728x90
참고 : 유투브 — 센치한 개발자
- Firebase : 클라우드. 웹과 모바일 개발에 필요한 기능을 제공해주는 BaaS(Backend as a Service).
[1. Firebase 셋팅하기]
- https://firebase.google.com/docs/ml-kit/detect-faces 에 접속하여 로그인을 한다.

- 콘솔로 이동 > 프로젝트 생성

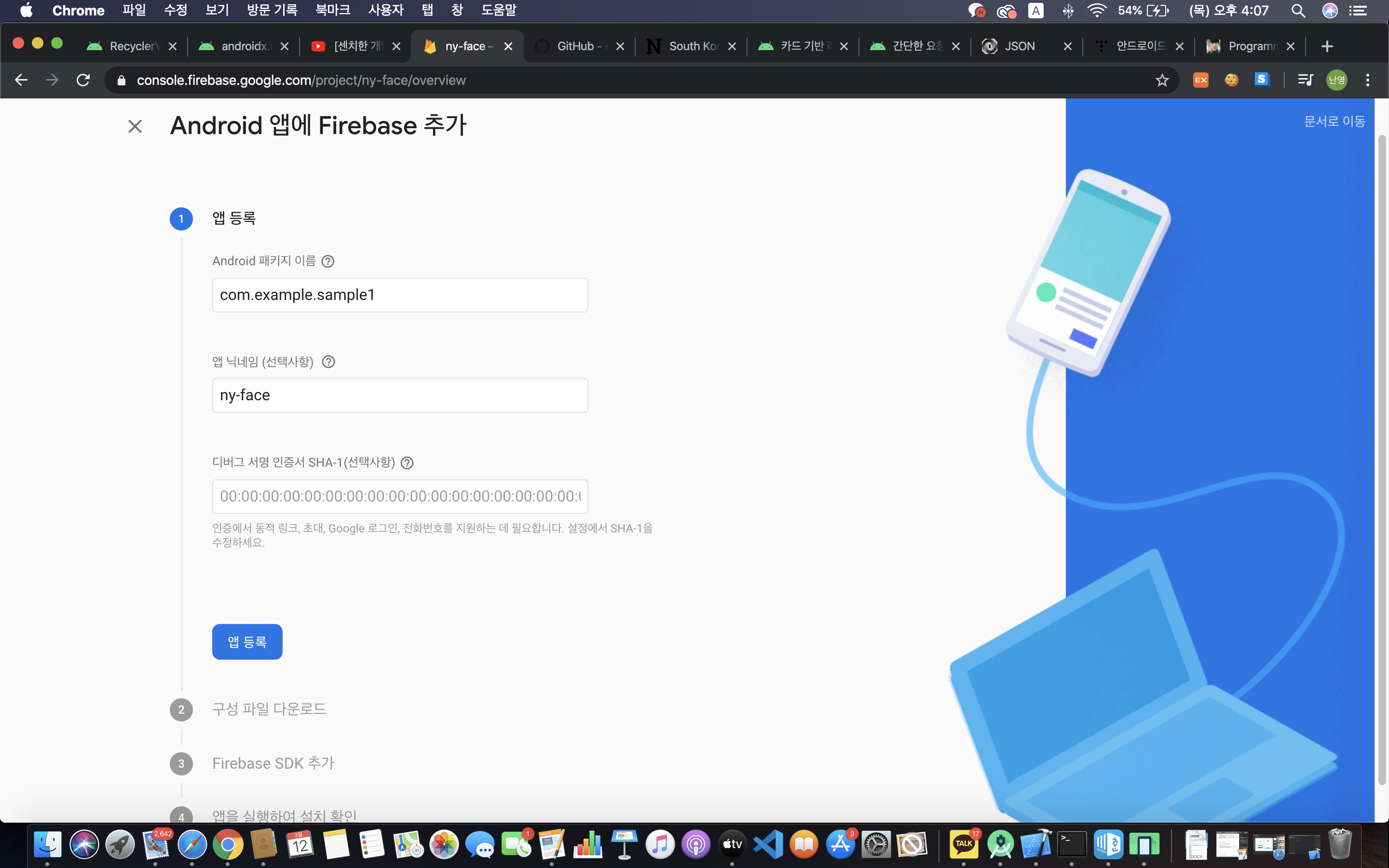
- 안드로보이 클릭

- 패키지 이름은 아래 화면과 같이 AndroidManifest.xml에서 가져온다. (line 3)



- 다운 받은 파일을 지정된 위치에 복사+붙여넣기 한다.

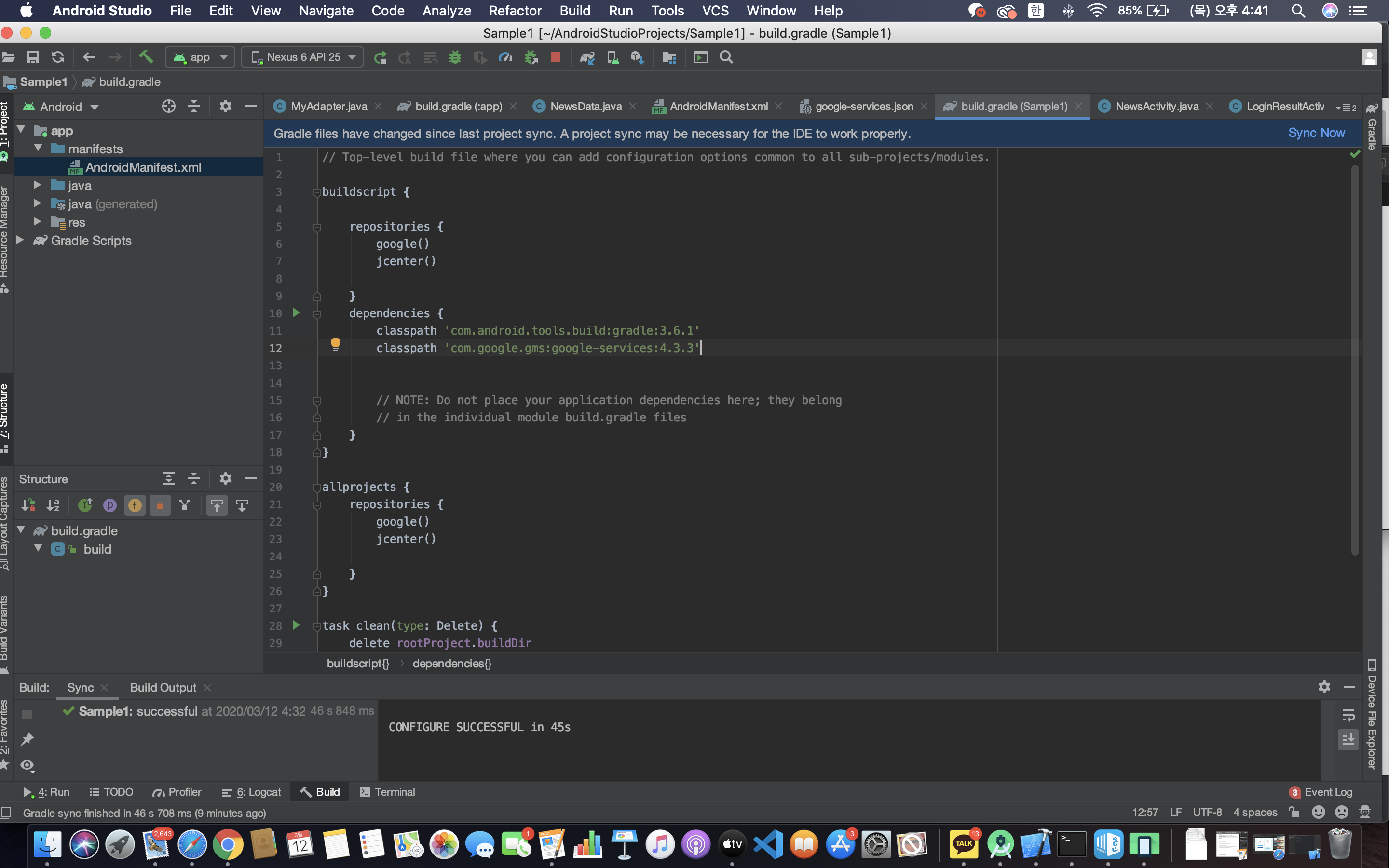
- 앱 수준의 bundle gradle — 위 쪽 파일 / 프로젝트 수준의 bundle gradle — 아래 쪽 파일

