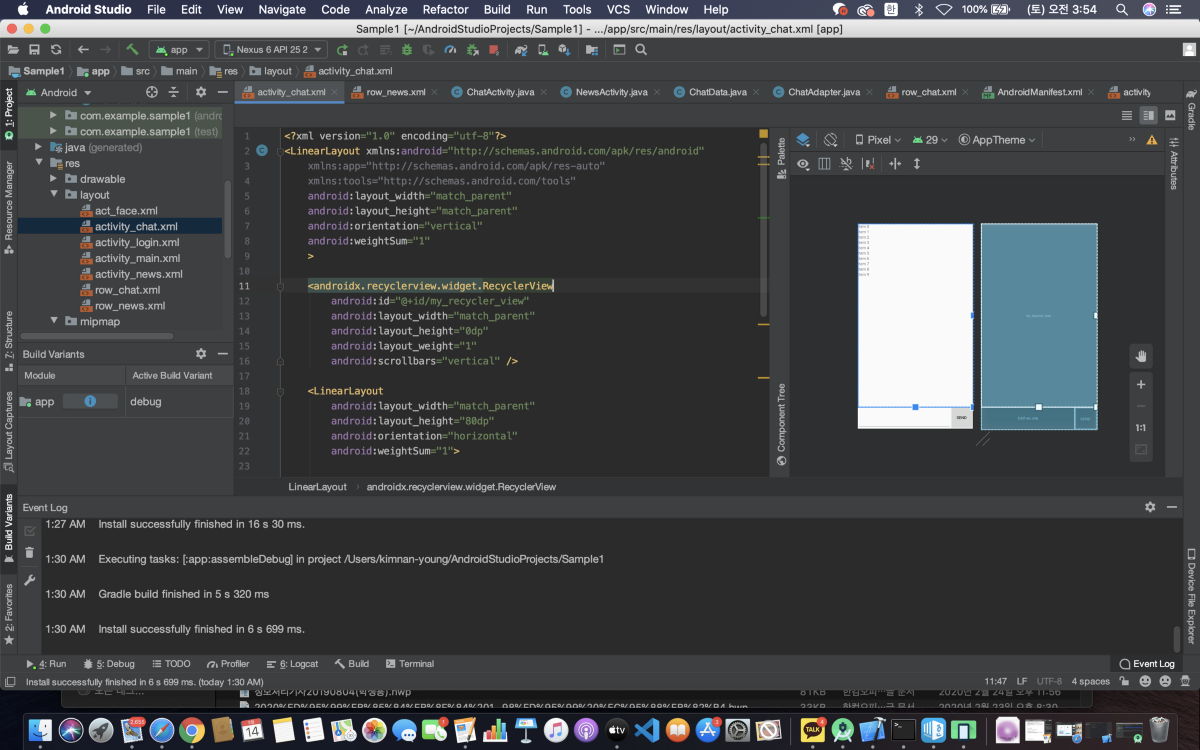
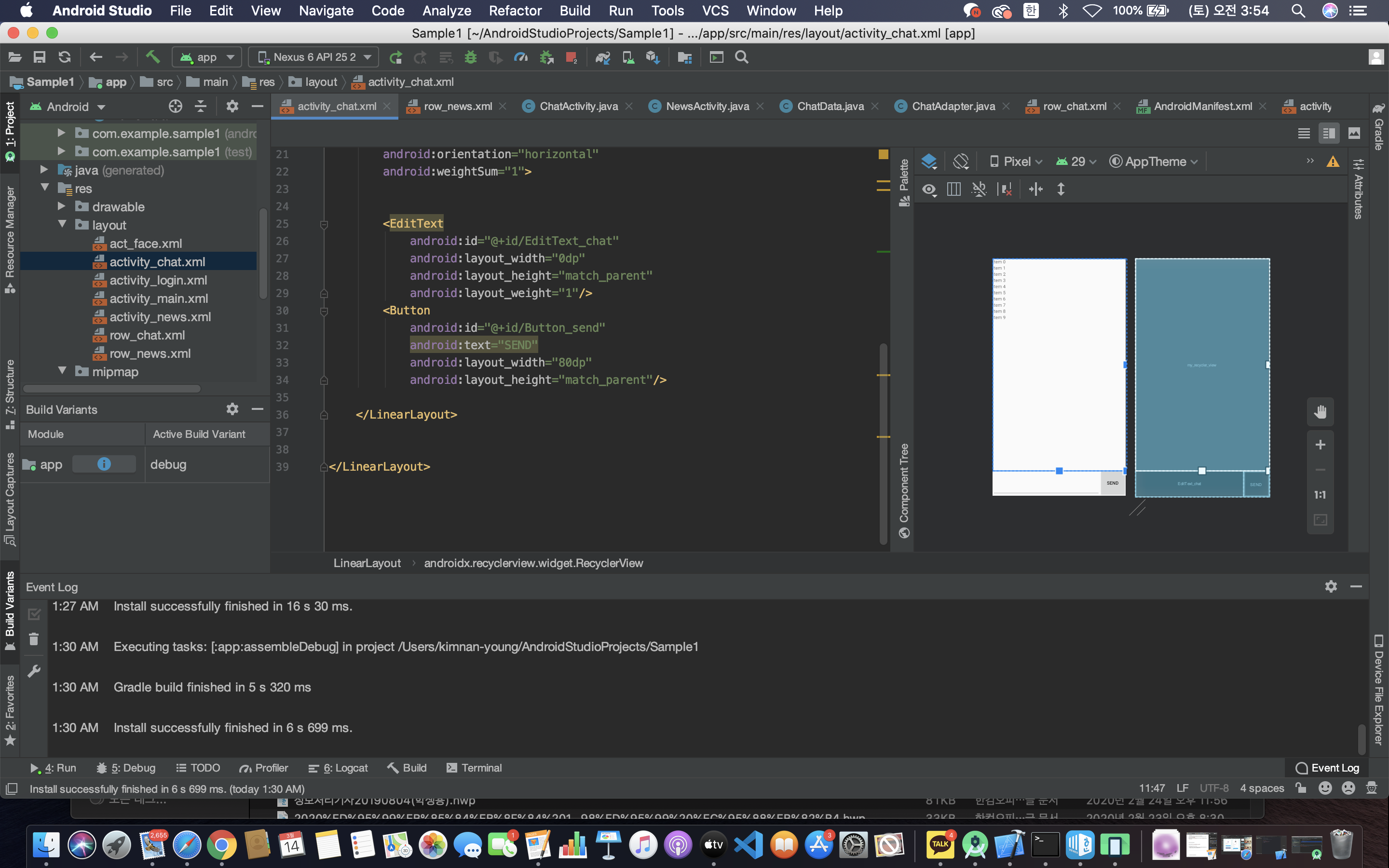
[6. xml 파일 생성]


