참고 : 유투브 — 센치한 개발자
목표 : Handler 와 Runnable 를 이용하여 카운트 다운을 만들어 보자.

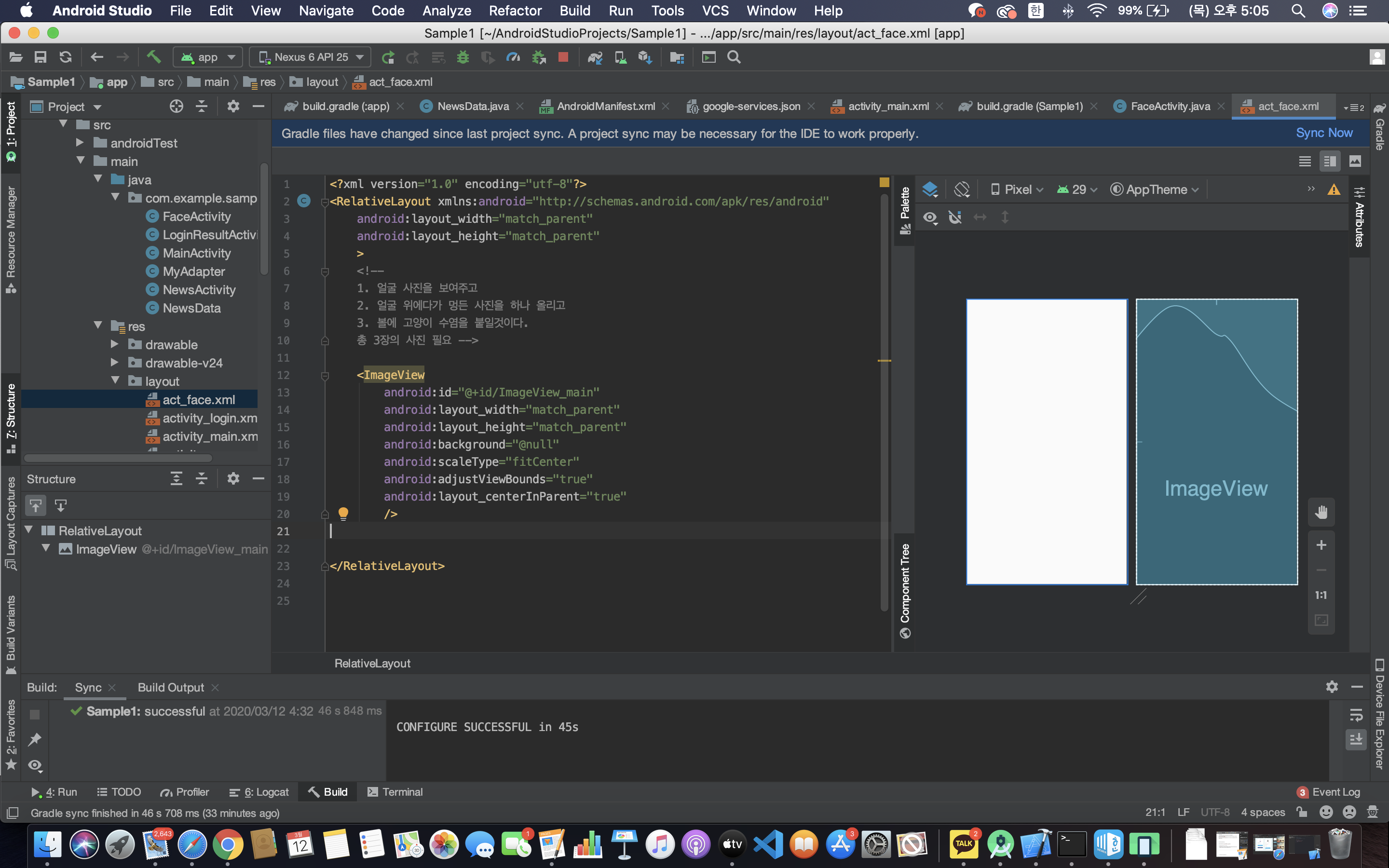