classpath 'com.google.gms:google-services:4.3.3'
를 종속성에 추가한다. (line 12)

- line 47, 52,53 을 추가하고 Sync Now 를 클릭한다.

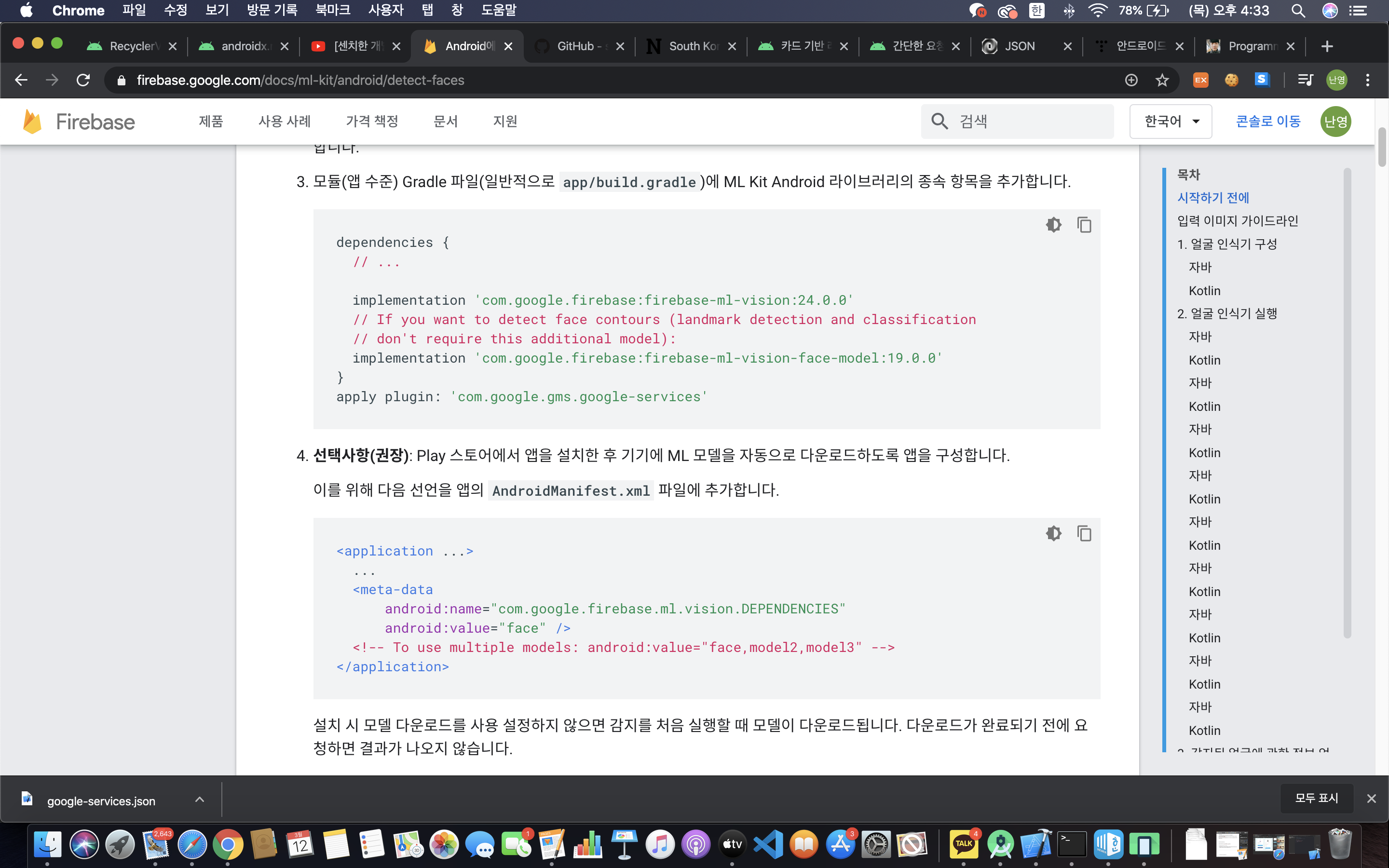
- 참고 : https://firebase.google.com/docs/ml-kit/android/detect-faces
- ML KIT : 인공 지능의 한 분야로, 컴퓨터가 학습할 수 있도록 하는 알고리즘과 기술을 개발하는 분야이다.