- 루트 LinearLayout이 vertical이므로 그 아래 weight 를 1로 다 가져간 RecyclerView의 height 는 0dp 이고, 그 아래 LinearLayout은 horizontal 이므로 weight를 1로 다 가져간 EditText의 width는 0dp 이다.
- onBindViewHodler에서 받아온 닉네임을 비교하여 메세지를 정렬한다. (상대 방의 메세지는 왼쪽에 나의 메세지는 오른쪽에)
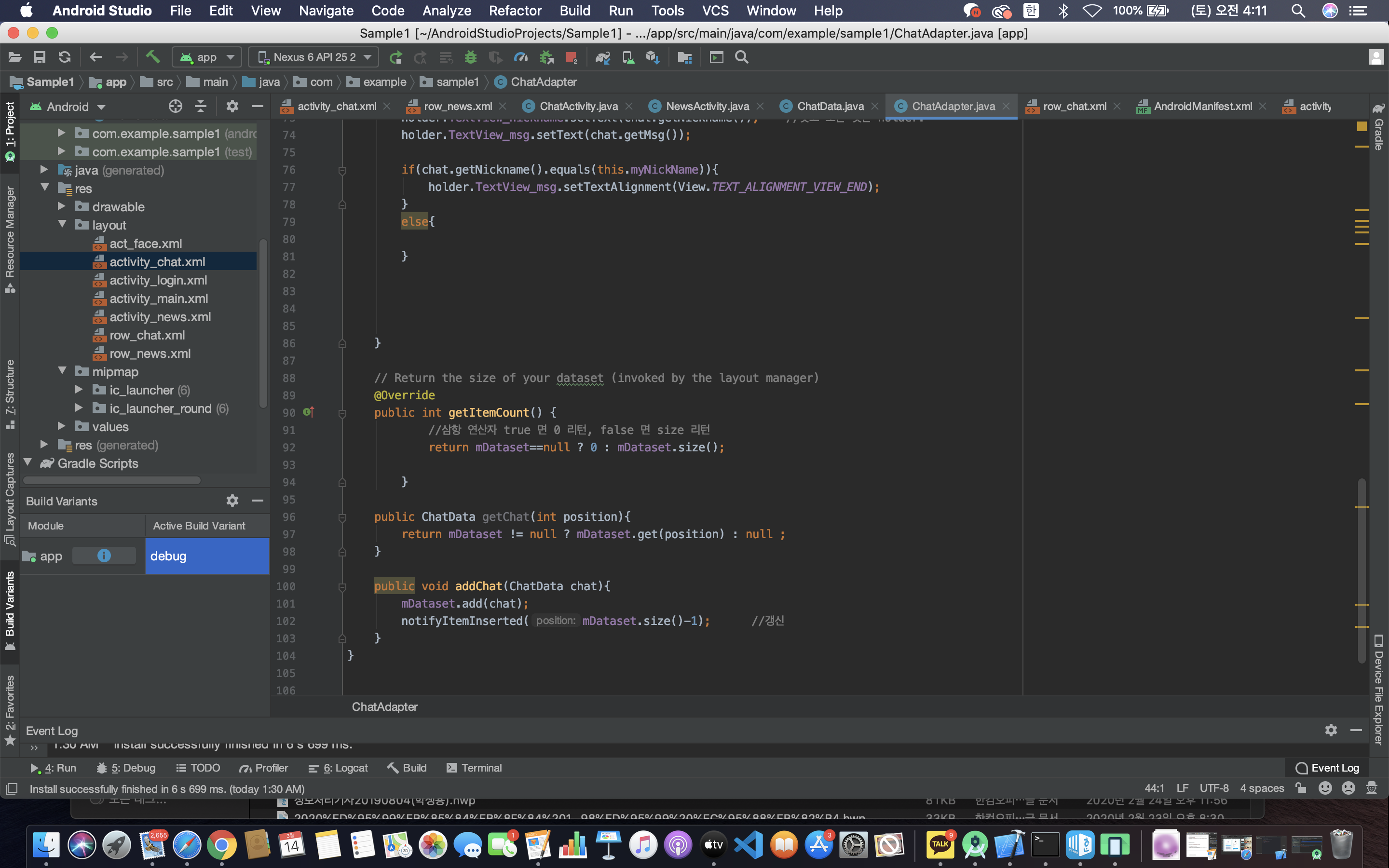
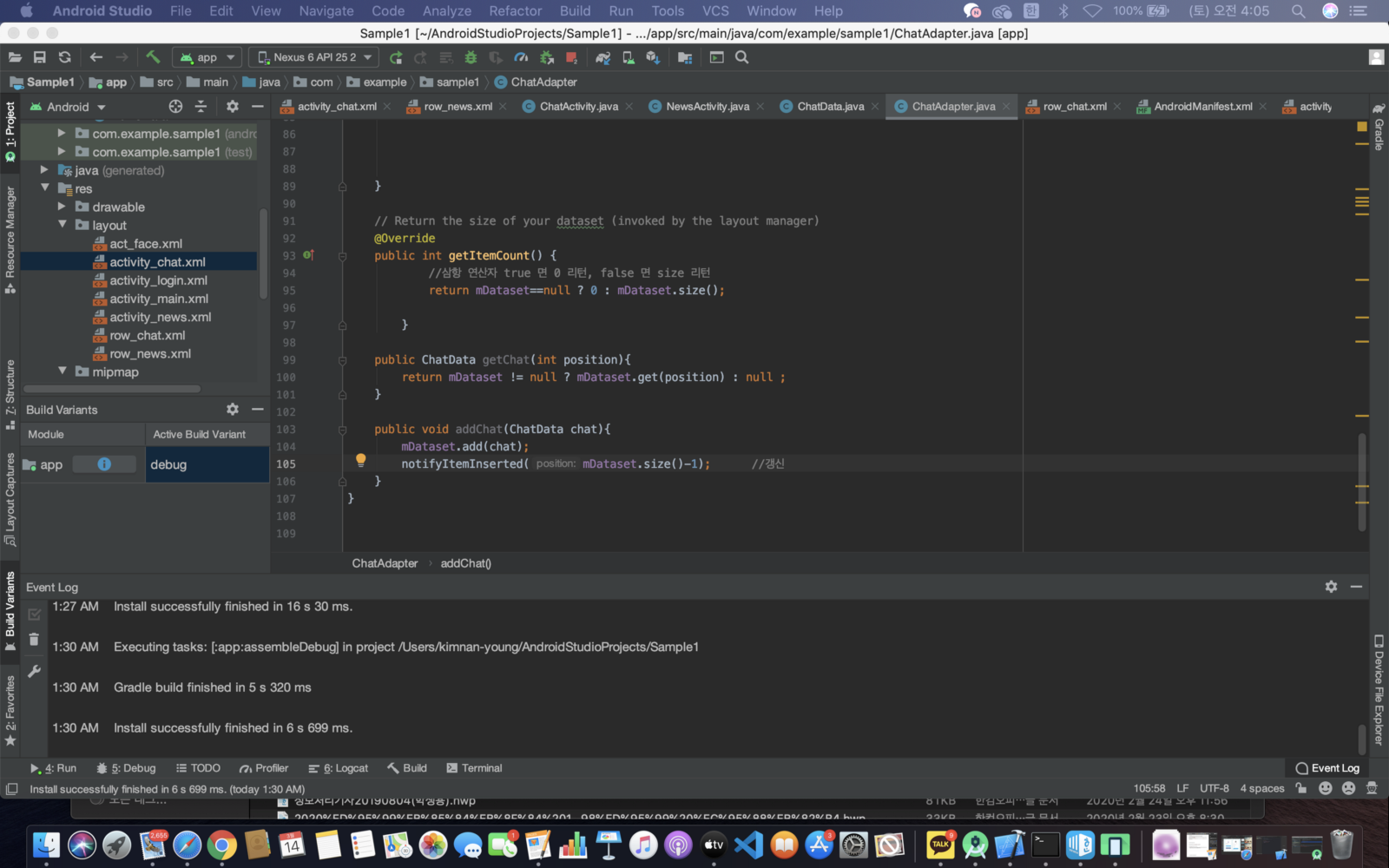
[7. add 함수 생성]

- line 104 : 뉴스 앱을 만들 때에는 매번 실행할 때마다 새로운 데이터로 갱신됐는데, 채팅 앱은 메세지가 1건씩 추가될 때마다 뒤에 덧붙여야 하므로 add 하는 로직이 필요하다.
- line 105 : 데이터가 삽입되는 것의 변화를 위해 notifyItemInserted를 사용해야 한다.
- line 105 : add 를 하면 채팅 데이터 배열의 크기가 늘어나므로 그 사이즈를 활용해야 한다.
[8. 채팅 정보 셋팅]