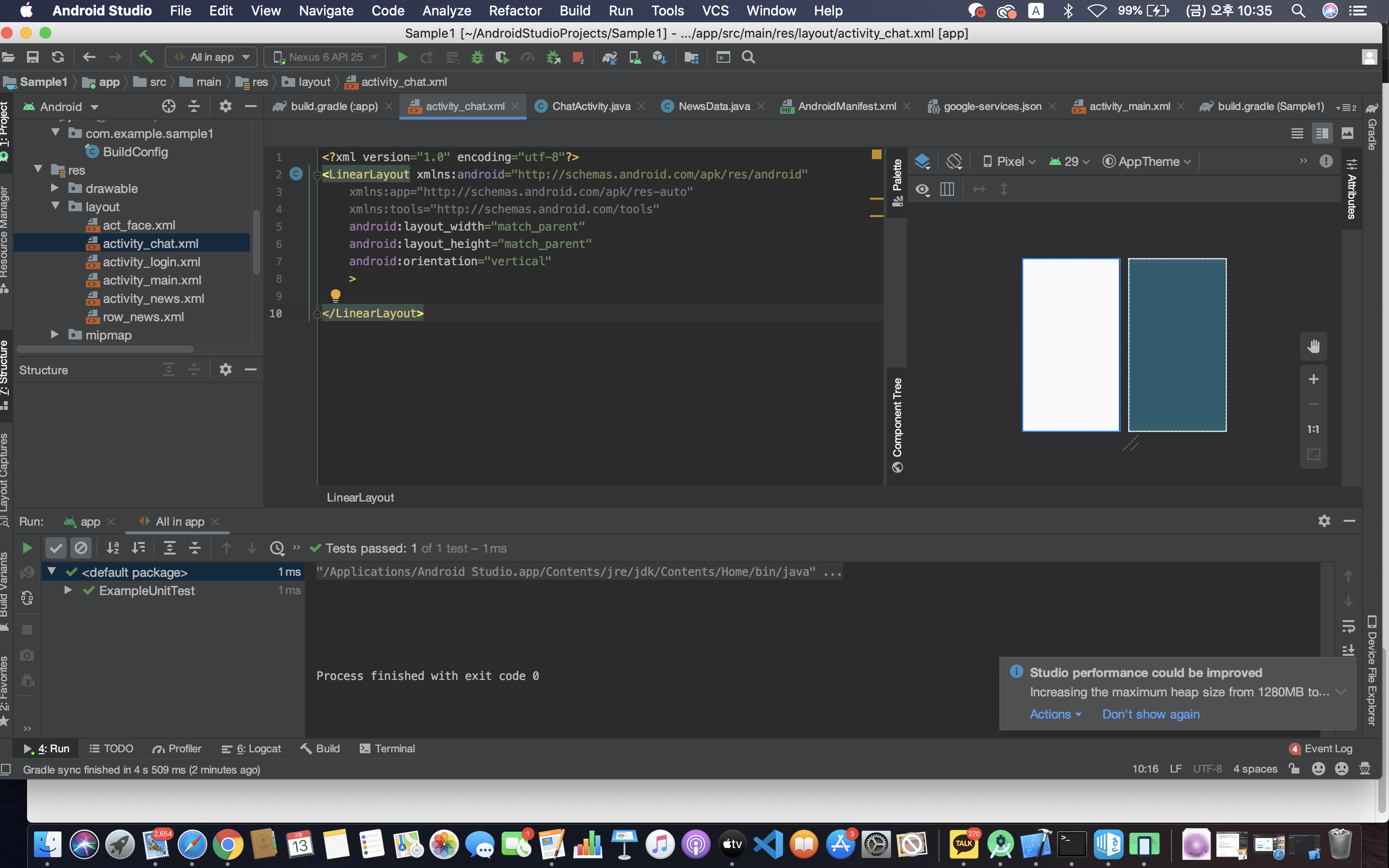
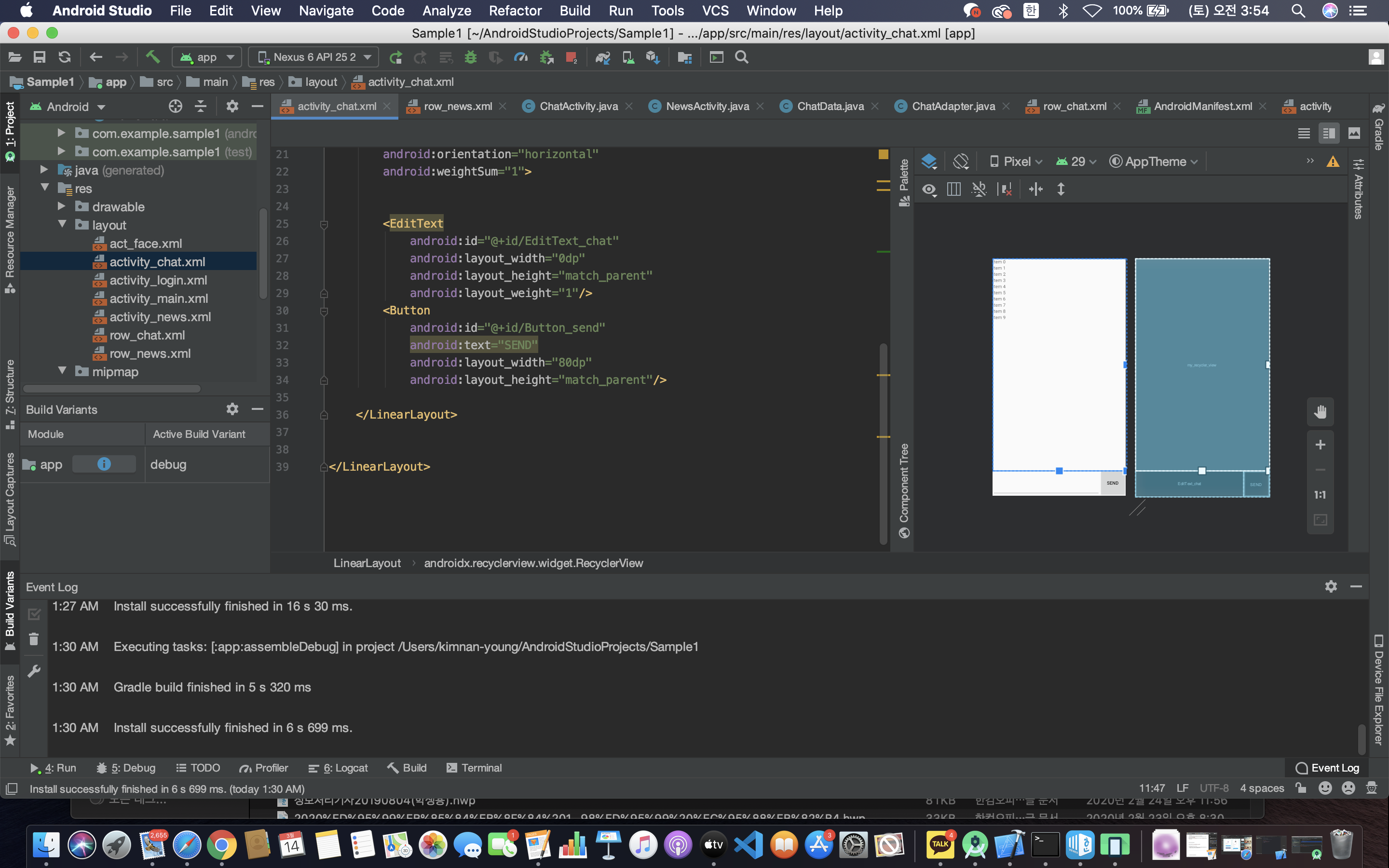
- xml 파일에는 id 만 추가해주자.