- line 49~52 추가

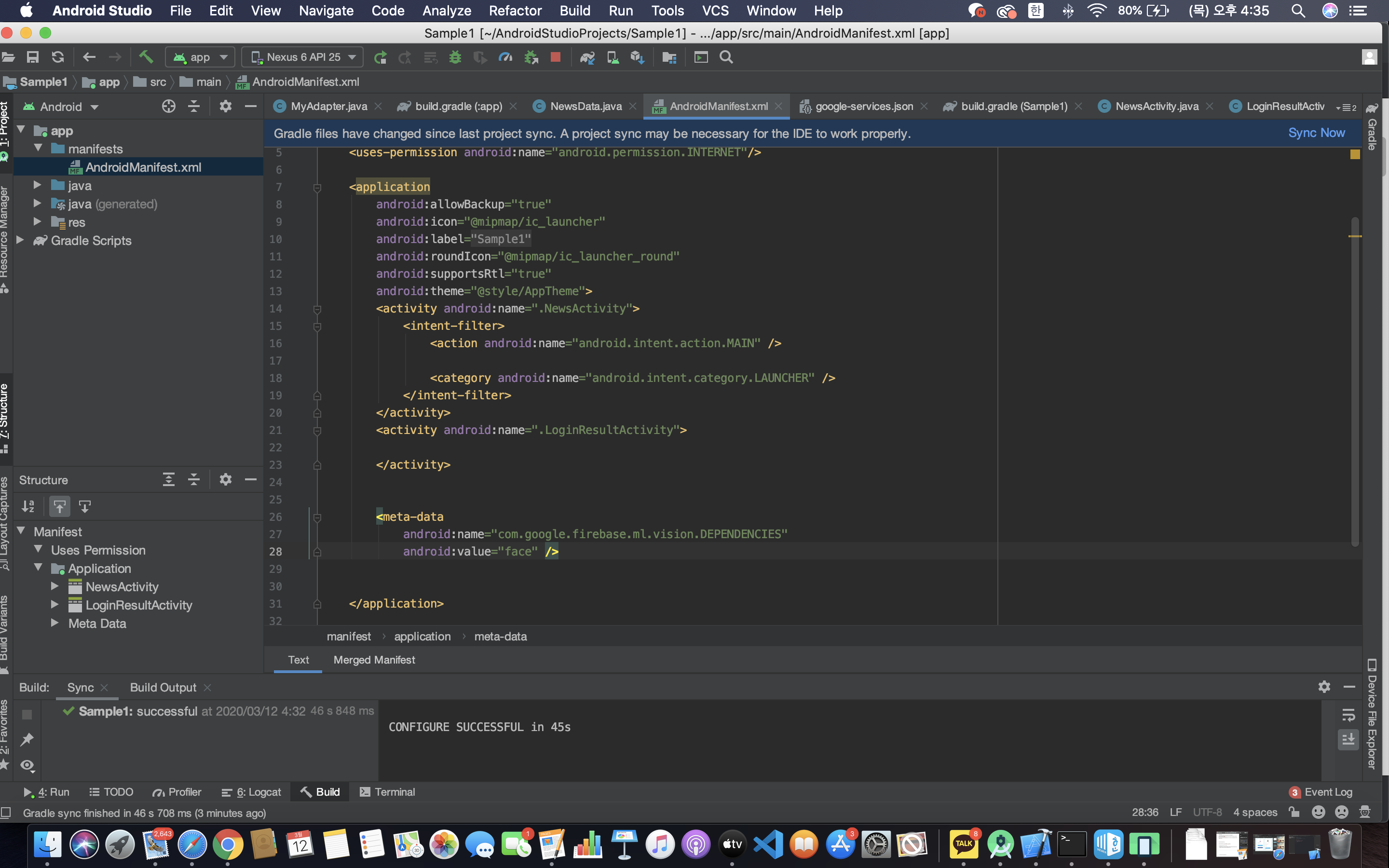
- line 26~28 추가
- Sync Now 클릭

- real time mode -> 셀카 촬영 모드에서 바로(실시간으로) 얼굴을 인식할 때 쓰면 좋을것이다.
- 우리는 사진으로 얼굴을 인식할 예정이므로 위의 ‘high accuracy’ 를 쓸것이다.
[2. Face Detector 구성]
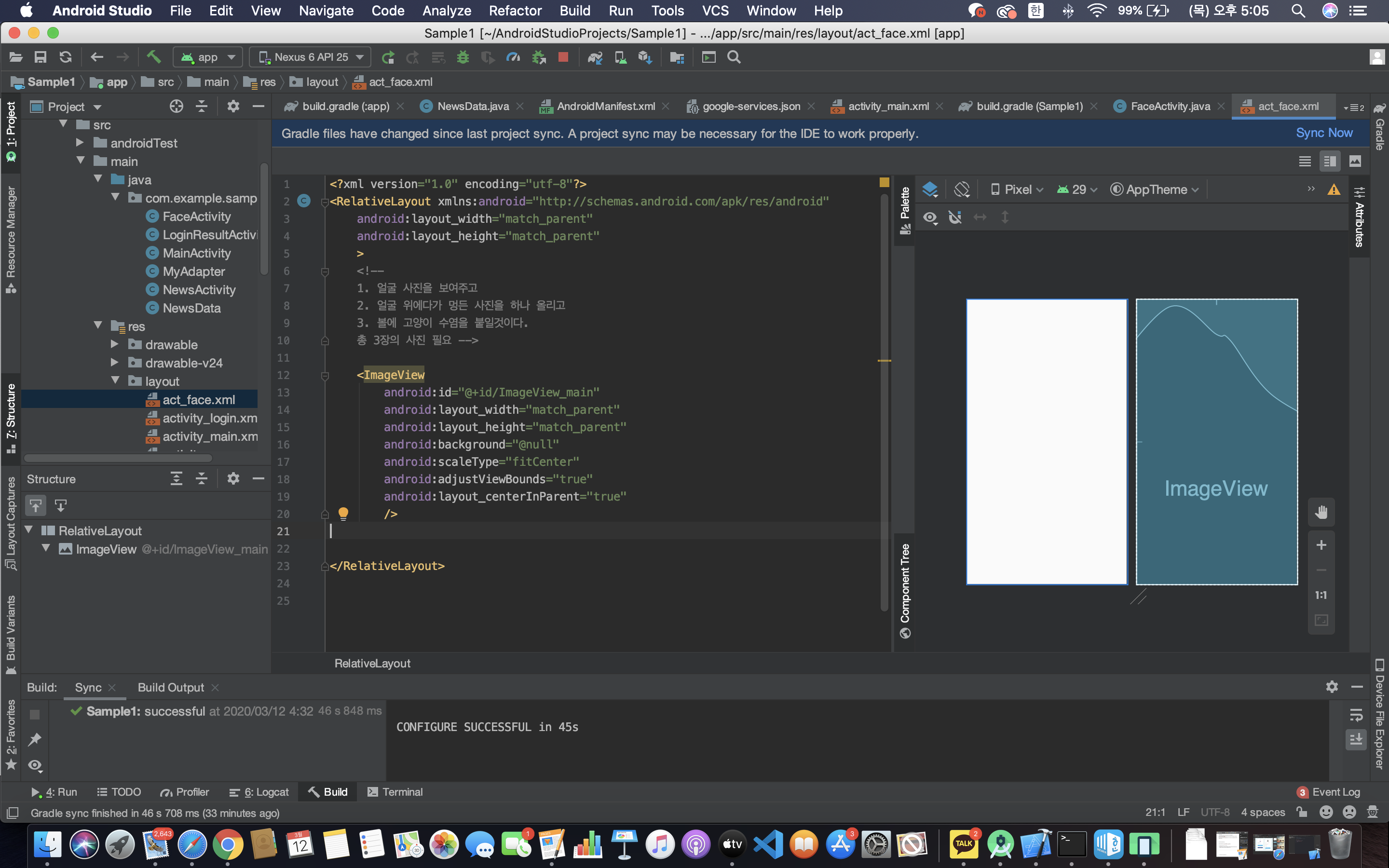
액티비티 파일을 생성하고 이와 연결할 xml 파일도 생성한다.

