728x90
참고 : 유투브 — 센치한 개발자
[레이아웃]

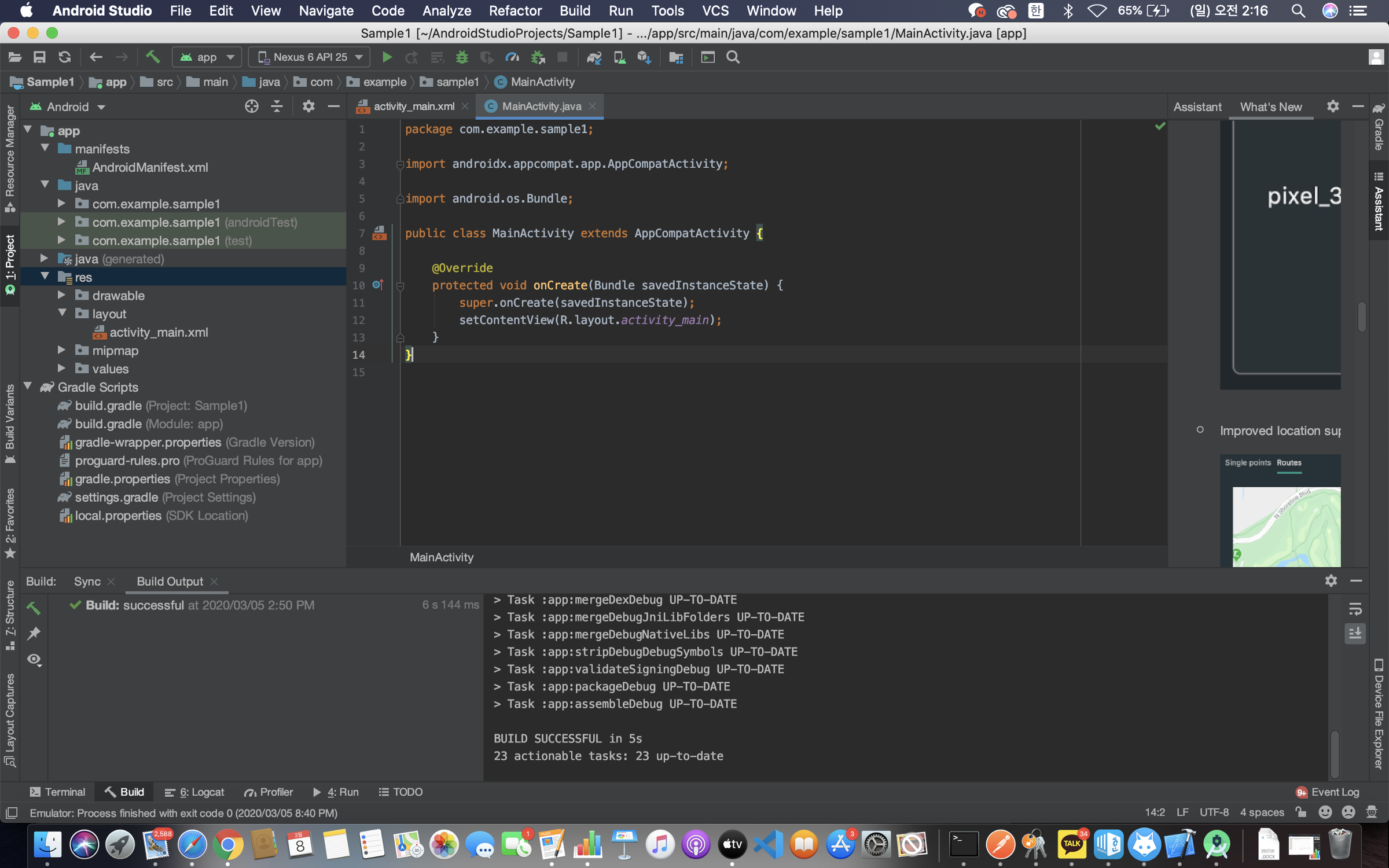
- MainActivity.java 파일의 line12를 보면 activity_main.xml 파일과 연결이 되어 있는 것을 확인할 수 있다.
[1. LinearLayout]

- 화면을 구성하기 위해서 가장 바깥의 레이아웃을 정해야 한다.
- RelativeLayout 혹은 LinearLayout 중에 선택할 수 있다.
- LinearLayout 안의 요소들은 가로 혹은 세로로 배치가 된다.