- 1에서 5까지 1초마다 한 번씩 카운트가 증가한다.
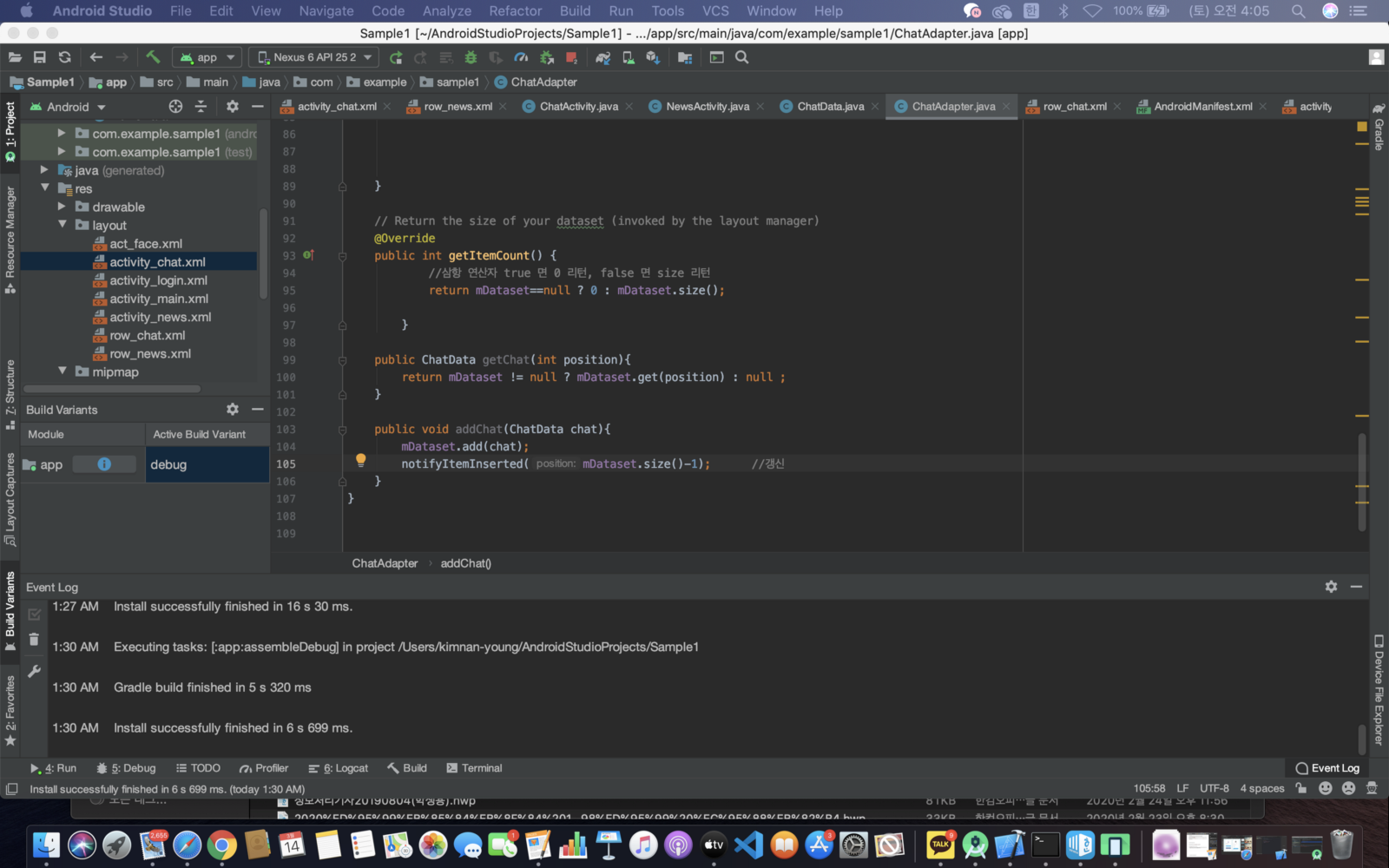
- line 19 : count 가 int 형이므로 count 뒤에 [+ “” ] 를 덧붙여주었다.