- 예제 코드를 복사하여 사용할 클래스(액티비티) 를 새로 생성한다.

- 액티비티와 연결할 xml 파일도 하나 생성한다.

- scaleType : 이미지가 정해진 레이어보다 커서 넘쳤을 때 어떻게 해결할건지를 정의한다.
- adjustViewBounds : 이미지의 종횡비가 깨지는 것을 허용할 것인지 아닌지 정한다. 값이 true 이면 허용하지 않을 것이라는 의미이다. (비율을 유지할 것)
- 기본 이미지 위에 다른 이미지들을 겹쳐서 올리는 것이므로 RelativeLayout 을 사용한다.

- 코드를 긁어서 붙여넣기한 후 class 를 import 한다. (alt + enter)
[3. Face Detector 실행]
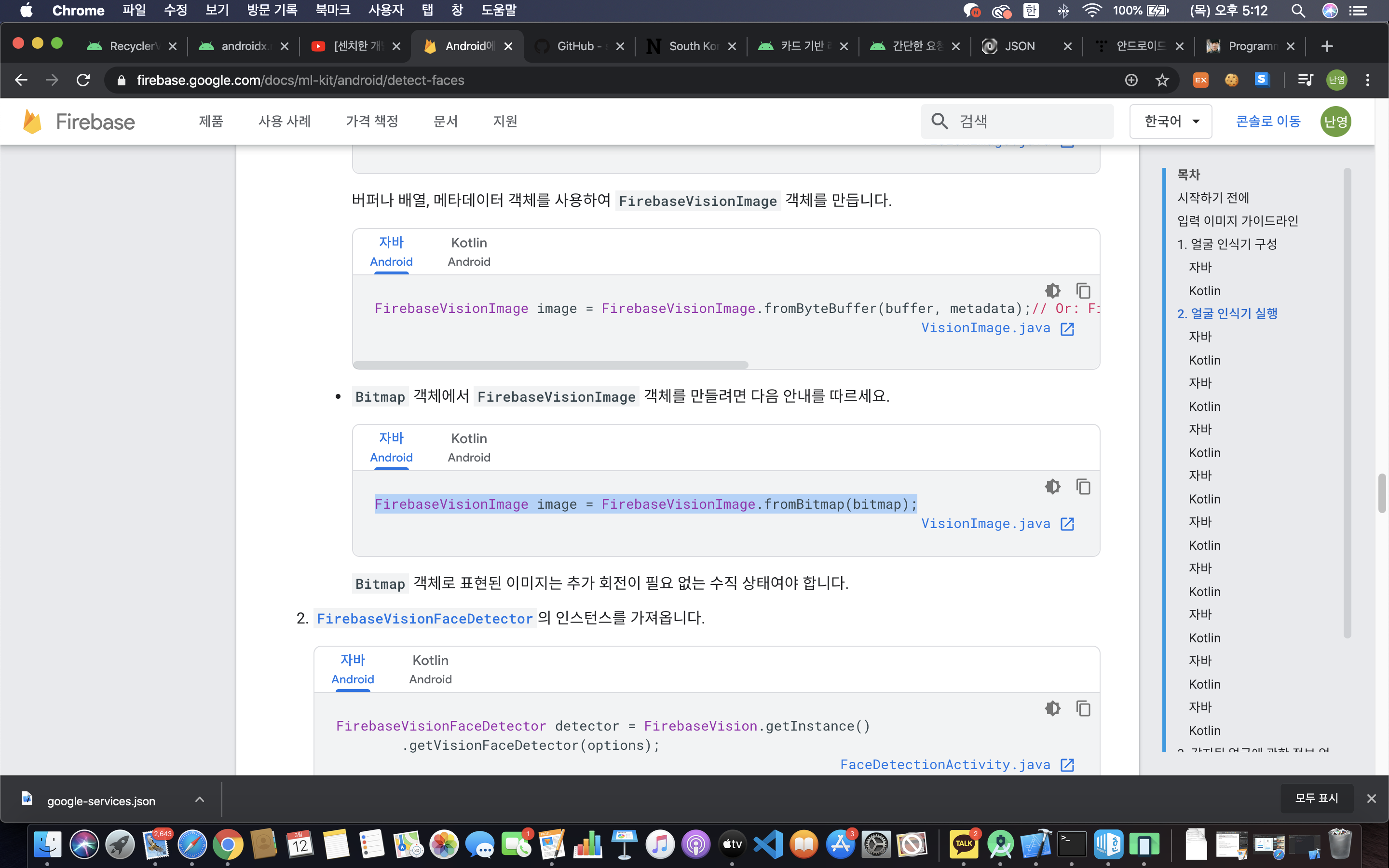
머신러닝을 실행하려면 fire base 에게 Image 를 던져줘야한다.
참고 : https://firebase.google.com/docs/ml-kit/android/detect-faces