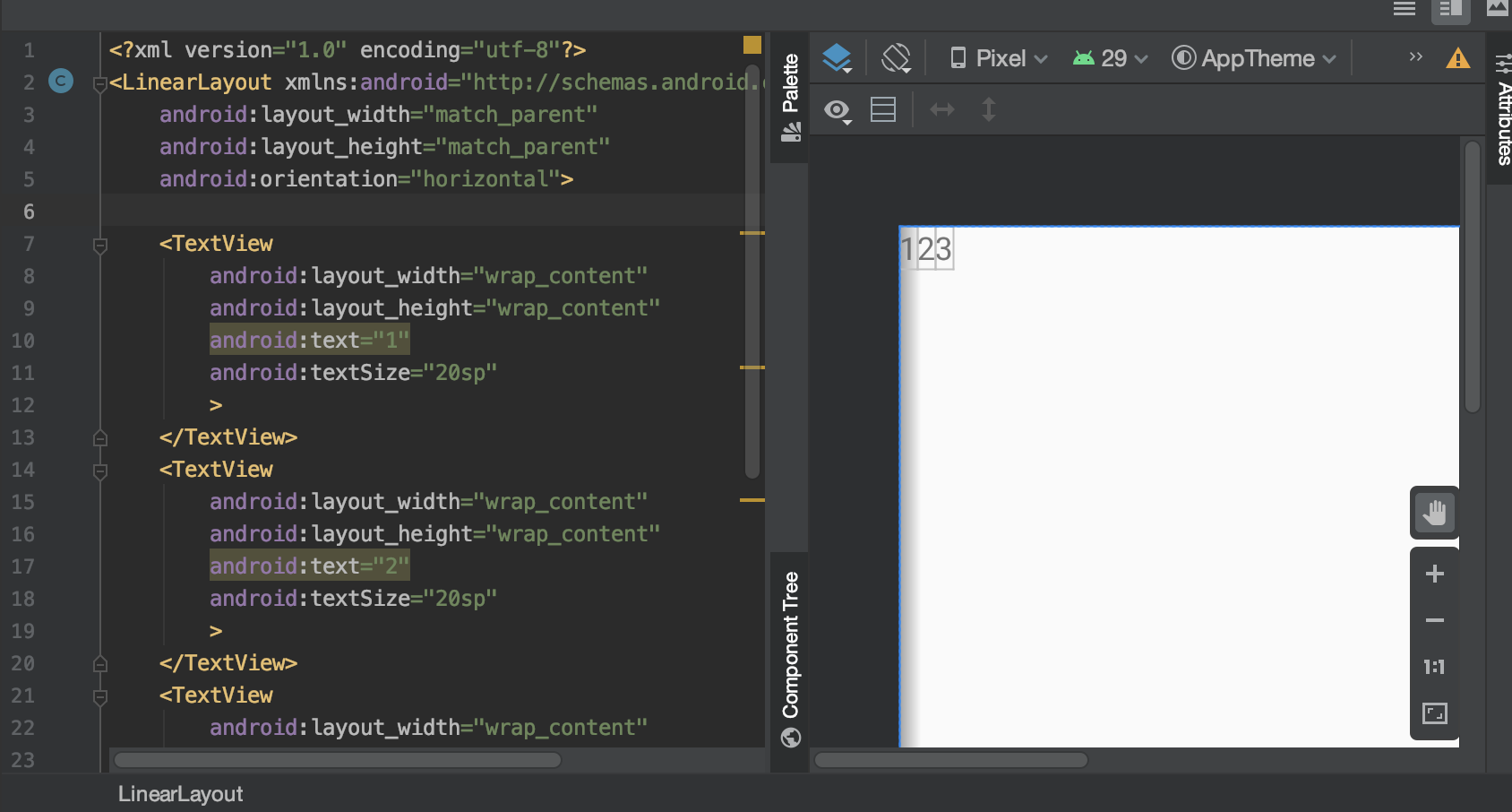
- LinearLayout 안에 3개의 TextView를 horizontal 방향으로 배치해 보았다.

- vertical 방향으로 배치해 보았다.
[2. RelativeLayout]

- RelativeLayout 안의 요소들은 서로 관계를 정의해야 한다.
