참고 : “ 아이폰 앱 개발(Swift4 & iOS11) 입문 2편” 강좌
1. 손전등 앱 소개
 |
 |
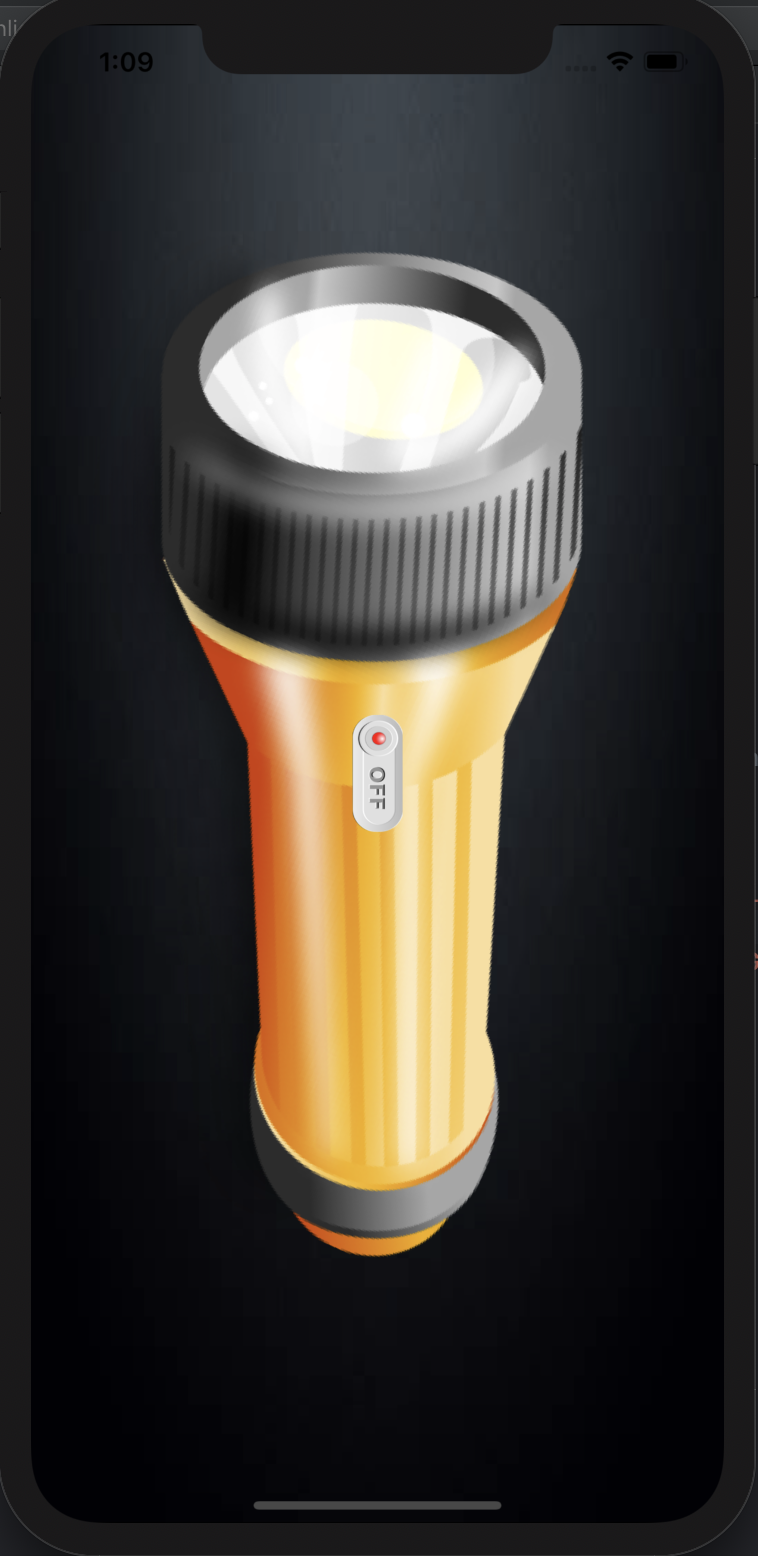
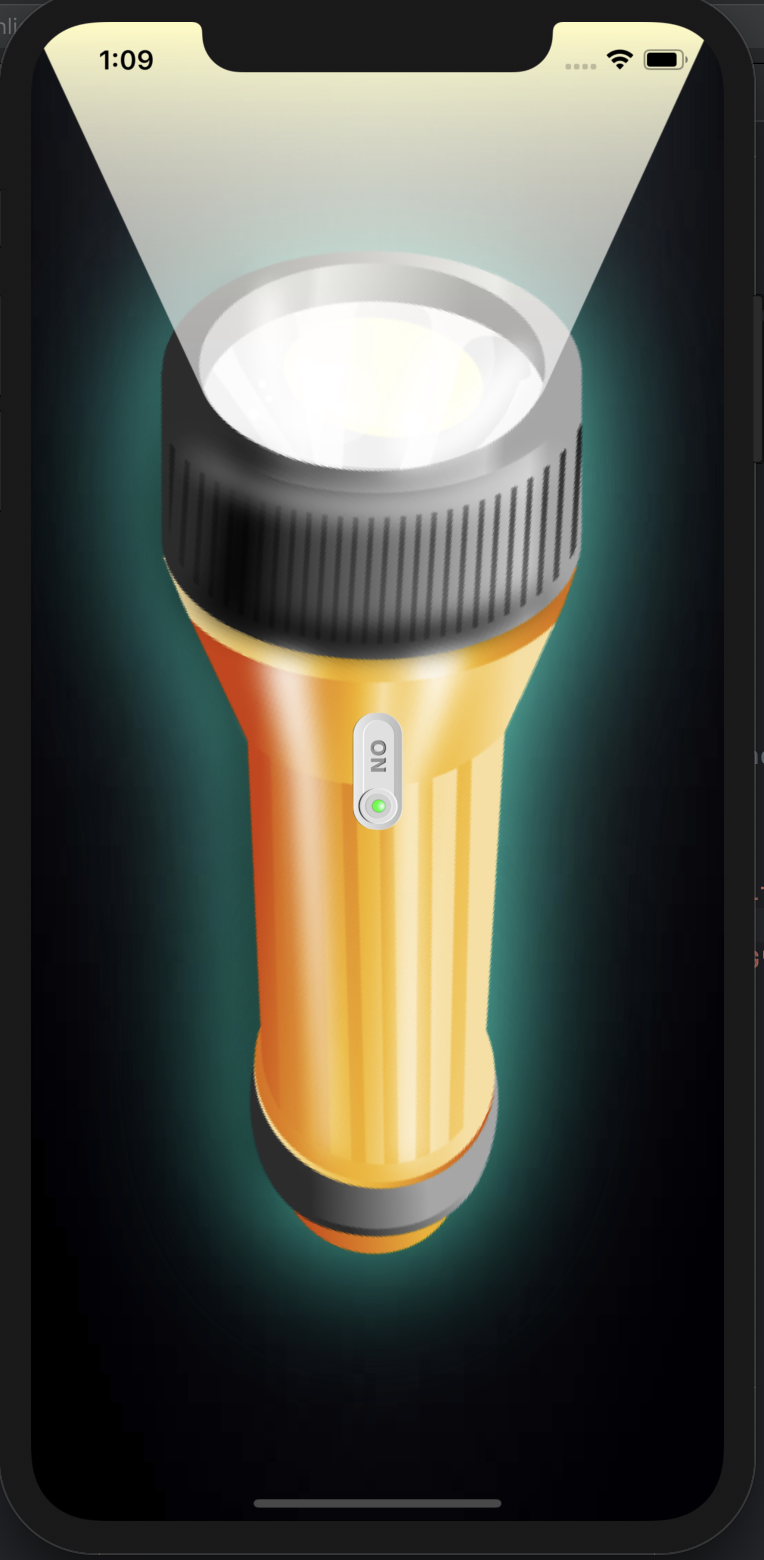
스위치를 누르면 배경화면이 바뀌면서 소리가 나는 어플을 만들어보자.
2. UI 구성하기
Step 1) Image View를 View Controller에 추가한다.