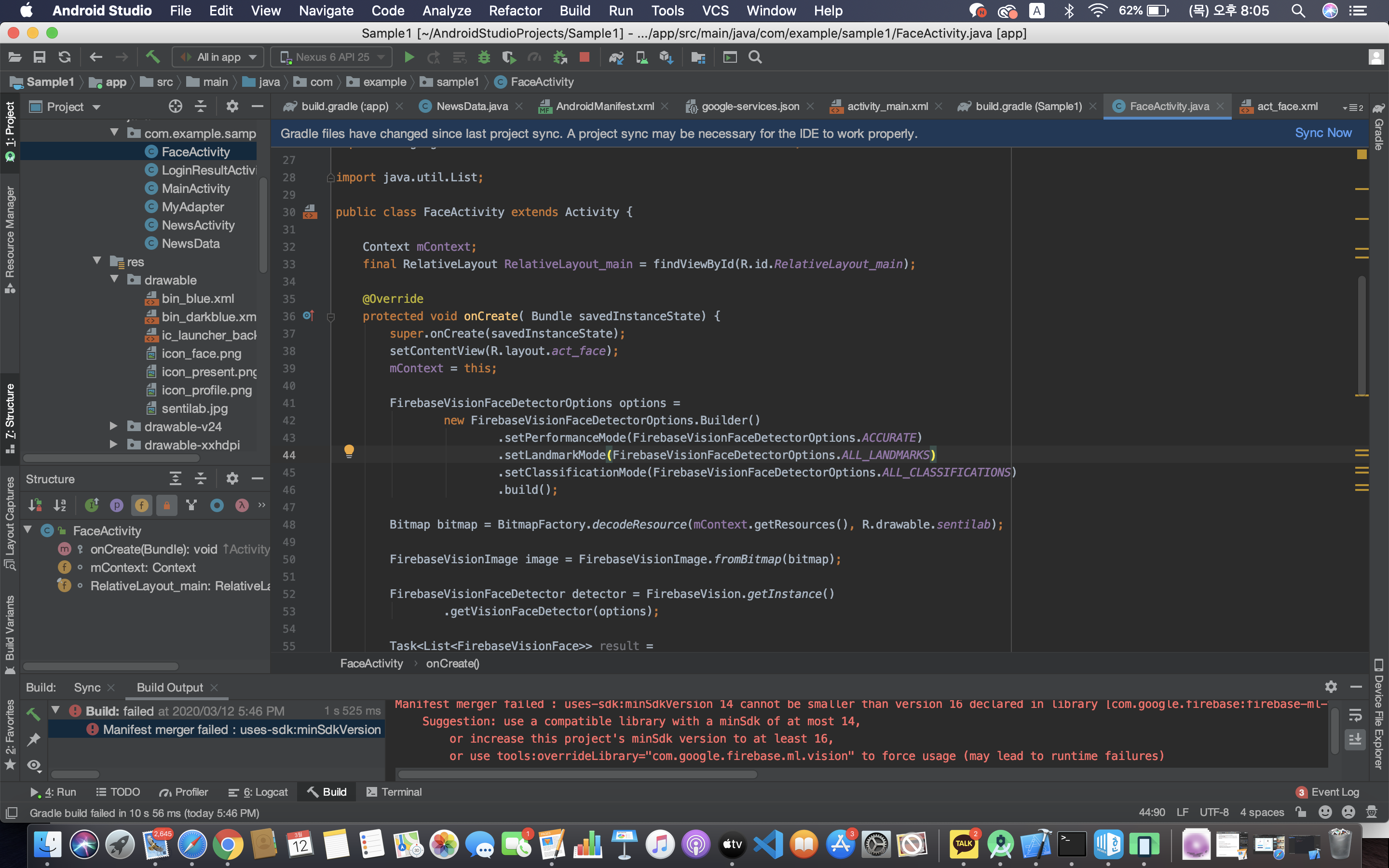
- line 34 : FirebaseVisionImage 객체를 만든다.
- line 36,37 : FirebaseVisionFaceDetector의 인스턴스를 가져온다.