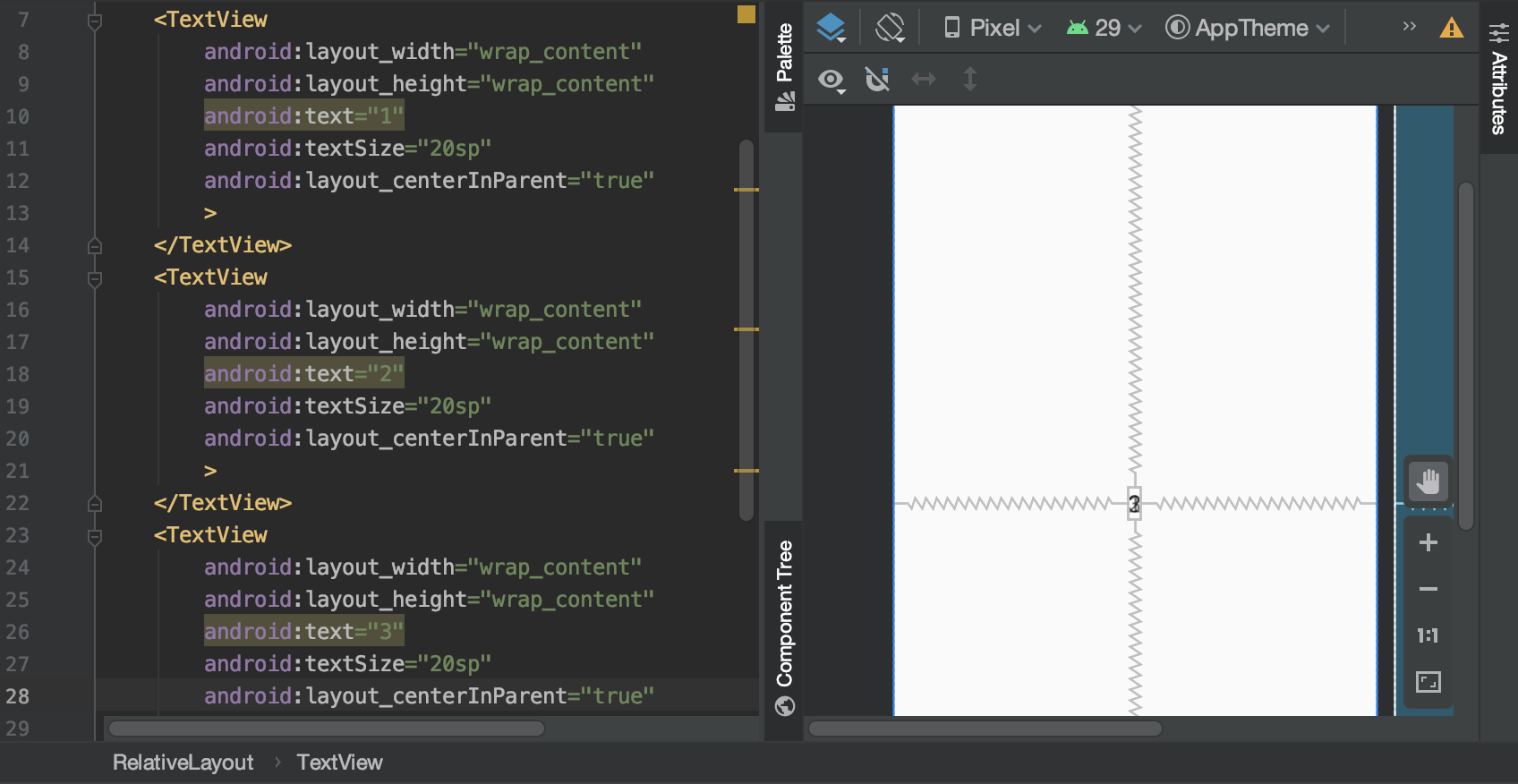
- 아직 관계를 정의해주지 않아서 TextView 세 개가 함께 겹쳐있는 것을 확인할 수 있다.

line 12,20,28 추가
- 부모(RelativeLayout)와 자식(TextView)의 관계를 설정해 준 상태이다.
- 화면의 가운데로 1,2,3 이 간 것을 확인할 수 있다.
- 아직 자식들간의 관계를 설정해주지 않아 1,2,3 이 함께 겹쳐있는 상태이다.