- setValue를 하여 데이터를 넣을 때 ChatData Class 자체를 넣을 예정이다.
- line 47~50 : 이렇게 클래스를 넣기 시작하면 주의해야할 점이 있다. 우리가 처음에 “Hello World” 라는 스트링형을 데이터 베이스에 넣었기 때문에 에러가 난다. 그러므로 클래스를 넣기 전에 이미 올라가 있는 스트링 데이터를 지워야한다.
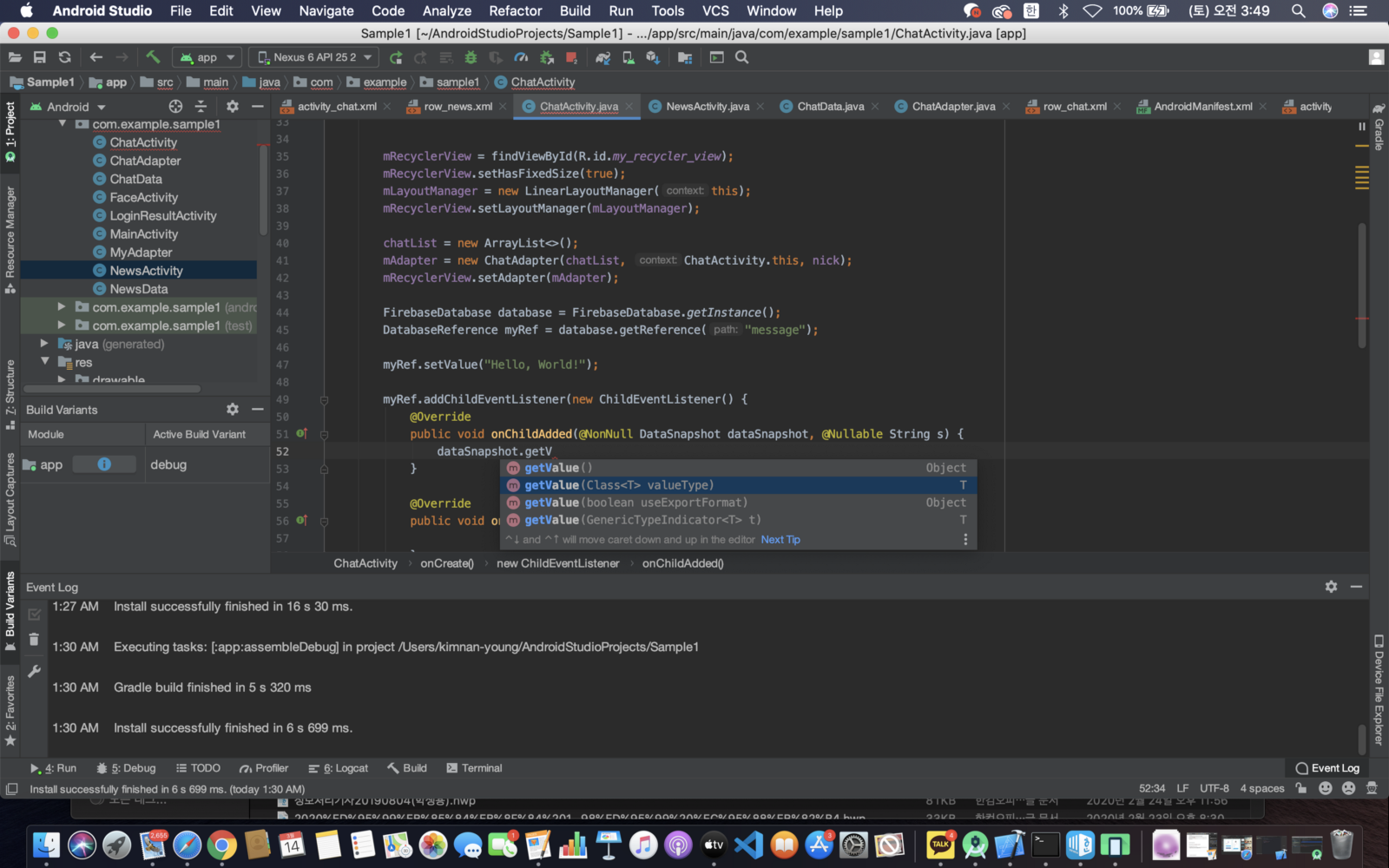
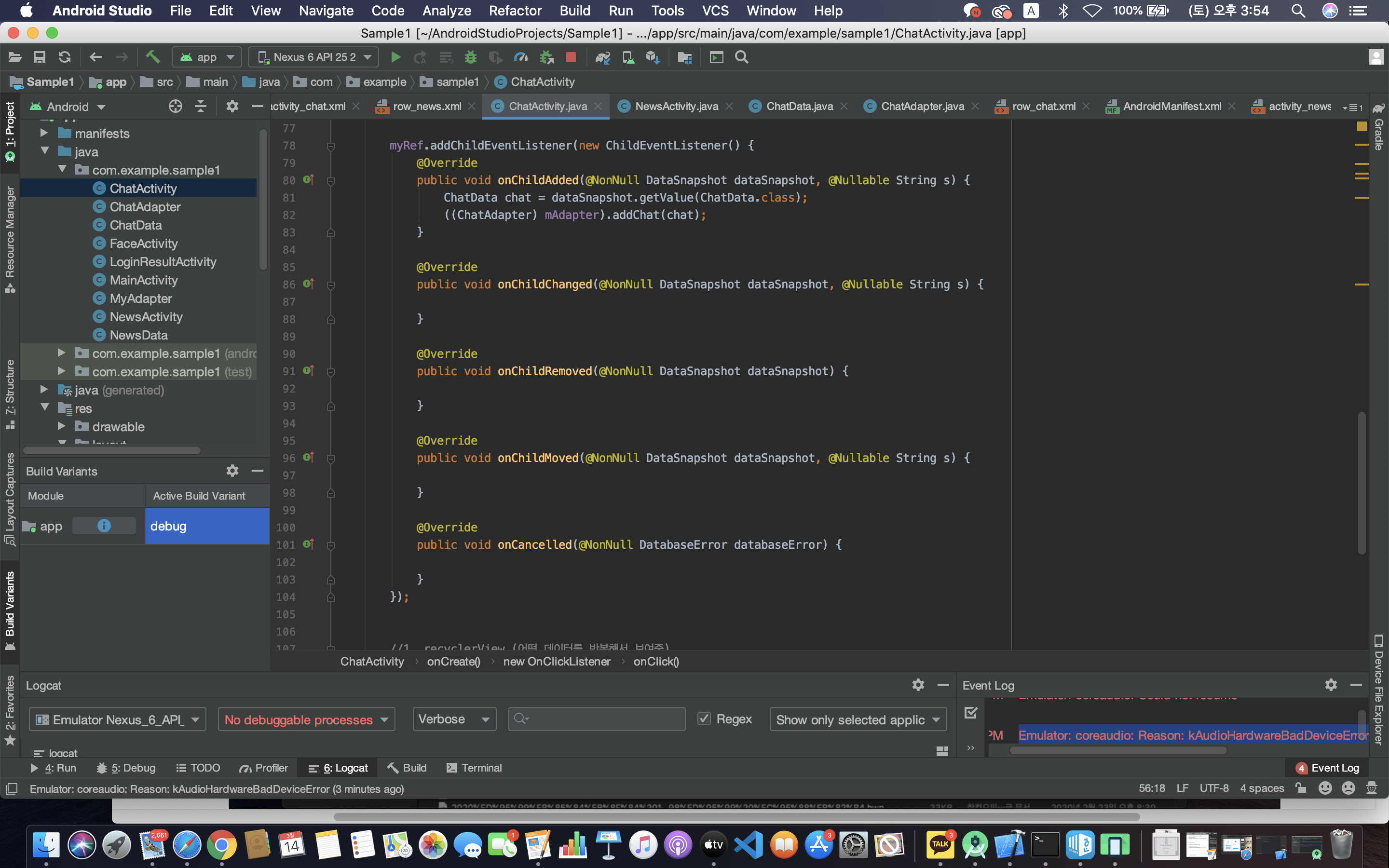
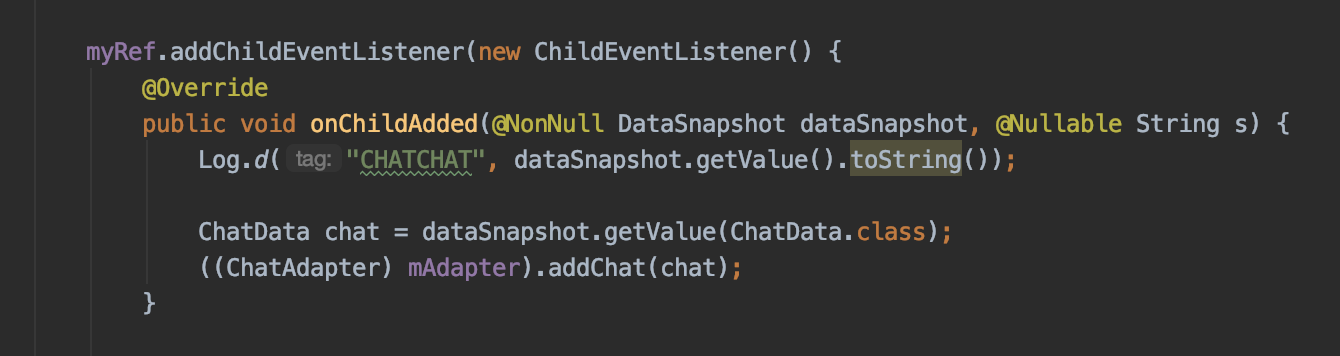
이제 리사이클러뷰의 어댑터에 가져온 채팅 데이터를 셋팅해야한다.