- line 39~56 : 이미지를 detectInImage 메소드에 전달한다.
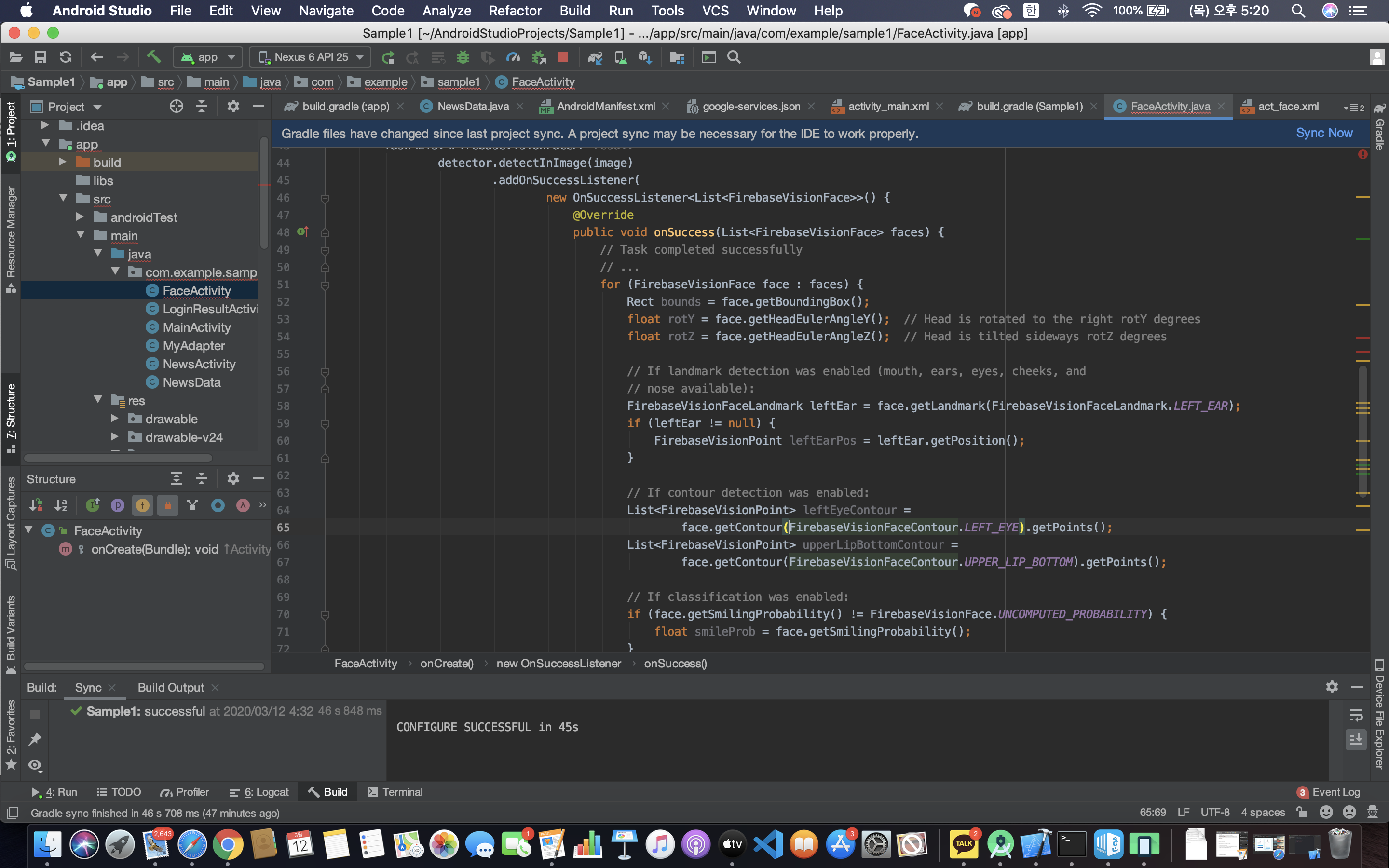
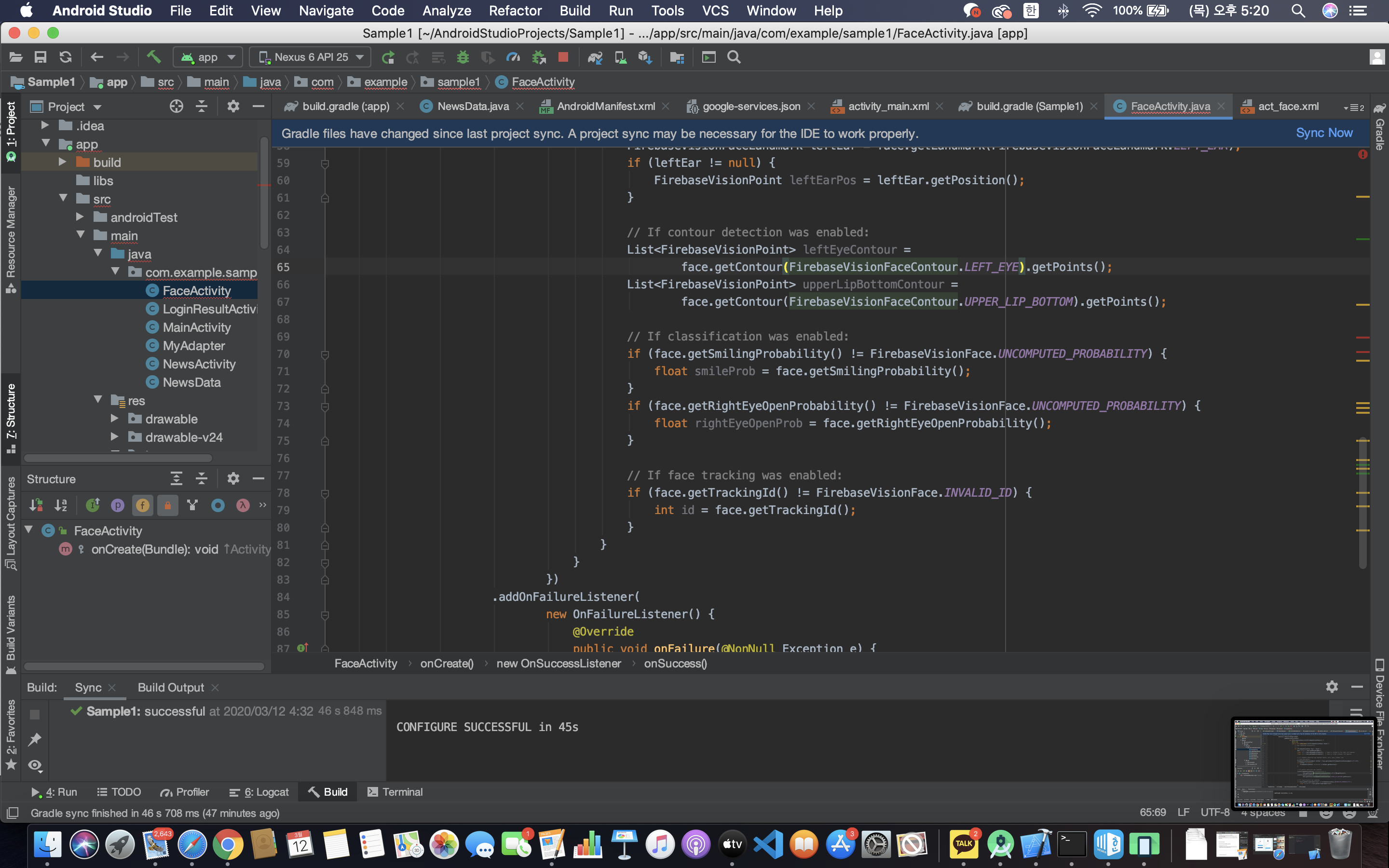
[4. 감지된 얼굴에서 데이터 정보 얻기]