Step 2) Image 추가하기
- 미리 다운 받은 사진파일을 추가한다.
- 파일명으로 인해 자동으로 사이즈에 맞게 2x 이미지는 60*140픽셀로, 3x 이미지는 90*210픽셀로 설정된다.

Step 3) Image View에 사진 설정 후 Auto resizing, Aspect fill 설정하기

Auto Resizing : 아이폰 종류에 상관 없이 스크린에 맞게 이미지 사이즈가 자동으로 조정된다.

Aspect Fill : 스크린에 빈 공간 없이 꽉 차게 된다.
Step 4) Button 추가 후 가운데 정렬하기
- 참고 : Auto Resizing 의 기능이 적어 Auto Layout을 많이 사용한다. => 컨트롤 사이의 기능 또는 비율에 따른 크기 설정 등의 기능 사용 가능.

체크박스에 체크하여 가로와 세로 기준으로 정 가운데에 button을 고정한다.
Step 5) button 글자 대신 이미지를 삽입한다.
- Title 값의 글자를 지우고 위에 추가했던 이미지 파일을 Image 탭에서 설정한다.


button이라는 텍스트 대신 [스위치off] 버튼으로 설정.
3. 앱 아이콘 설정하기
Step 1) Apple App Store에서 “Asset Catalog Creator” 을 다운받는다.
Step 2)1024*1024 사이즈의 이미지를 ‘Single Image’에 넣은 후 output folder를 Asset폴더의 상위 폴더로 지정하여 ‘Create Asset Catalog’ 를 누른다.

아이콘이 사이즈에 맞게 설정됨을 확인할 수 있다.