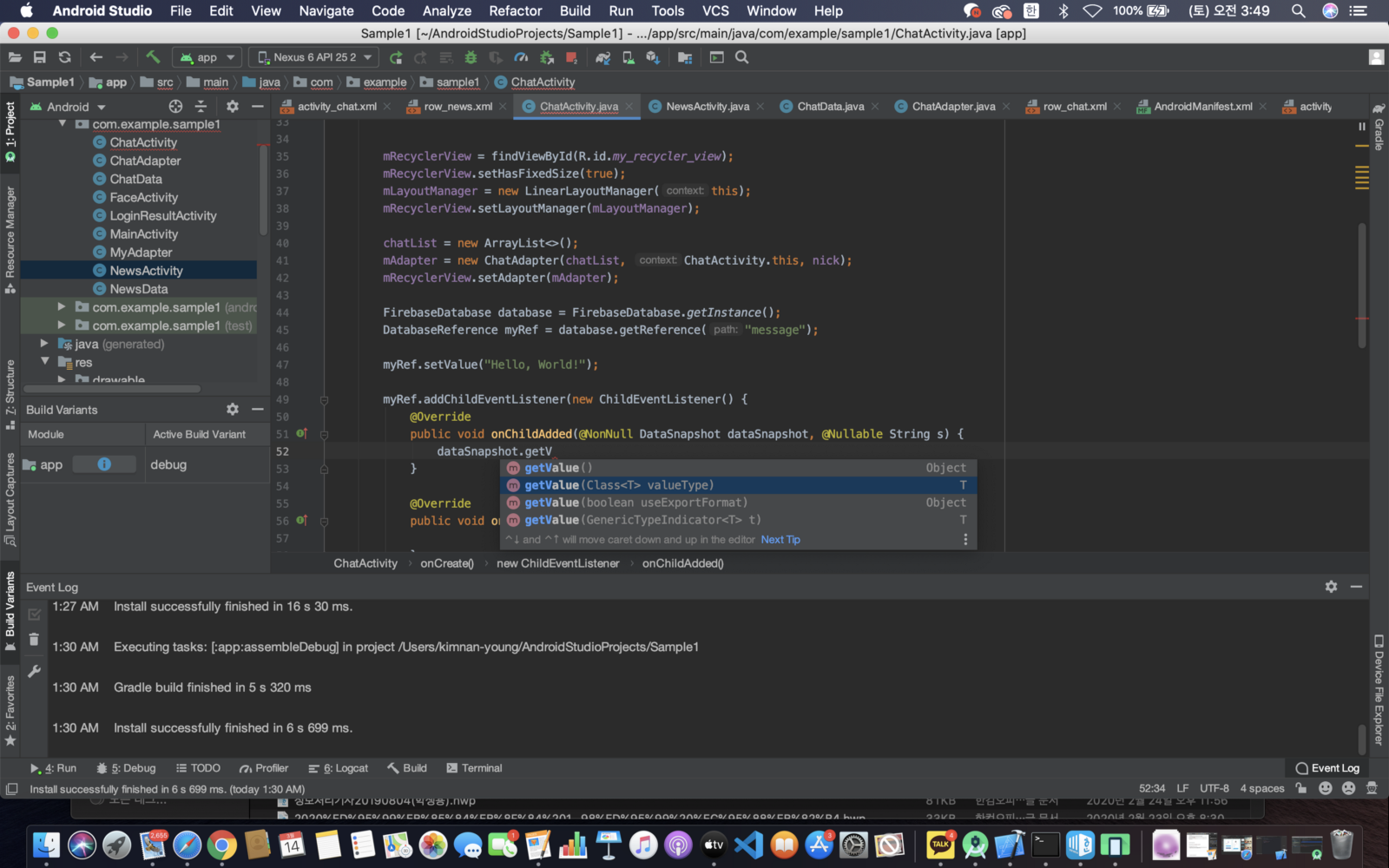
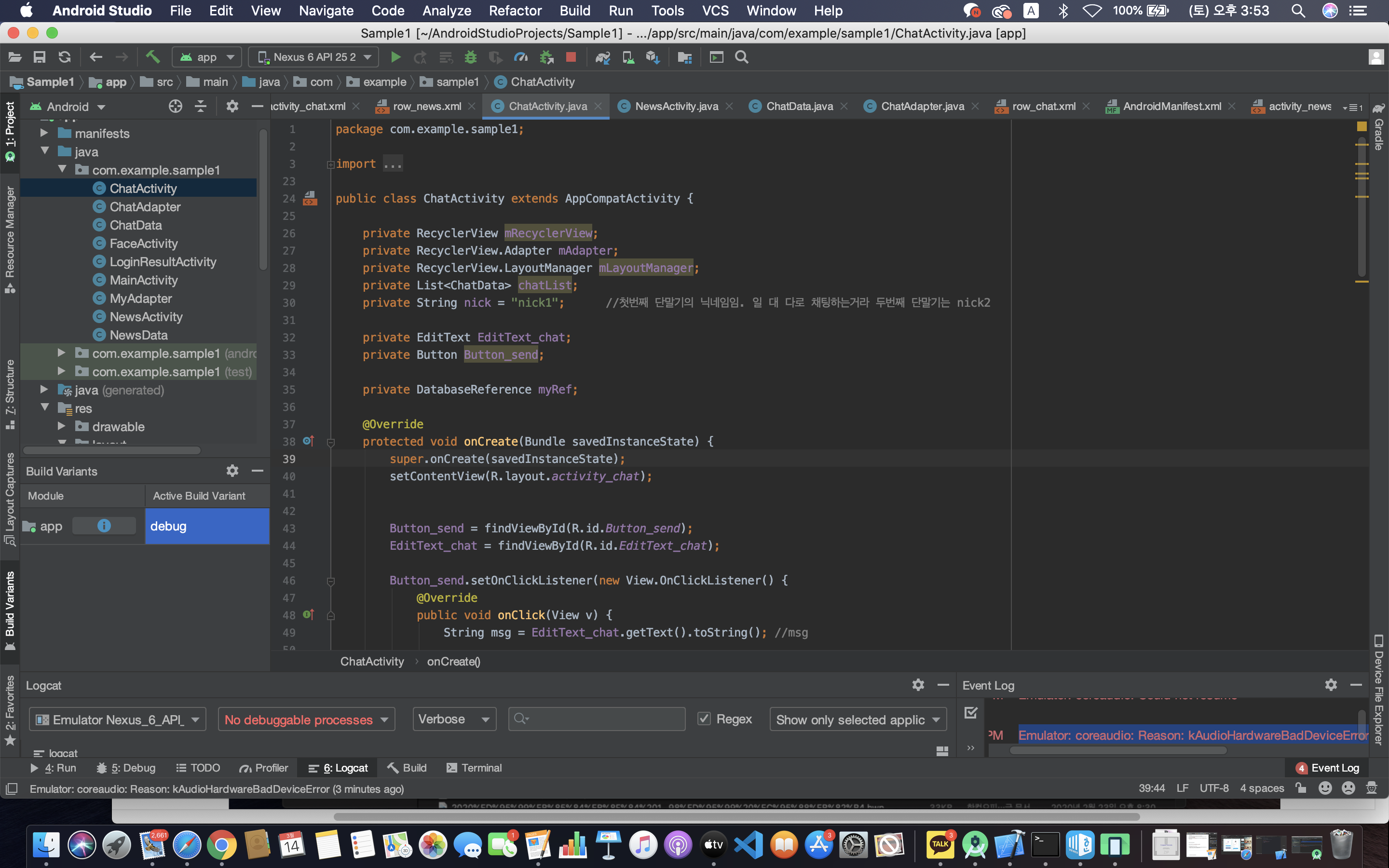
- line 36에서 post() 를 하면 line17 이 실행된다. 처음 count 변수를 0으로 초기화했으므로 run() 이 실행되면 1이 되면서 count가 5가 될 때까지 1초에 1씩 증가한다.

빌드를 해 보면 1에서 5까지 증가하고 멈춘 것을 확인할 수 있다.
참고)
<Process>