- line 51~81 : 에 복사한 코드를 추가해준다.
[5. 이미지 리소스 파일을 코드로 가져오기]
- line 31~36 : fire base 설정한 부분. 이 fire base 에게 bit map 사진을 던져주면 분석을 한다.
- bitmap 사진을 던져보자. => 어디에?

- src 로 받아 온 이미지(lien 19)를 bitmap 으로 옮겨오는 과정이 필요하다. (이미지 출처 — https://kplog.tistory.com/186?category=754033)

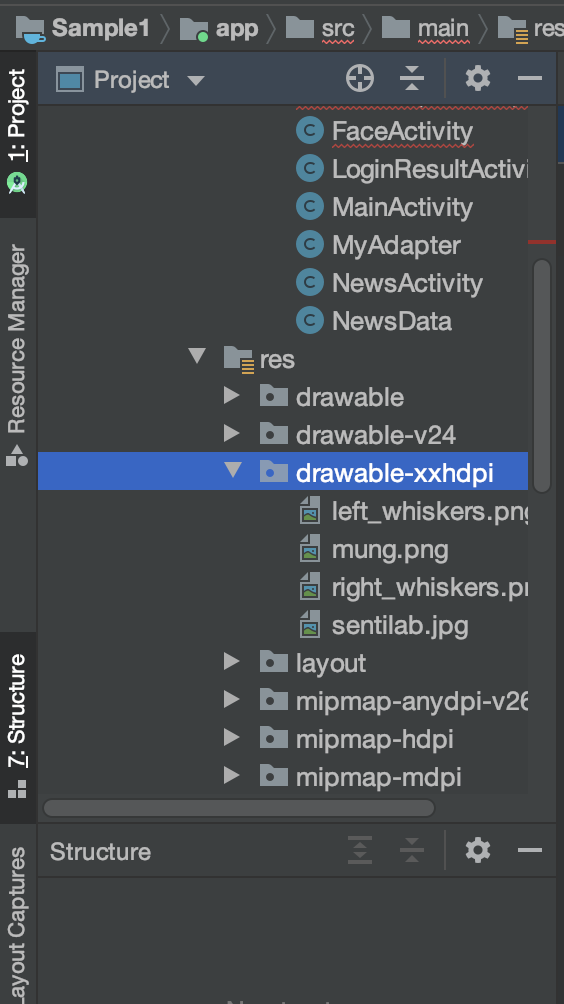
- res 아래에 drawable-xxhdpi 디렉토리를 새로 만들어서 다운받은 이미지 파일 네개를 넣어준다.
- Context : 앱의 기능들을 자유롭게 사용하기 위한 매개체. 전역 변수로 선언해준다.
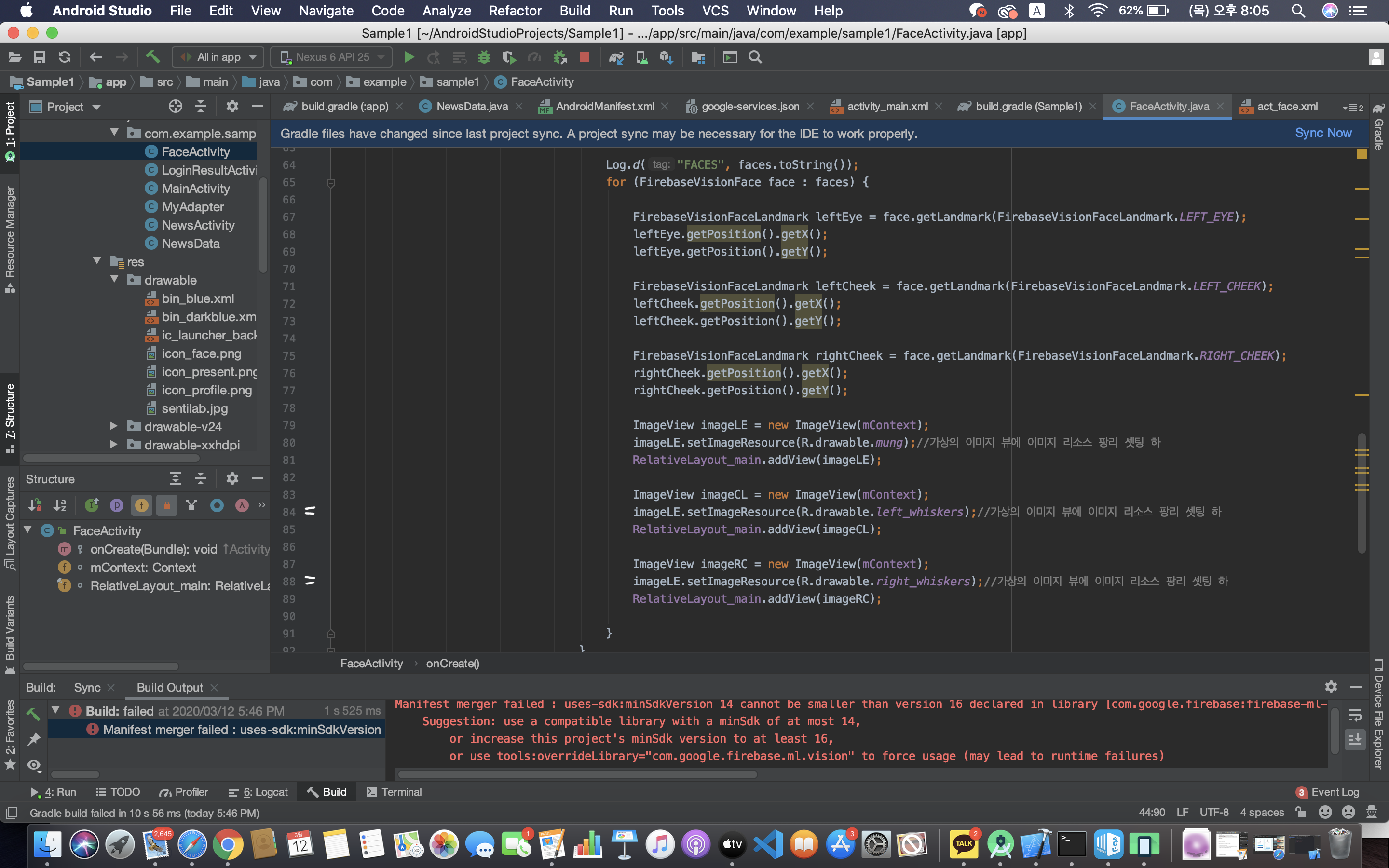
- faces 인 이유 : 이미지에 얼굴이 여러개인 경우 For 문을 돌면서 찾기 위해 => 그 찾는 정보를 보기 위해 Log 를 찍어보자. => json 에 얼굴 정보들이 들어있다.
- Landmark — 얼굴의 눈,코,입,볼 등의 정보
- 이렇게 얻어온 Landmark 의 좌표에 멍 사진과 고양이 수염 사진을 넣으면 된다.

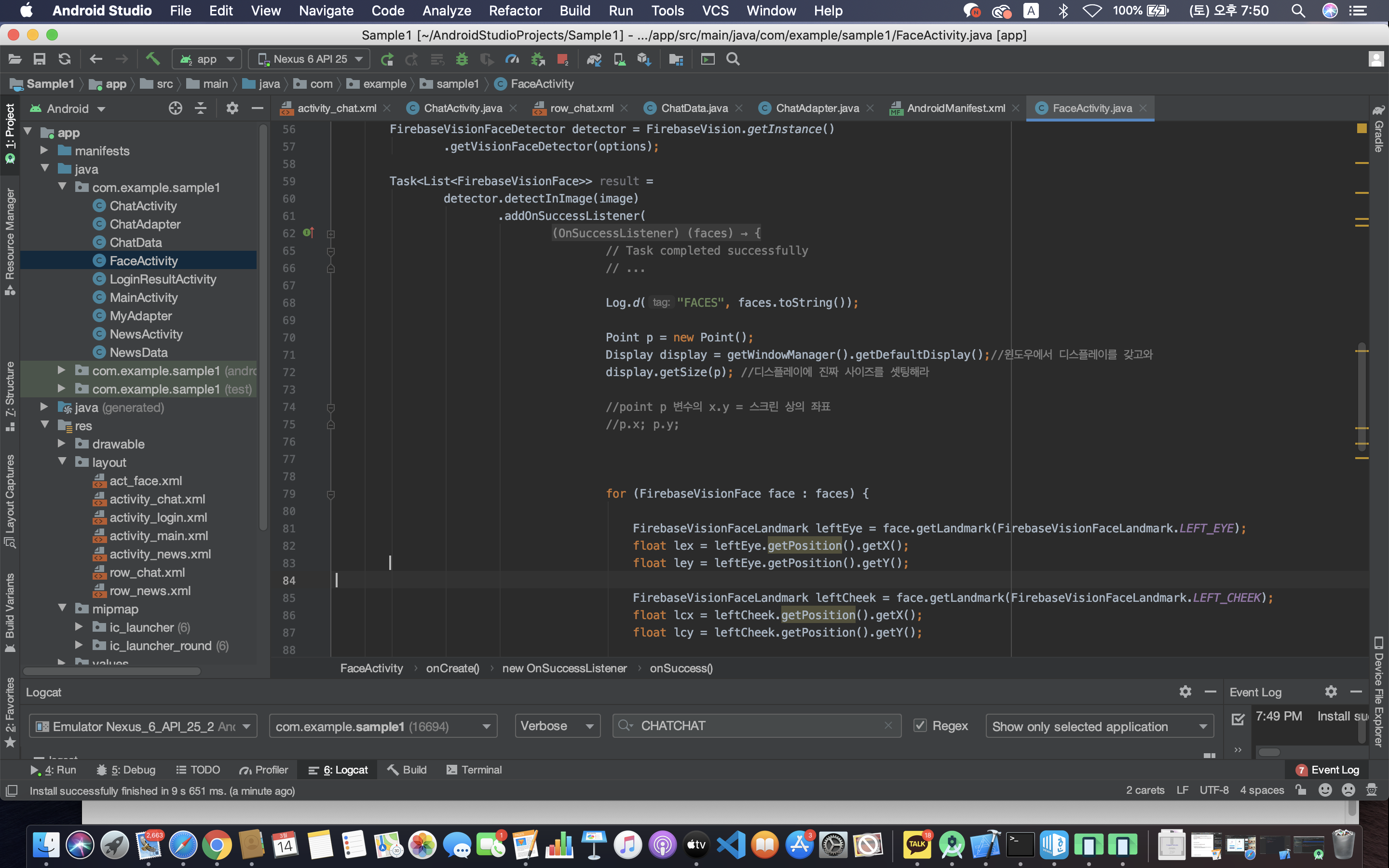
위치 정보 빼오기

- png 파일을 ImageView 로 직접 가져와서 써도 되지만 이러면 사진을 추가할 때마다 xml 파일을 변경해야하는 불편함이 있다. 또한 멍 사진과 고양이 수염 사진 뿐 아니라 추후에 더 많은 사진들을 추가할 것을 대비하여 이미지 뷰를 가상으로 만들어 이용하는 방법으로 코딩해보자.
- line 5 : 스티커(이미지)는 사진 위에 겹치게 보일 예정이므로 부모인 RelativeLayout에 이름을 지정하여 붙일 예정이다.