빌드하여 아이콘을 확인할 수 있다.
4. UI — 코드 연동
Step 1) Main Storyboard - View Controller - Assistant 클릭한다.


Step 2) Button에 대한 Action을 코드로 설정해준다. (함수 생성)
- 버튼을 마우스 우클릭 후 드래그 앤 드롭 또는 command+드래그를 코드쪽으로 한다.

ViwController 클래스 안으로 드래그해야한다.
- button을 눌렀을 때의 action을 코드로 설정해주는 것이므로 Connection 타입을 Action으로 설정한다.
- Action을 실행하는 함수 이름인 Name을 입력한다.
- Event는 보통 버튼을 눌렀을 때에 대한 처리는 ‘Touch Up Inside’ 로 처리한다.


함수가 생성됨을 확인할 수 있다.
Step 3) UI control과 소스 코드를 연결한다.



button — 소스코드 연결
=> UI button 타입의 변수 switchButton 이 생성되었다.



배경 — 소스코드 연결
=> UIImageView 타입의 변수 flashimageView 이 생성되었다.
참고) weak 키워드는 변수가 메모리에서 해제되는 것과 관련이 있음.
참고) IB는 Interface Builder의 약자로 예전에 Interface Builder라고 UI를 구성하는 프로그램이 있었으며 xcode4버전부터 xcode와 합쳐짐. IBOutlet은 Interface Builder에 있는 UI Control과 코드가 연결됨을 나타냄.
Step 4) button 을 눌렀을 때 실행되는 함수를 구현한다.
- 함수 안에서 구현해야할 기능 : button이 눌렸을 때 button과 배경 이미지 전환


- button 이미지 전환 : switchButton.setImage()를 사용한다.

- 첫번째 파라미터 : UI Image 타입이 들어간다. UI 인스턴스의 생성자를 호출하여 인스턴스를 만든 후 넣어준다. 여러개의 생성자 중 UIImage?(named : String) 은 특정한 파일 이름과 연관된 이미지를 리턴하며 파일 이름은 Assets 폴더의 “onSwitch”라는 이미지 파일이다.
- 두번째 파라미터 : 버튼의 상태 중 일반상태일 때 이미지를 바꾸겠다는 뜻이다.

2. 배경 이미지 전환 : flashimageView.image = UIImage(named: “onBG”)
- flashimageview.image는 image view가 보여주고 있는 이미지를 나타내며 생성자 호출을 통해 UIImage 인스턴스를 만들어서 리턴해준다. 이때 생성자는 위와 마찬가지로 특정한 파일 이름과 연관된 이미지를 리턴해주는 UIImage?(named : String)을 사용한다.


결과 : 빌드 후 버튼을 클릭하면 버튼이미지와 배경이미지가 전환된다. 그러나 다시 버튼을 클릭하면 손전등이 꺼지지 않는다.


Step 5) 다시 클릭했을 때 즉, 손전등을 껐을 때 이전 상태로 돌아가기 위해 bool 타입의 변수를 선언하고 이를 이용하여 ‘현재 손전등의 상태’를 파악한 후 손전등의 on/off 상태에 따라 버튼과 배경의 이미지를 전환한다.

- 초기값은 임의로 false로 설정한다.

- 스위치를 클릭하면 switchTapped()가 실행되고 isOn 값이 전환된다.
- isOn의 초기값이 false이므로 isOn이 true의 값을 가지면 손전등이 켜지고, 다시 switchTapped()가 실행되어 isOn이 false가 되면 손전등이 꺼진다.
참고) 이미지 파일명만 보고는 어떤 이미지인지 구분하기 힘들어서 Assets폴더에 들어가서 확인해야한다. 이런 번거로움을 덜기위한 방법이 있다.

UIImage Image Literal 을 사용한다.

엔터를 치면 그림으로 변한다.

그림을 더블클릭하면 Assets 폴더에 있는 이미지들이 뜬다.

이런 방법으로도 구현할 수 있다.
참고) 코드 길이 줄이기

if else 문을 단 2줄의 소스코드로 줄일 수 있다.
5. 스위치 사운드 효과 넣기
Step 1) switch.wav 파일을 프로젝트에 추가한다.

Step 2) open source를 이용하여 버튼을 클릭할 때 소리가 나는 함수를 생성한다.

2-1. 프레임워크를 import 한다.

2-2. 변수를 선언한다.

2-3. 함수를 생성한다.
Step 3) 생성한 playSound()함수를 switchTapped() 함수 안에서 호출한다.
문제점) 버튼을 클릭할 때마다 playSound()가 호출되고 이 루틴이 반복되면 메모리에 부담이 될 수 있다. 아래의 방법으로 해결해보자.

3-1. playSound()를 변형한 prepareSound()를 생성한다.

3-2. viewDidLoad()가 실행될 때(ViewController가 로드될 때) prepareSound()를 호출하여 소리 재생 준비를 한다.

3-3. 버튼을 누를 때 즉 switchTapped()가 호출될 때 소리가 재생 된다.