: 실행중인 프로그램의 객체. Android에서 앱을 실행하면 하나의 Process가 실행되고 MainActivity의 코드와 데이터를 메모리에 올린다.
<Thread>
: Process 안에서 코드를 실행시키는 객체. 하나의 Process 안에 여러개의 Thread가 있을 수 있다. (Multi Thread => 효율성 향상)
Process가 처음 시작되고 Thread를 처음 가지게 되는데, 이를 MainThread(UI Thread) 라고 한다. 이 위에서 작업량이 많아지면 ANR(Application Not Responding) 에러가 발생한다. 이를 위해 Worker Thread를 사용해야 한다.(멀티 스레드)
<Runnable>
: Thread 가 실행(run)해야하는 코드
<Handler>
: Worker Thread 에서 Main Thread 로 메세지를 전달하는 역할. post 를 통해 전달된 runnable 객체는 해당 handler 가 연결된 Thread 에서 실행된다.
참고 — https://brunch.co.kr/@mystoryg/84 , https://developer88.tistory.com/72
'Android > Basic Study' 카테고리의 다른 글
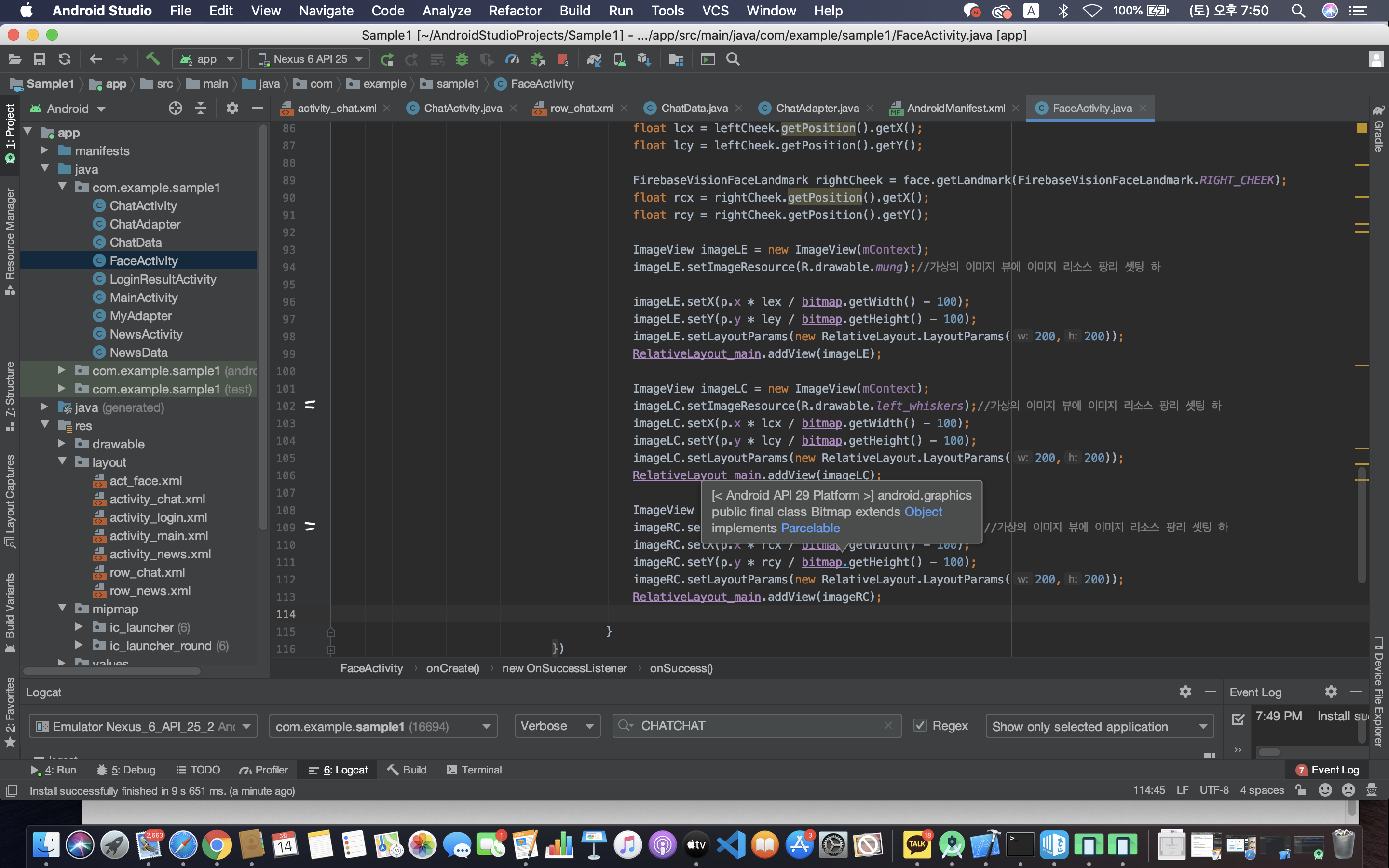
| 안드로이드 스튜디오 기초 - 사진 편집 어플 만들기 (센치한 개발자) (0) | 2021.03.07 |
|---|---|
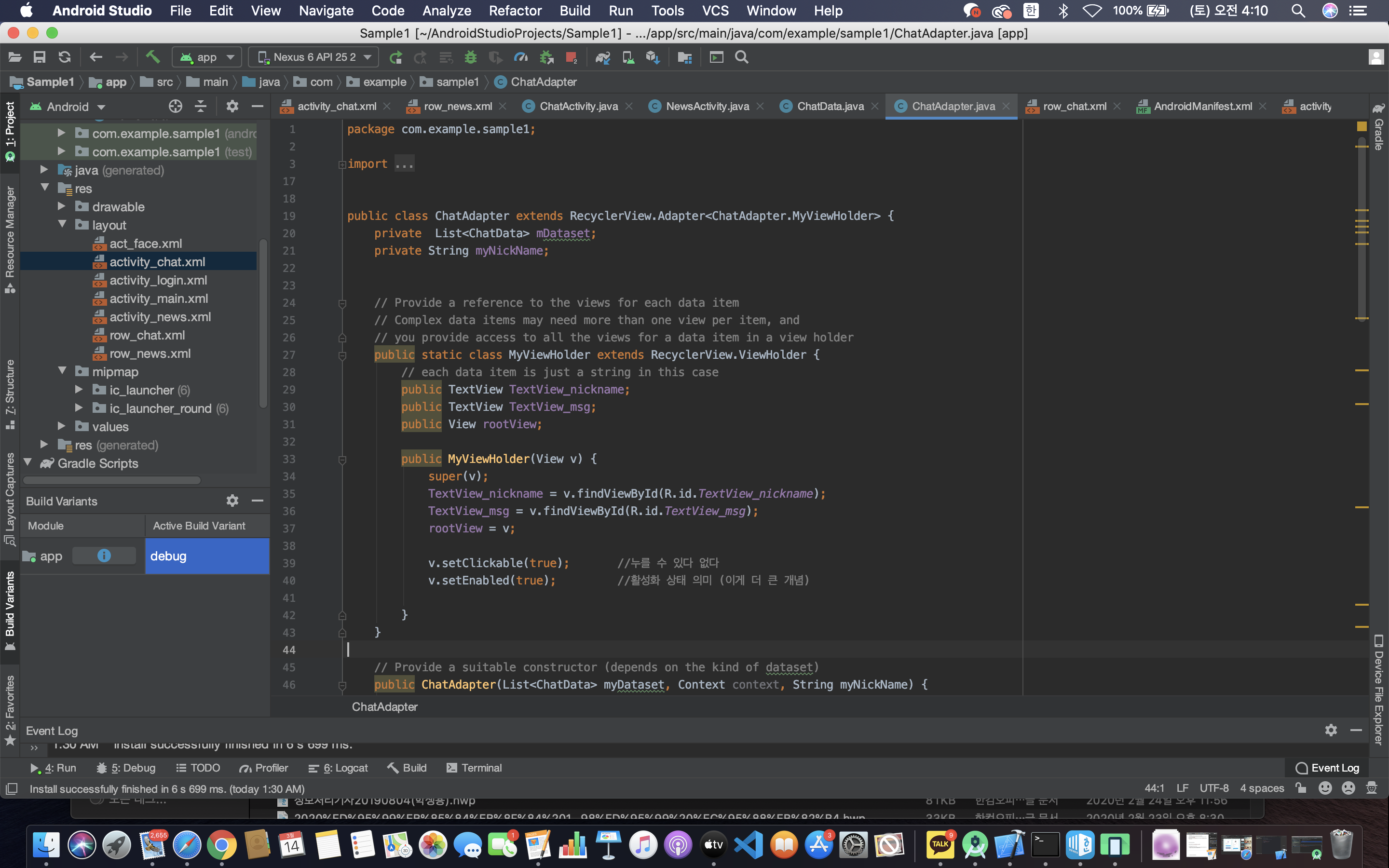
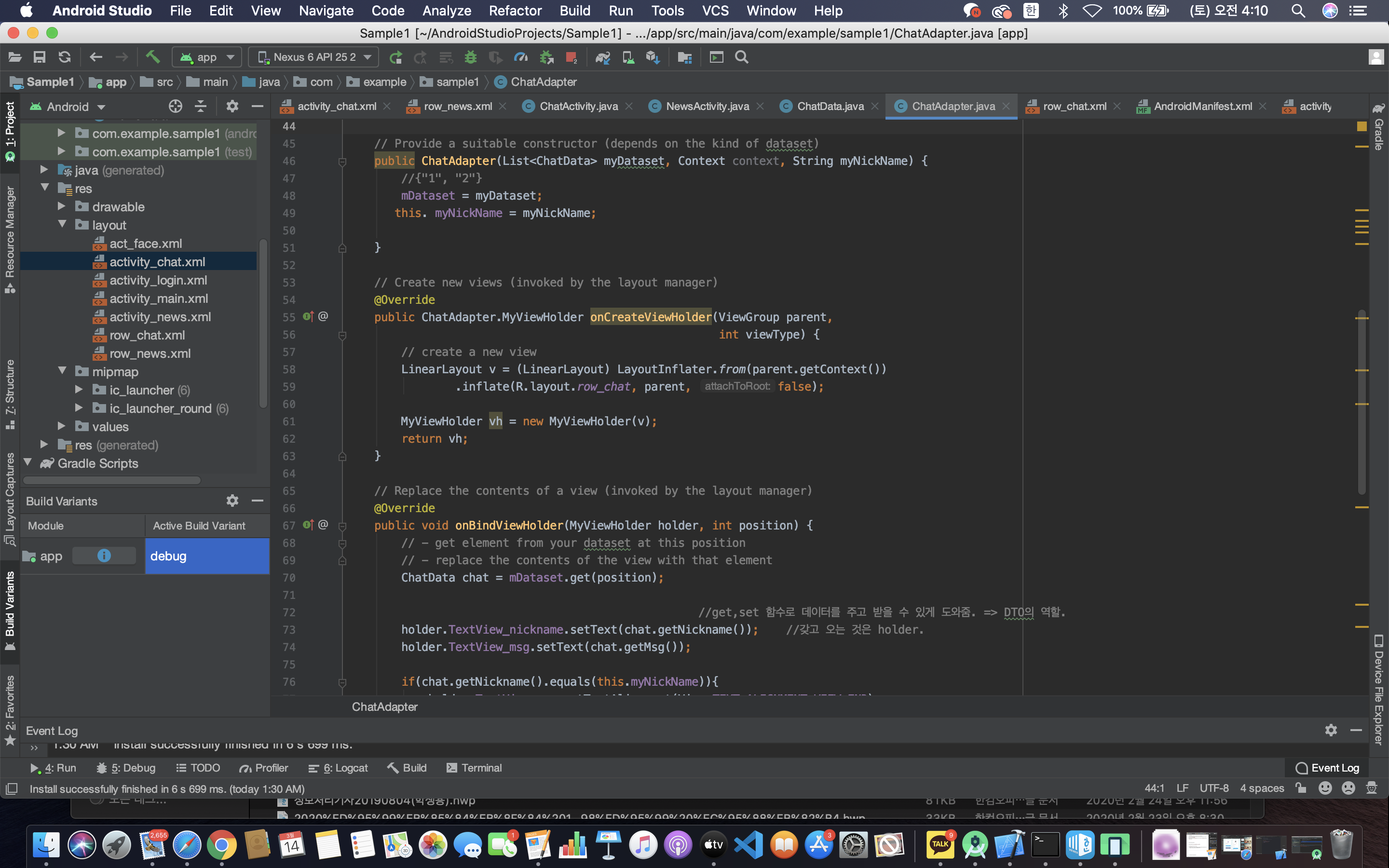