- line 13 : RelativeLayout 위에 스티커를 붙일 것이므로 findViewById로 가져온다. (final 로 선언 한 이유 : 본인은 오류가 final 을 안 붙여도 오류가 나지 않았으나 강의에서는 범위로 인해(중괄호 바깥에 선언을 해서) 오류가 발생했음. 이를 해결하기 위해 값이 변하지 않고 그대로라는 뜻의 final 을 써줘야함.)
- line 39 : 초기화
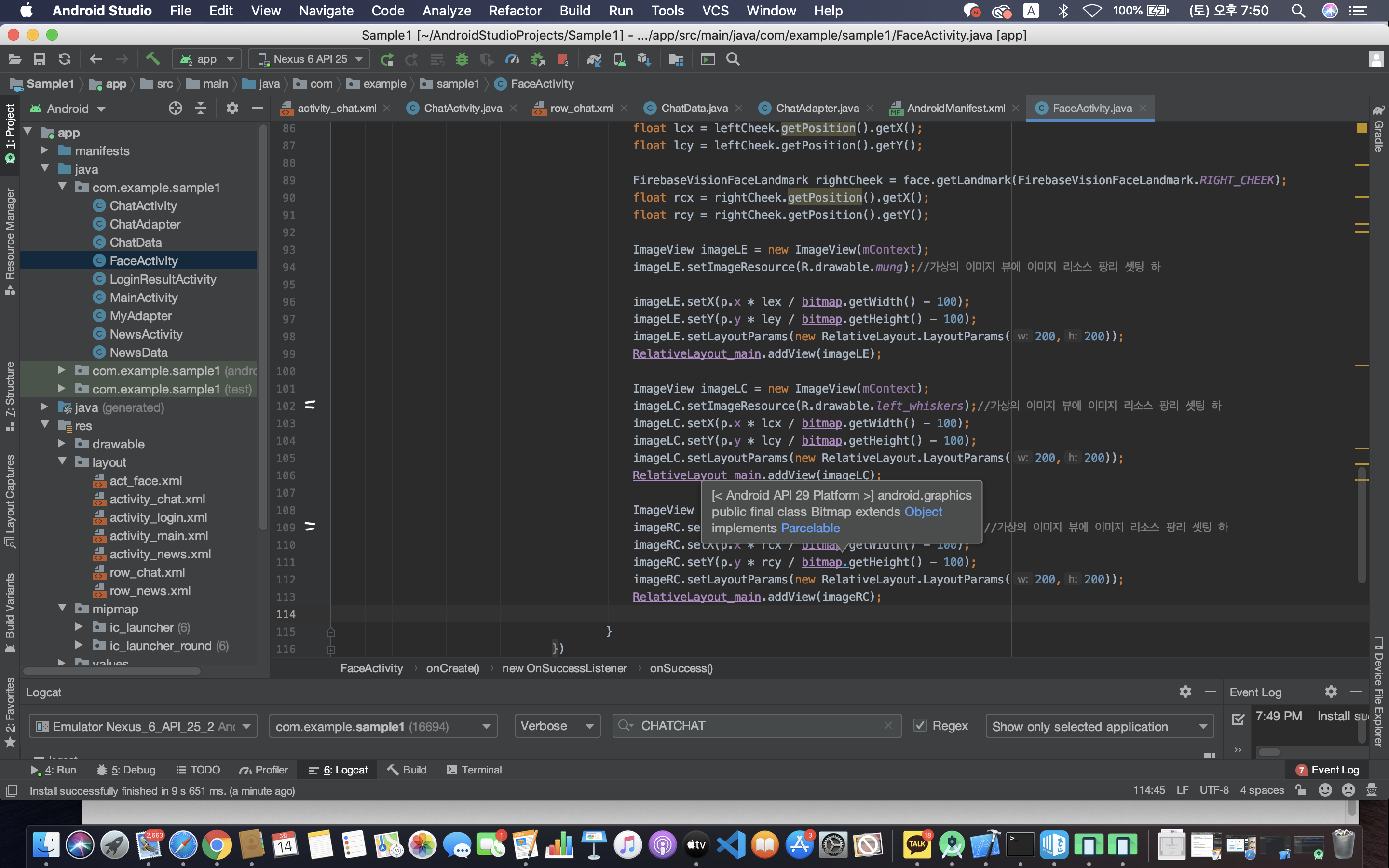
- line 81,85,89 : 가상이미지를 통해 스티커를 붙였다. (imageCL 은 imageLC로 고쳐야함. 오타임.) => 이제 붙인 스티커를 위에서 getPosition으로 받은 좌표 위로 옮기면 된다.
- 디스플레이 사이즈와 불러온 이미지 사이즈의 포인트 위치가 안드로이드 해상도 문제로 인해 조금씩 틀어진다. => 계산식이 필요하다.

- 위에서 말했다시피, 스크린상의 좌표 (실제 좌표) 와 getPosition() 으로 얻어온 좌표와 사진 위치(R.drawable.sentilab) 사이의 계산식이 필요하다.
- 필요한 계산 식 : point * 랜드마크 좌표 / 비트맵(얼굴 사진)


- line 98 : imageLE의 크기를 바꾸자 => imageLE 가 속해있는 부모를 써야하므로 RelativeLayout 을 쓴 것이다.
- -100 이유 : x,y에 face detector가 알려주는 점이랑 이미지랑 위치가 안 맞다.
최종 결과

728x90
'Android > Basic Study' 카테고리의 다른 글
| 안드로이드 스튜디오 기초 - 카운트 다운 앱 만들기 (센치한 개발자) (0) | 2021.03.07 |
|---|---|
| 안드로이드 스튜디오 기초 - 채팅 앱 만들기 (센치한 개발자) (3) | 2021.03.07 |
| 안드로이드 스튜디오 기초(3) — 뉴스 앱 만들기 1 (0) | 2021.01.16 |
| 안드로이드 스튜디오 기초(2) — 로그인 화면 만들기 (1) | 2021.01.16 |
| 안드로이드 스튜디오 기초(1) — 레이아웃 (0) | 2021.01.16 |