- line 51 : dataSnapshot = 채팅 데이터를 담고 있는 변수
- line 52 : 우리는 두번째 getValue() 를 쓸 것이고 괄호 안에 들어갈 클래스는 ChatData 클래스 이다.
- getValue(ChatData.class) : 또 다른 형태의 클래스를 넣은 적이 있다면 이때 오류가 난다.

- line 57 : 클래스 형 변환 필수!
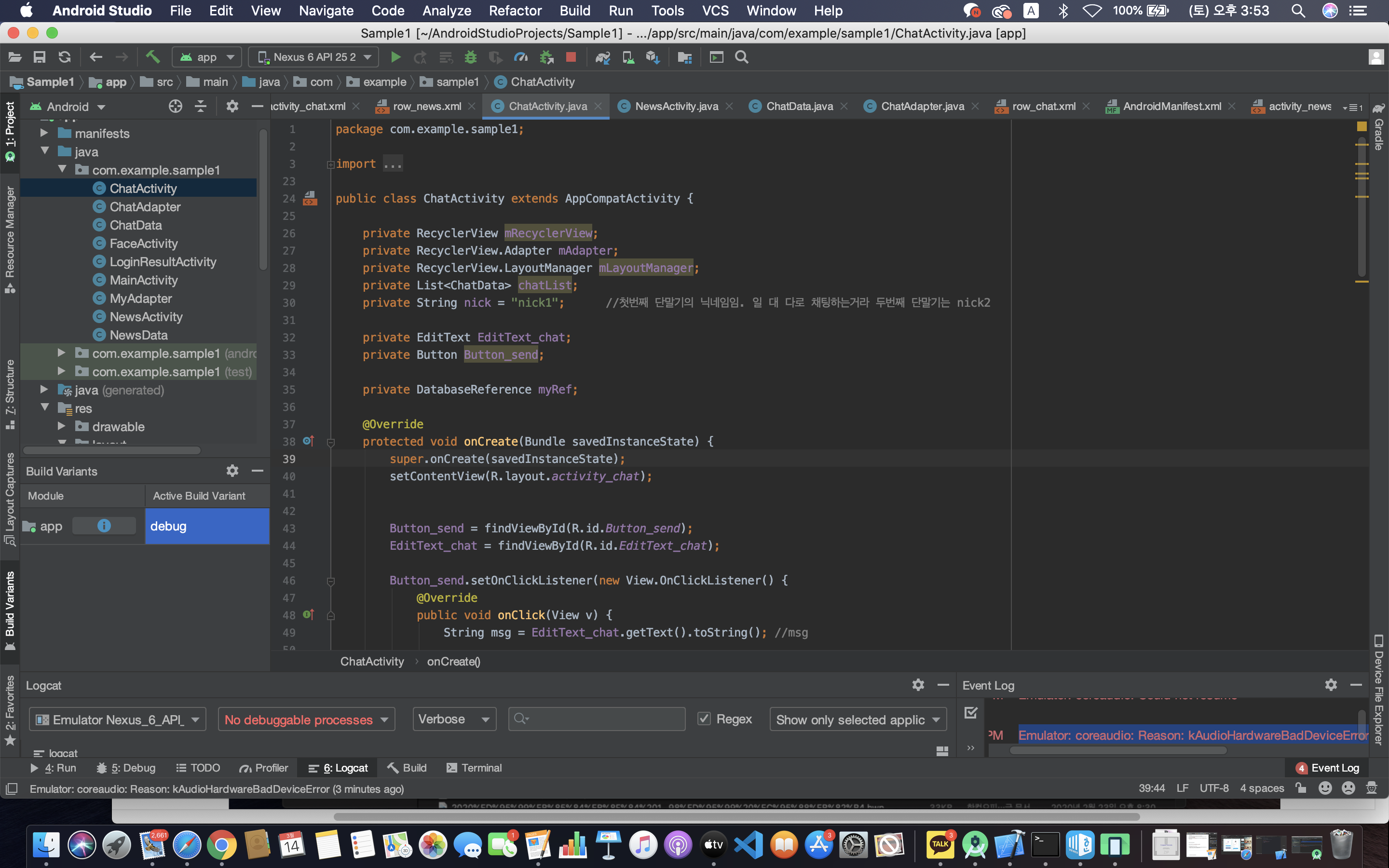
[9. 전송 버튼 눌렀을 때 전송되게 하기]