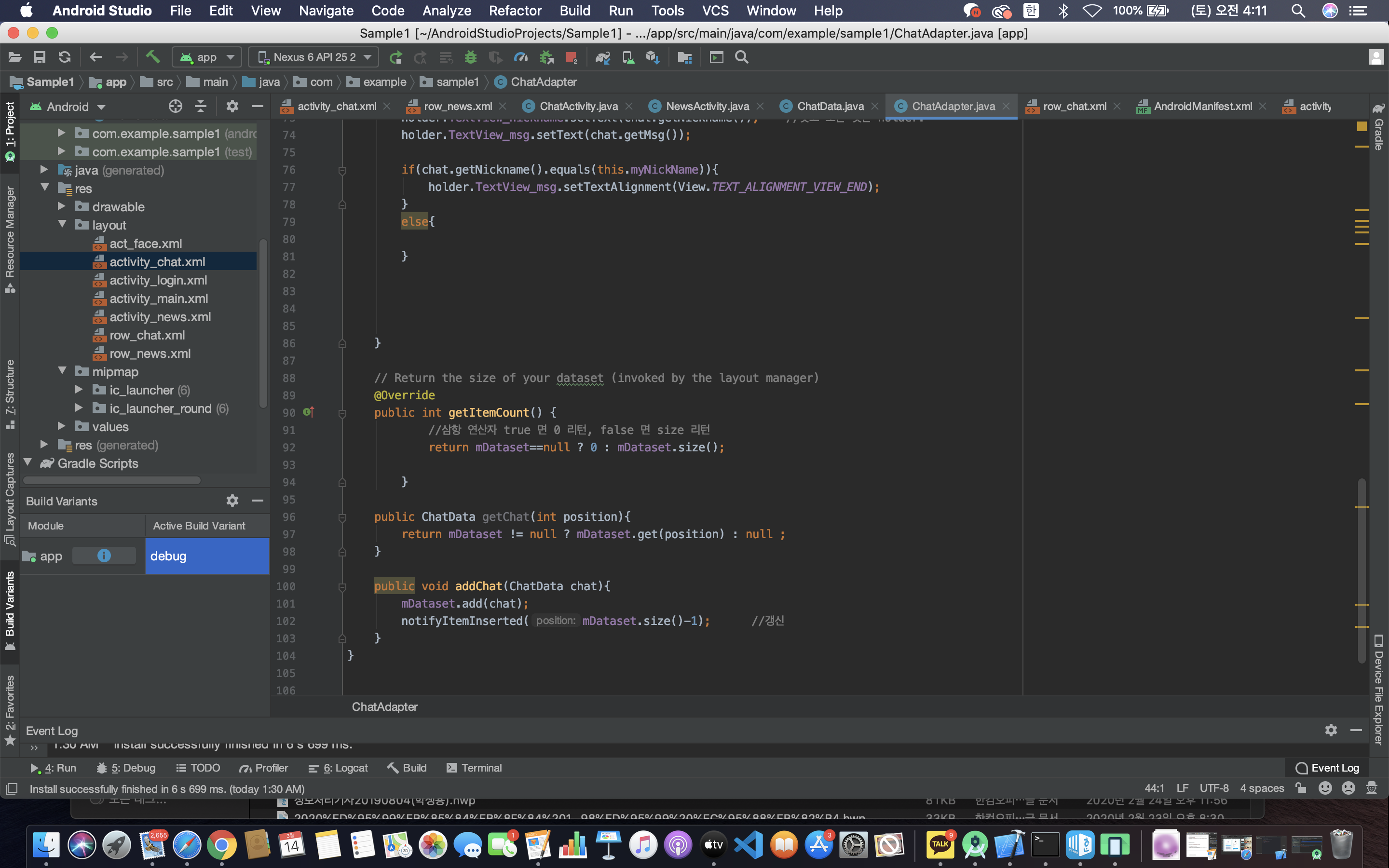
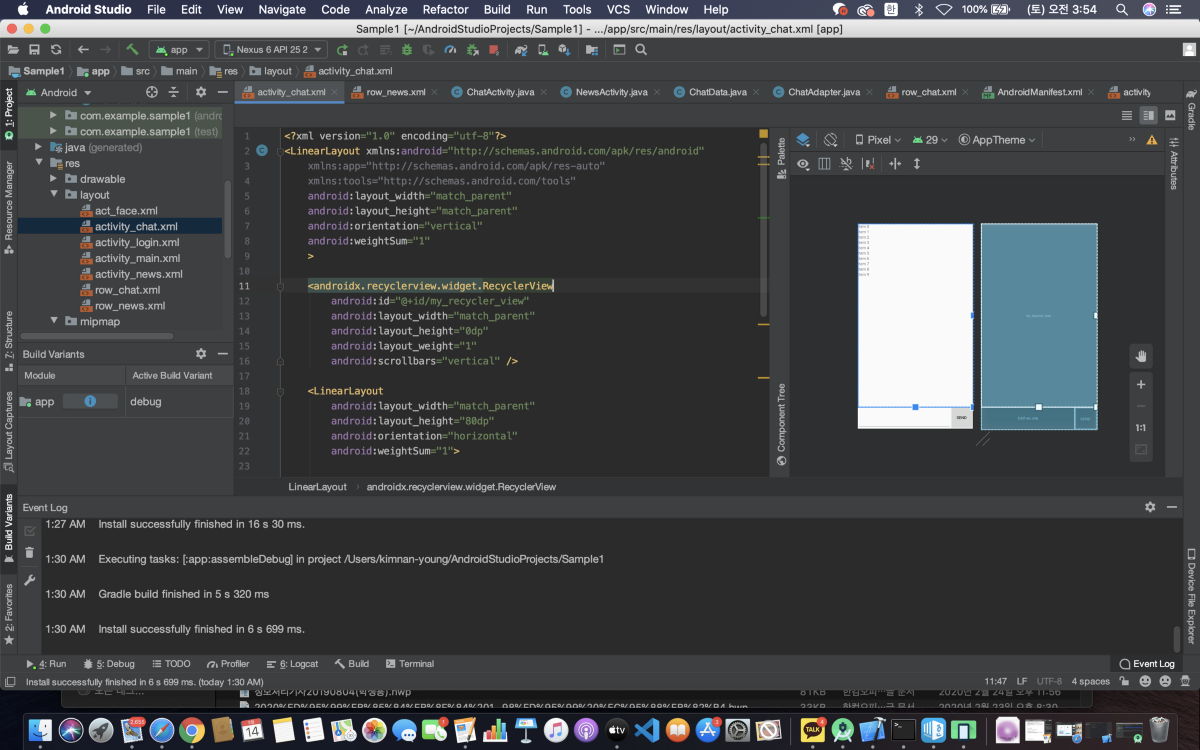
| 안드로이드 스튜디오 기초 - 채팅 앱 만들기 (센치한 개발자) (3) | 2021.03.07 |
| 안드로이드 스튜디오 기초(3) — 뉴스 앱 만들기 1 (0) | 2021.01.16 |
| 안드로이드 스튜디오 기초(2) — 로그인 화면 만들기 (1) | 2021.01.16 |
| 안드로이드 스튜디오 기초(1) — 레이아웃 (0) | 2021.01.16 |