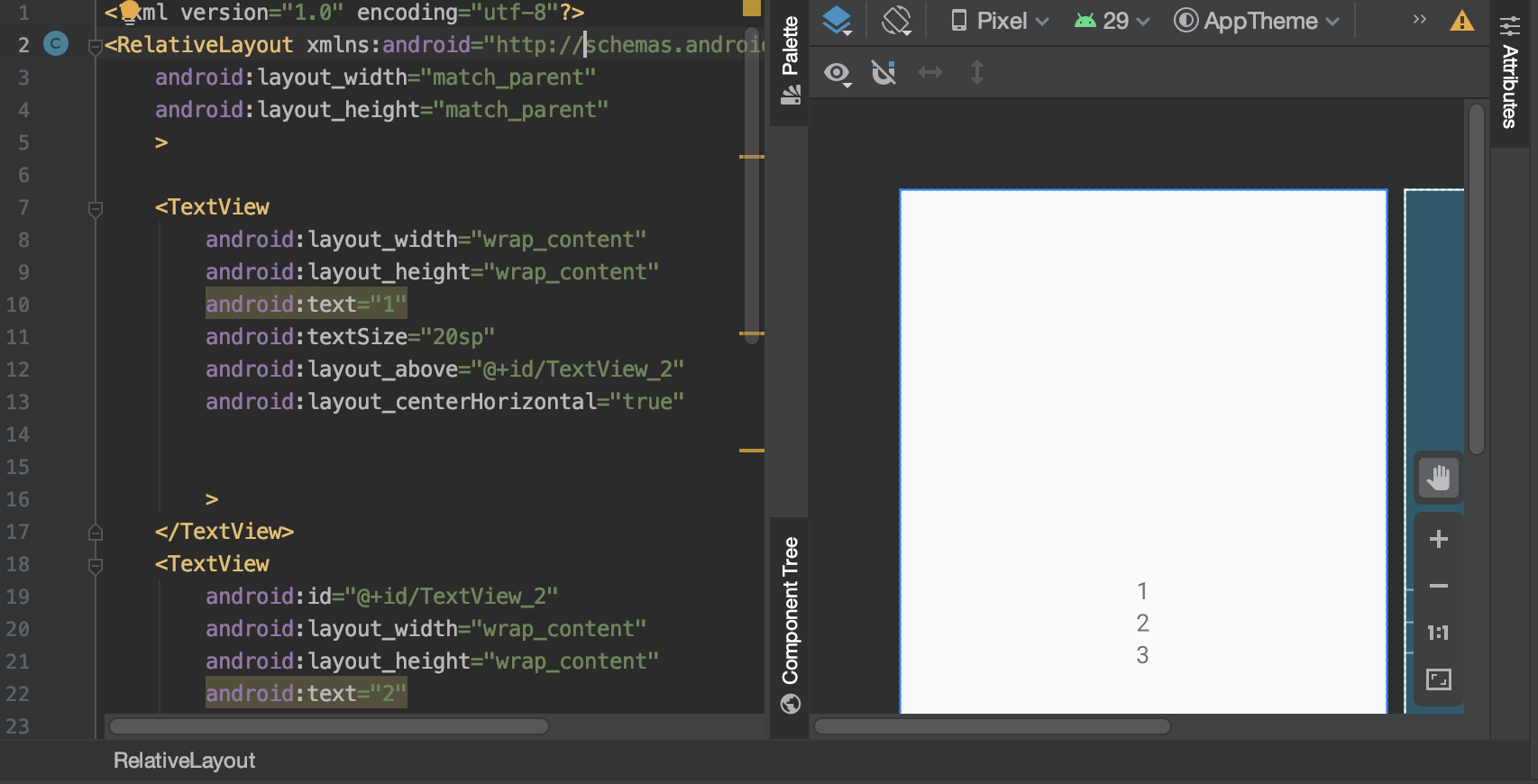
- 1,2,3을 화면 가운데에 가로로 배치해보자.
- line 18 : 2를 기준으로 잡기 위해 id를 설정한다.
- line 23: 2를 부모(RelativeLayout)를 기준으로 center 에 위치시킨다.
- line12,13 : 1을 2의 왼쪽으로 배치시킨다.
- line 31,32 : 마찬가지로 3을 2의 오른쪽으로 배치시킨다.