- 채팅 내용을 입력한 후 전송 버튼을 눌렀을 때에 서버로 채팅 내용을 보내야 한다.
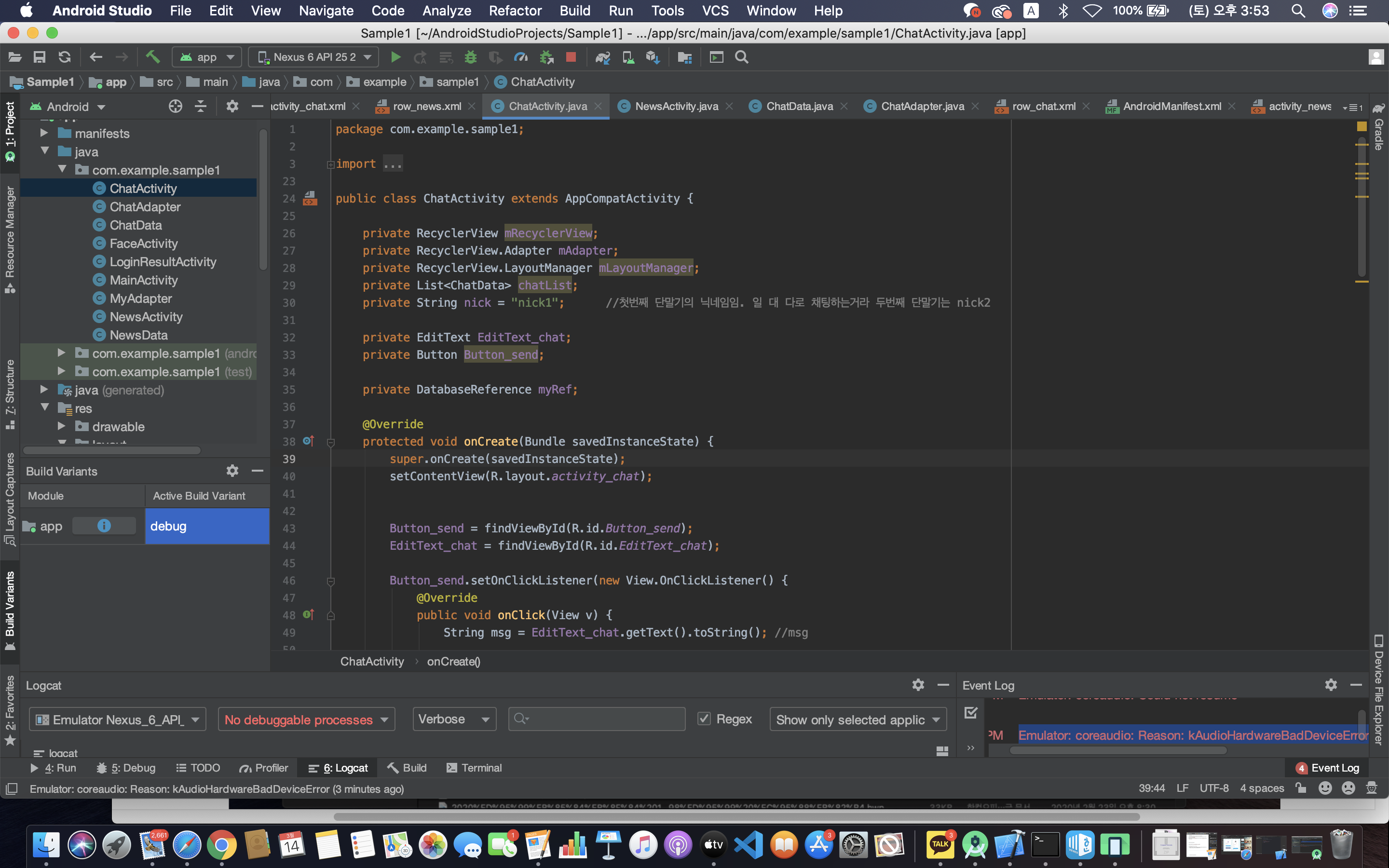
- line 32,33 : 변수 선언
- line 43,44 : xml 컴포넌트와 매칭
- line 46 : 버튼을 눌렀을 때 Button_send, EditText_chat 의 정보를 읽어서 서버로 보내야하므로 클릭 리스너 생성
- line 51 : 빈 칸은 서버로 보내지 않도록 null check.
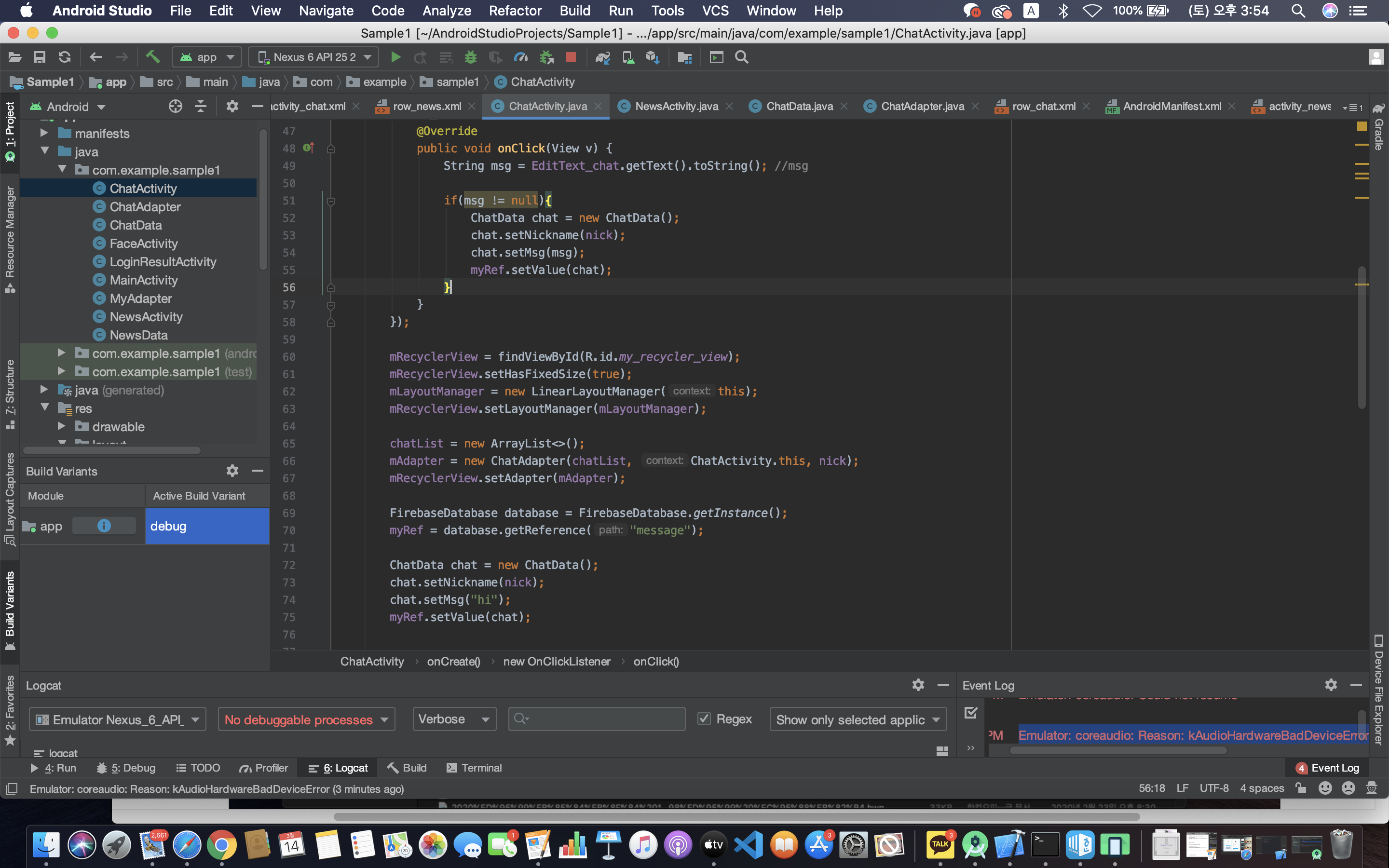
[10. 중간 점검 & 오류 해결]


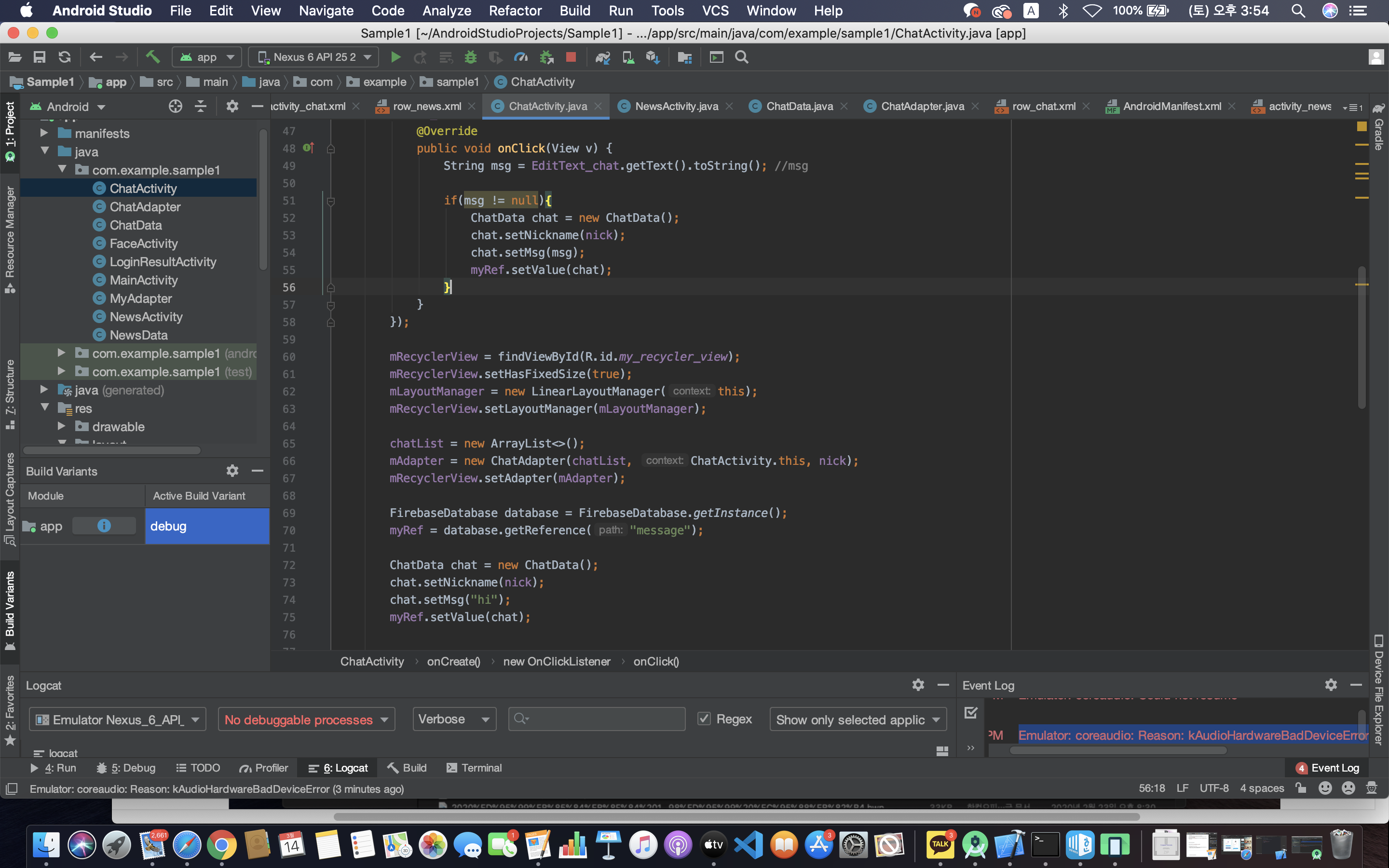
- line60~63 : 리사이클러 뷰 셋팅
- line 64 : 리스트 선언
- line 66~67 : 어댑터 셋팅
- line 69,70 : 데이터 베이스 접속 후 데이터 정보 가져옴
- line 72~75 : 채팅 데이터에 최초 데이터를 넣음


- line 76~80 : 내가 보낸 메세지면 오른쪽에(END), 상대방이 보낸 메세지면 왼쪽에(START) 배치한다.
그러나 이렇게 실행을 하면 오류가 발생한다.


- 데이터는 들어갔으나 앱은 실행되지 않았다.

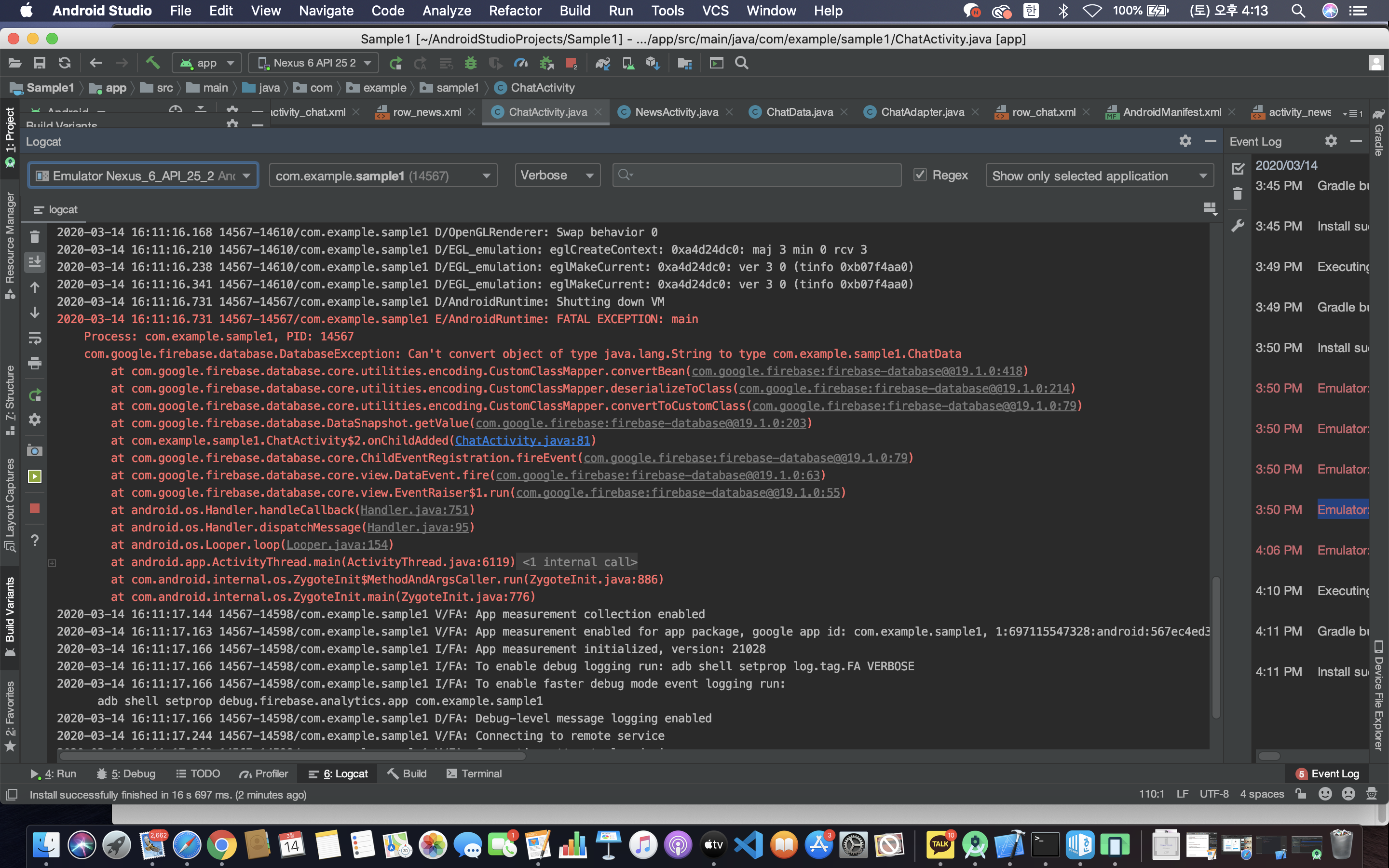
로그화면

- 이유 : 데이터가 정상처럼 보이지만 구조가 맞지 않았다.
에러를 해결해보자.

- 초기 데이터 문제일 수도 있으므로 line 72~75를 주석처리했다.