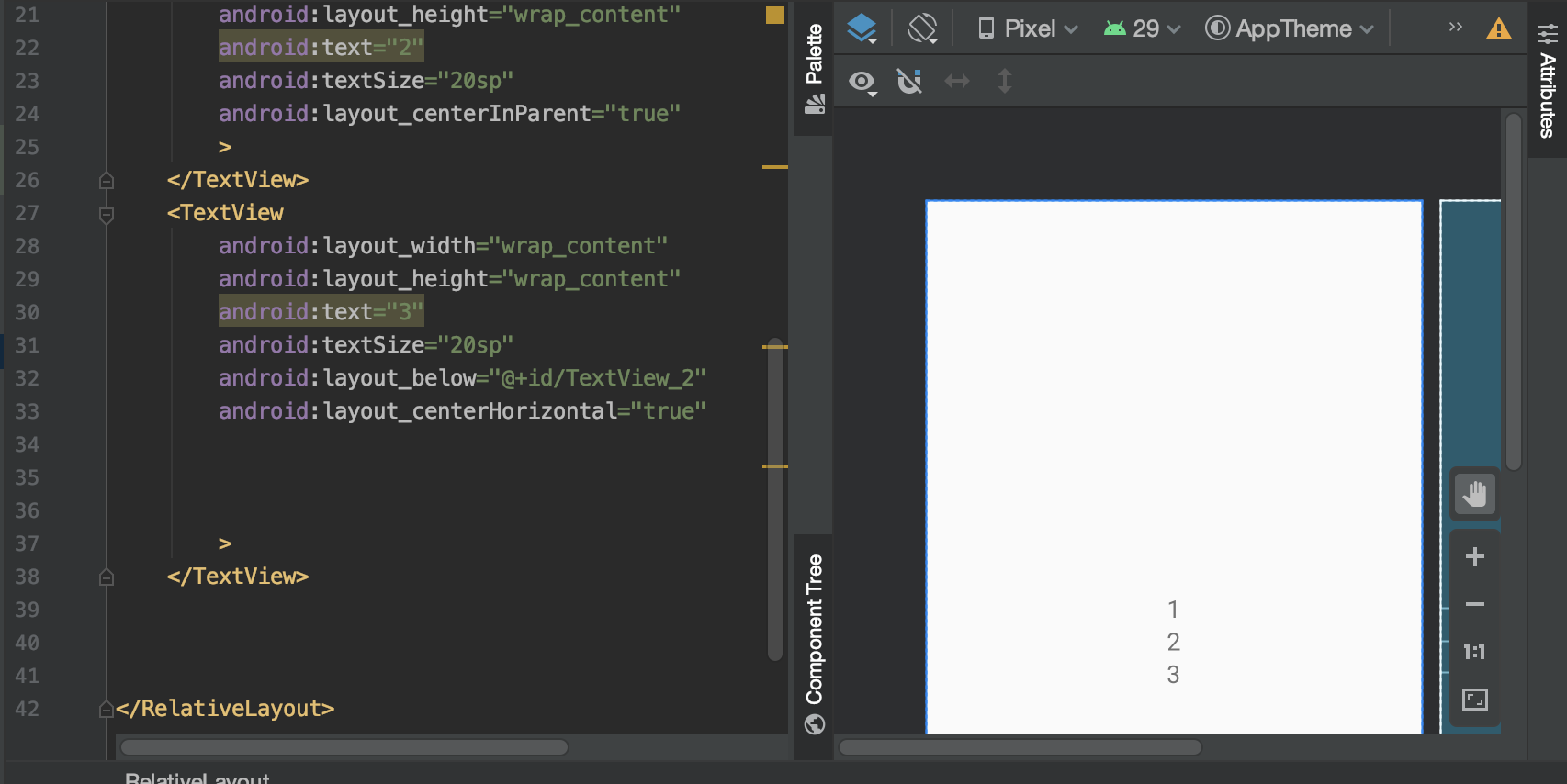
- 이번엔 1,2,3 을 화면 가운데에 세로로 배치해보자.
- 위와 같은 방식으로 하면 되는데, 2를 기준으로 잡고 ‘1과 2의 관계’ ‘2와 3의 관계’ 를 설정해주면 된다.
- 앱 구현 시 퍼포먼스 측면에서 RelativeLayout이 더 좋다.