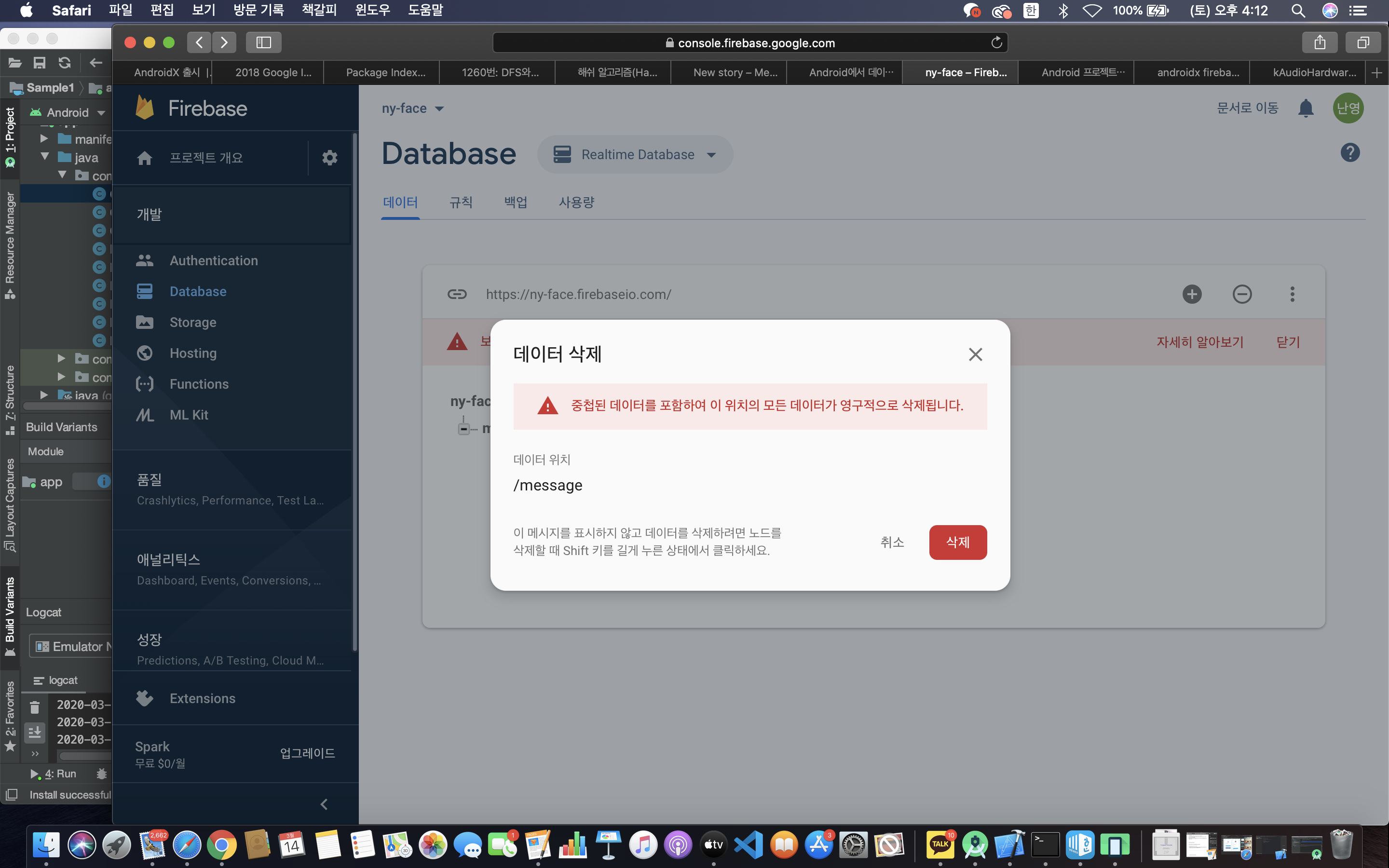
- 데이터도 삭제하고 다시 빌드해보았다.

그러나 앱은 실행되지 않았다.

로그를 살펴보자.
오브젝트를 변환할 수 없다고 뜬다.

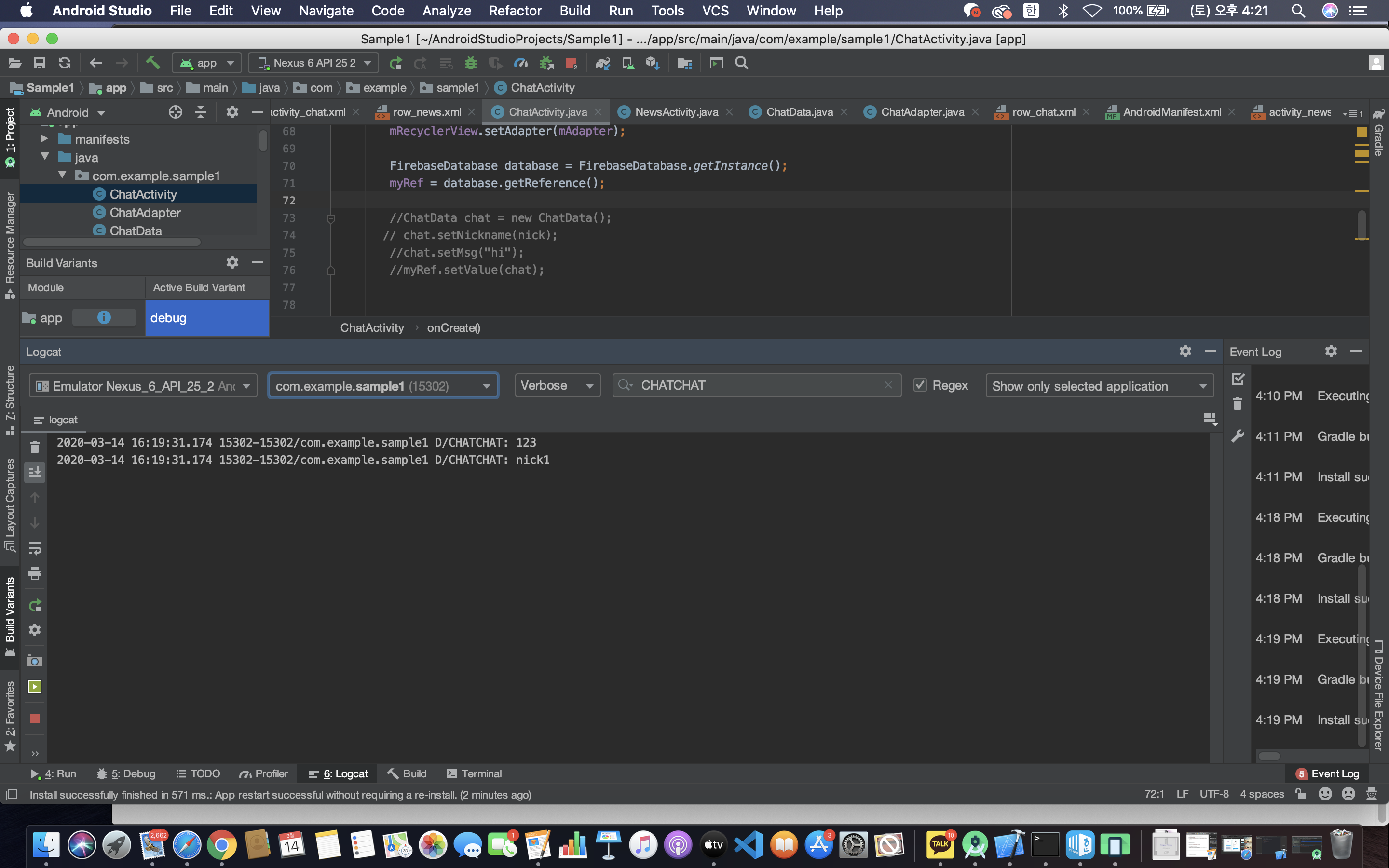
- line 71의 path 를 지우고 line 84,85를 주석처리 한 다음 Line 82와 같이 로그를 찍어보자.


- 들어간 데이터가 한 묶음이 아닌 따로 들어가서 (두 줄로 나옴) 오류가 나는 것으로 예상한다.
다시 해결해보자.


- Serialzable 을 지우고, setValue() 전에 push()를 해준다.

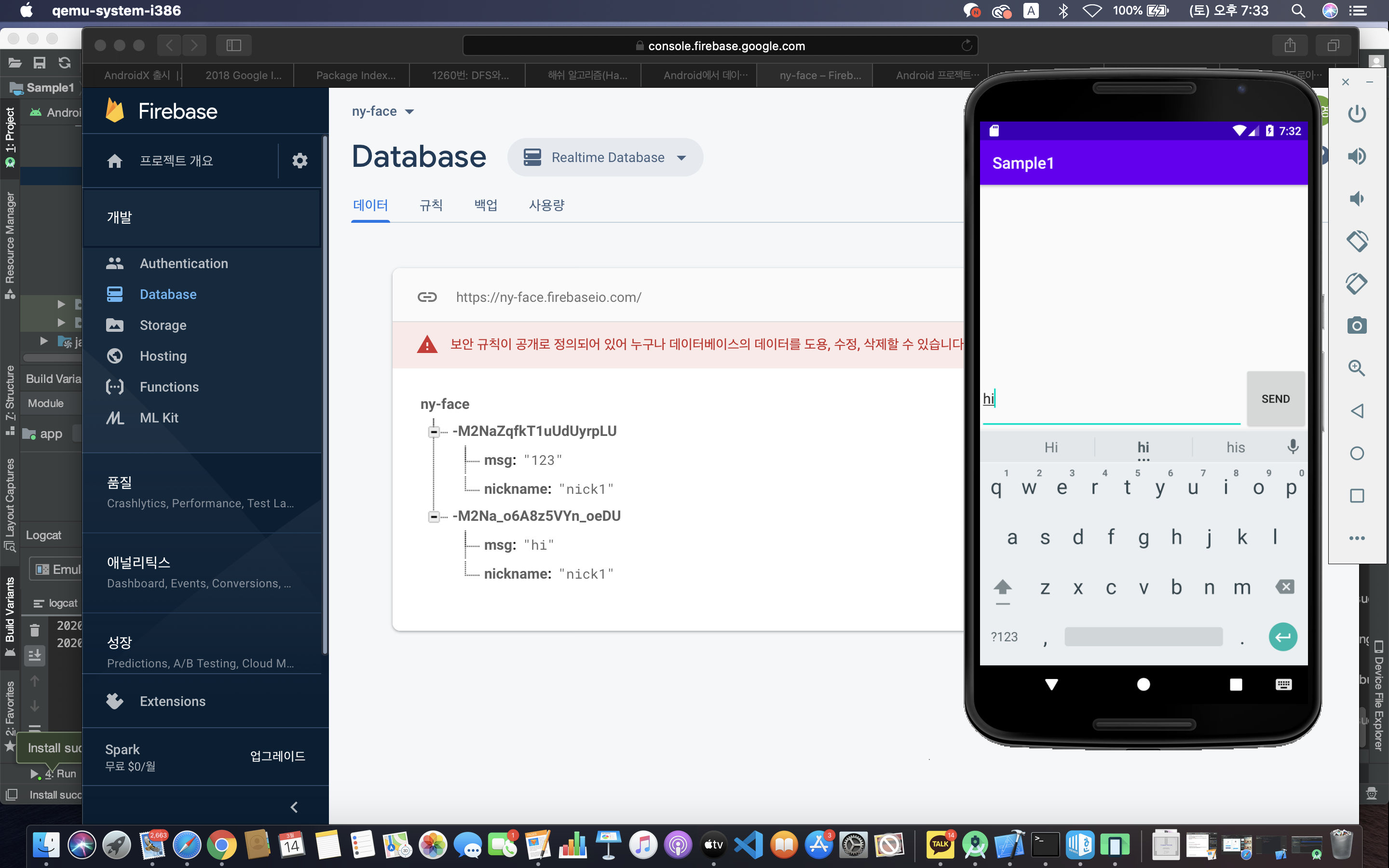
- 값이 정상적으로 짝을 이루어 들어간 것을 확인할 수 있다.

- 로그 값도 짝이 지어져 있는 것을 볼 수 있다.


- 주석 처리한 것을 풀고 다시 확인해보자.
- 추가로 nick1 에 대해서 닉네임과 채팅 내용을 모두 오른쪽 정렬 해 주자.

- line 78,82 를 추가해준다.

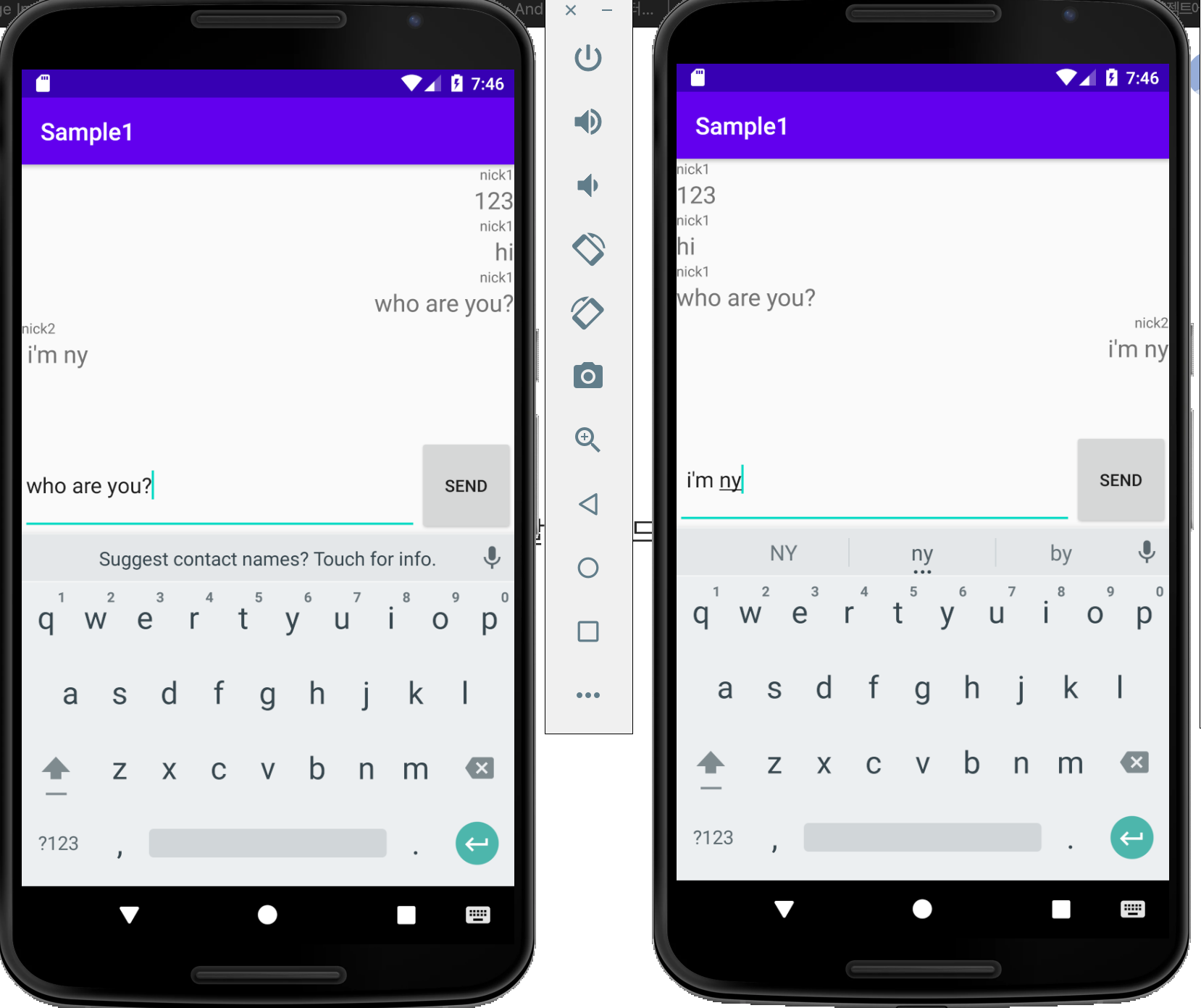
결과
[11. 새로운 단말기 빌드]
두번째 채팅방 접속자를 만들기 위해 새로운 단말기로 빌드해보자.

성공
추가)
- 지금 만든 앱은 새로운 접속자가 있을 때 마다 nick1,nick2,,, 이런 식으로 직접 바꿔줘야한다.
- 그러나 랜덤 채팅 혹은 정해진 사용자만을 원할 때는 저번에 배운 로그인 화면을 이용한다던가 firebase의 authentication 의 로그인 기능을 이용할 수도 있다.
- 현재는 가장 처음에 read, write 를 true 로 해주어 아무나 접속이 가능하지만, 이를 false 로 바꾸면 그게 불가능하다.
728x90
'Android > Basic Study' 카테고리의 다른 글
| 안드로이드 스튜디오 기초 - 카운트 다운 앱 만들기 (센치한 개발자) (0) | 2021.03.07 |
|---|---|
| 안드로이드 스튜디오 기초 - 사진 편집 어플 만들기 (센치한 개발자) (0) | 2021.03.07 |
| 안드로이드 스튜디오 기초(3) — 뉴스 앱 만들기 1 (0) | 2021.01.16 |
| 안드로이드 스튜디오 기초(2) — 로그인 화면 만들기 (1) | 2021.01.16 |
| 안드로이드 스튜디오 기초(1) — 레이아웃 (0) | 2021.01.16 |