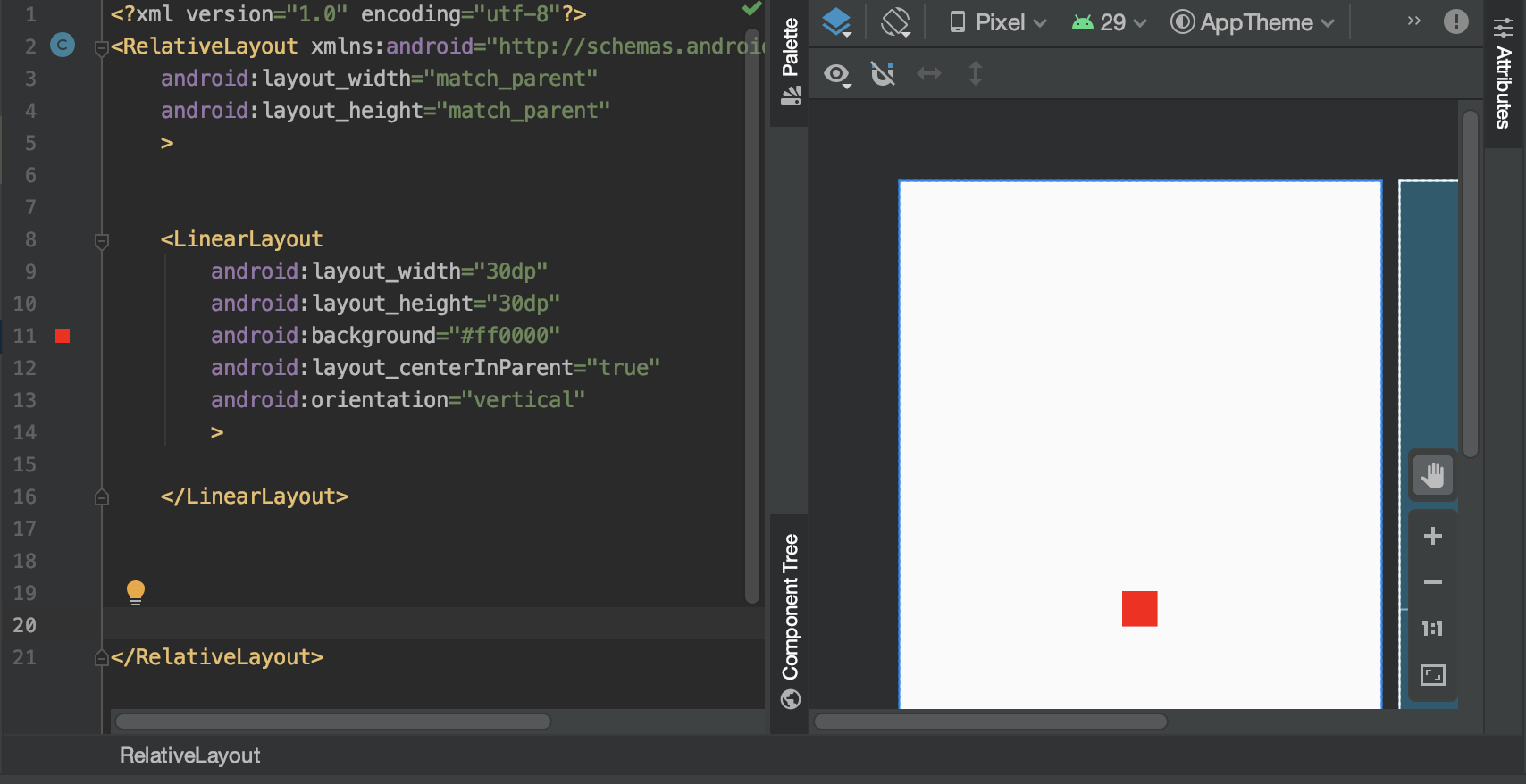
[3. Layout 안에 Layout 배치하기]

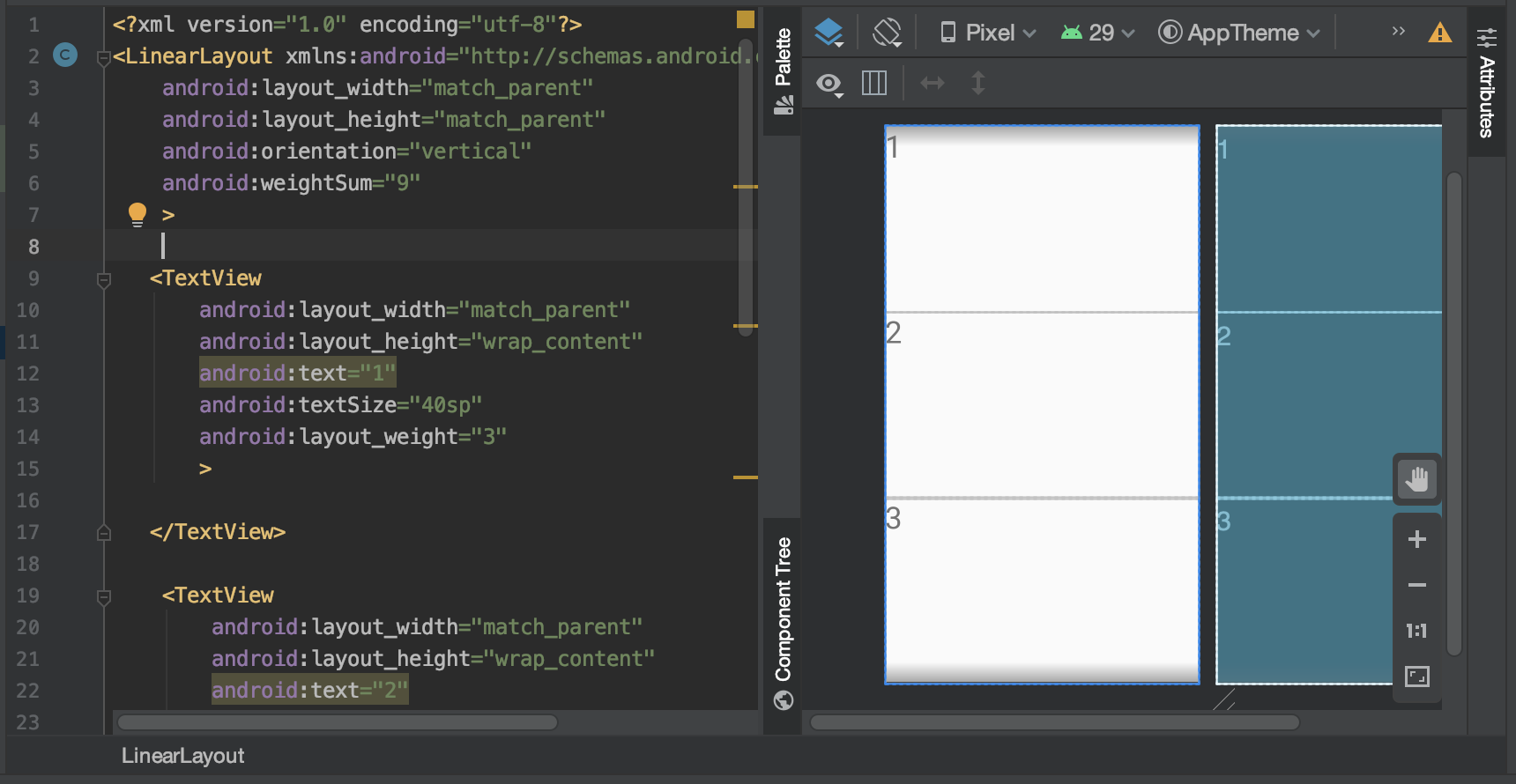
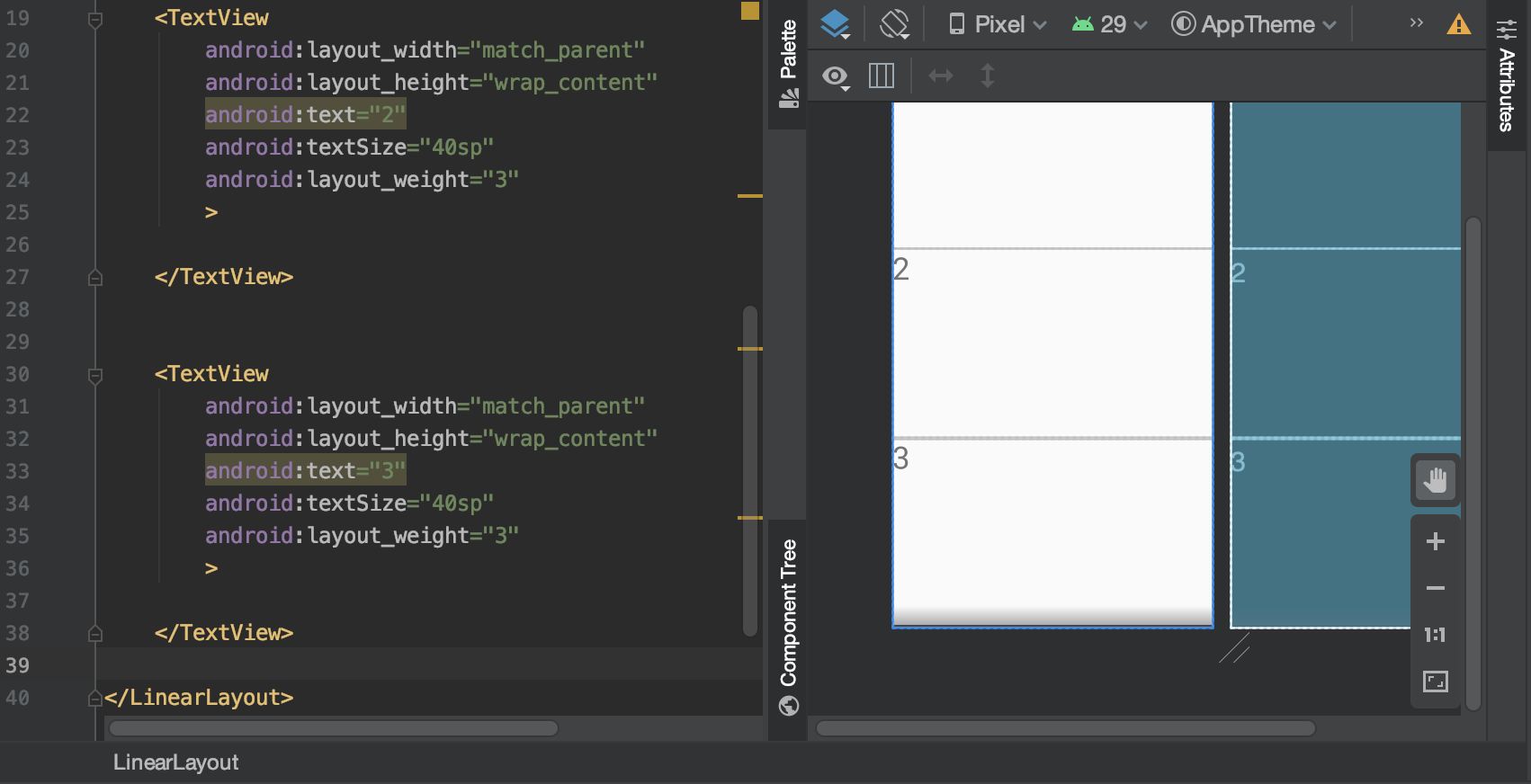
[4. 화면 등분 하기]


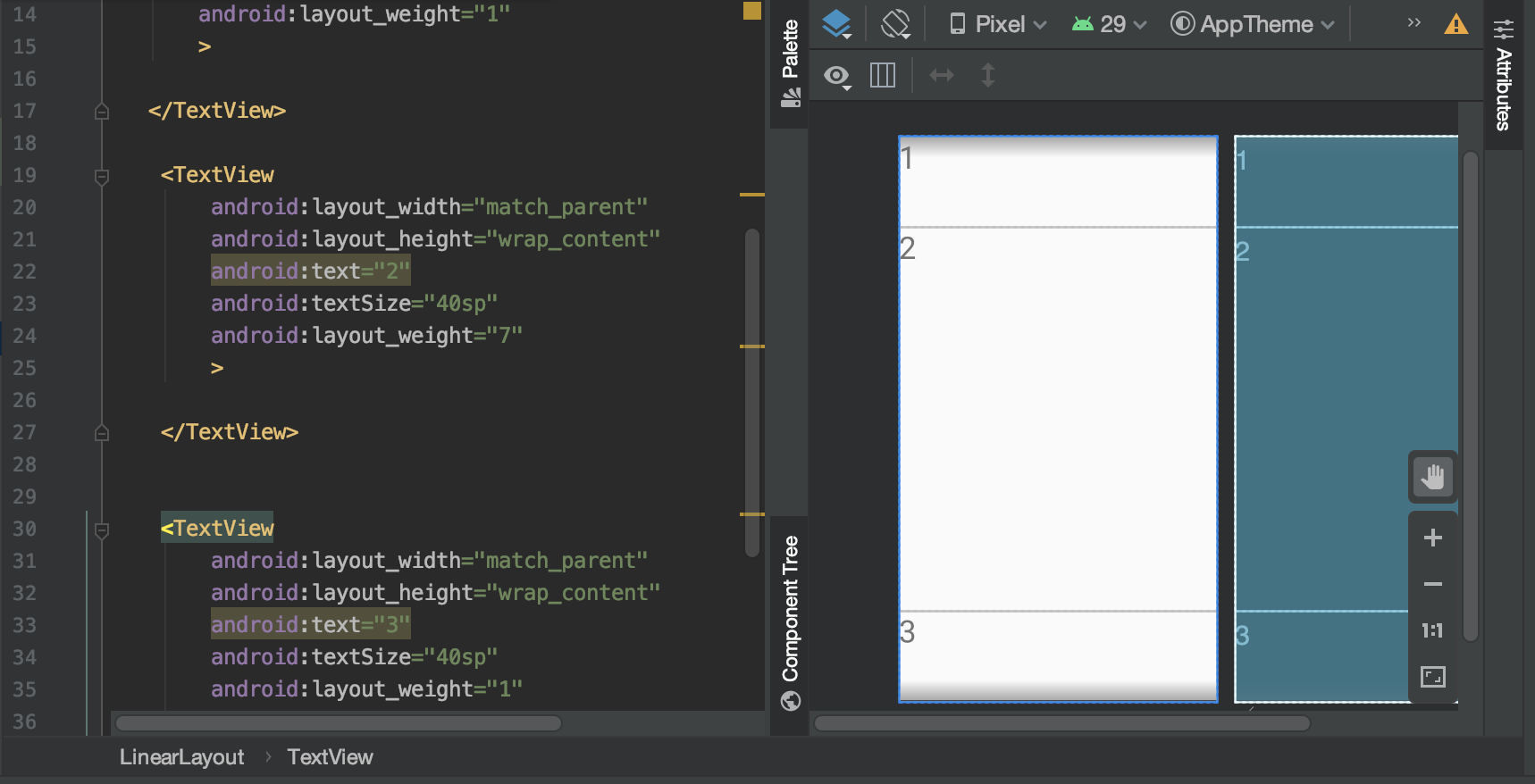
- line 6 : 전체 합을 9로 설정한다.
- line 14,24,35 : 화면을 각각 3/9, 즉 1/3 씩 차지하겠다는 뜻이다.

- line 14,24,35 : weight를 1/9,7/9,1/9 로 나눈 결과이다.
728x90
'Android > Basic Study' 카테고리의 다른 글
| 안드로이드 스튜디오 기초 - 카운트 다운 앱 만들기 (센치한 개발자) (0) | 2021.03.07 |
|---|---|
| 안드로이드 스튜디오 기초 - 사진 편집 어플 만들기 (센치한 개발자) (0) | 2021.03.07 |
| 안드로이드 스튜디오 기초 - 채팅 앱 만들기 (센치한 개발자) (3) | 2021.03.07 |
| 안드로이드 스튜디오 기초(3) — 뉴스 앱 만들기 1 (0) | 2021.01.16 |
| 안드로이드 스튜디오 기초(2) — 로그인 화면 만들기 (1) | 2021.01.16 |