출처 : 노마드코더 - React Native로 날씨앱 만들기
Step 1) Expo Client App 다운로드

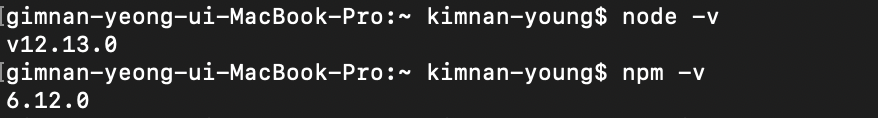
Step 2) Node, Npm 버전 확인하기
node는 버전 10 이상, npm은 버전 6 이상이 필요하다.

버전 확인
Step 3) 필요한 프로그램 다운로드
맥 유저는 시뮬레이터를 가진 Xcode가 필요하고 윈도우나 리눅스 유저라면 시뮬레이터를 가진 안드로이드 스튜디오가 필요하다.
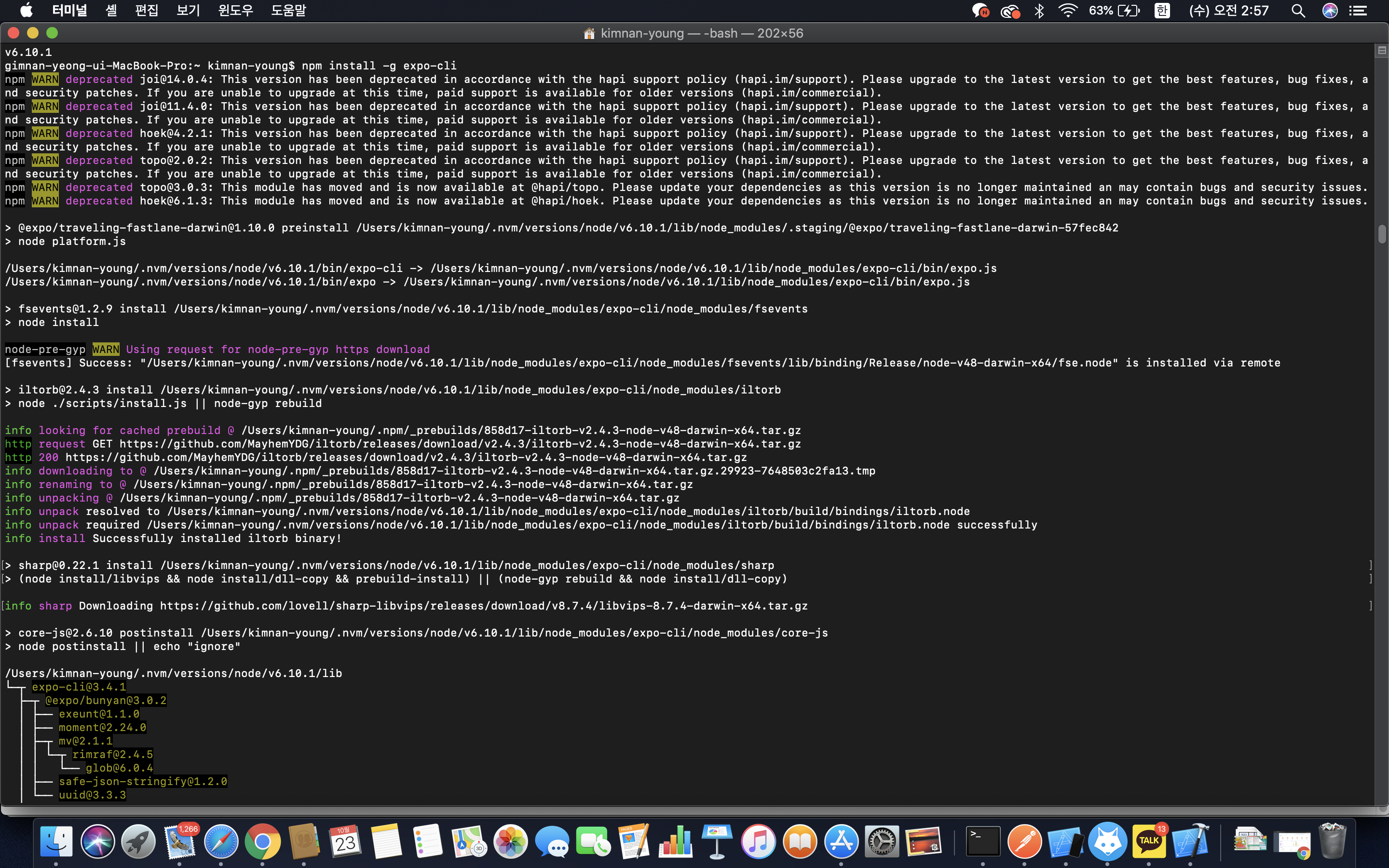
Step 4) Expo CLI 설치
$ npm install -g expo-cli- 여기서 Expo란?
Create-react-app으로 React Native를 크로스 플랫폼으로 개발하기 위한 빌드 도구이며 Xcode 혹은 Android Studio 없이도 기기에서 쉽고 빠르게 코드를 테스트 해볼 수 있게 해준다.
Expo는 모든 Native file에 접근할 수 없으며 자동으로 관리해준다. 만약 Native file을 많이 사용한다면 expo 대신, React Native CLI 방식을 사용한다.
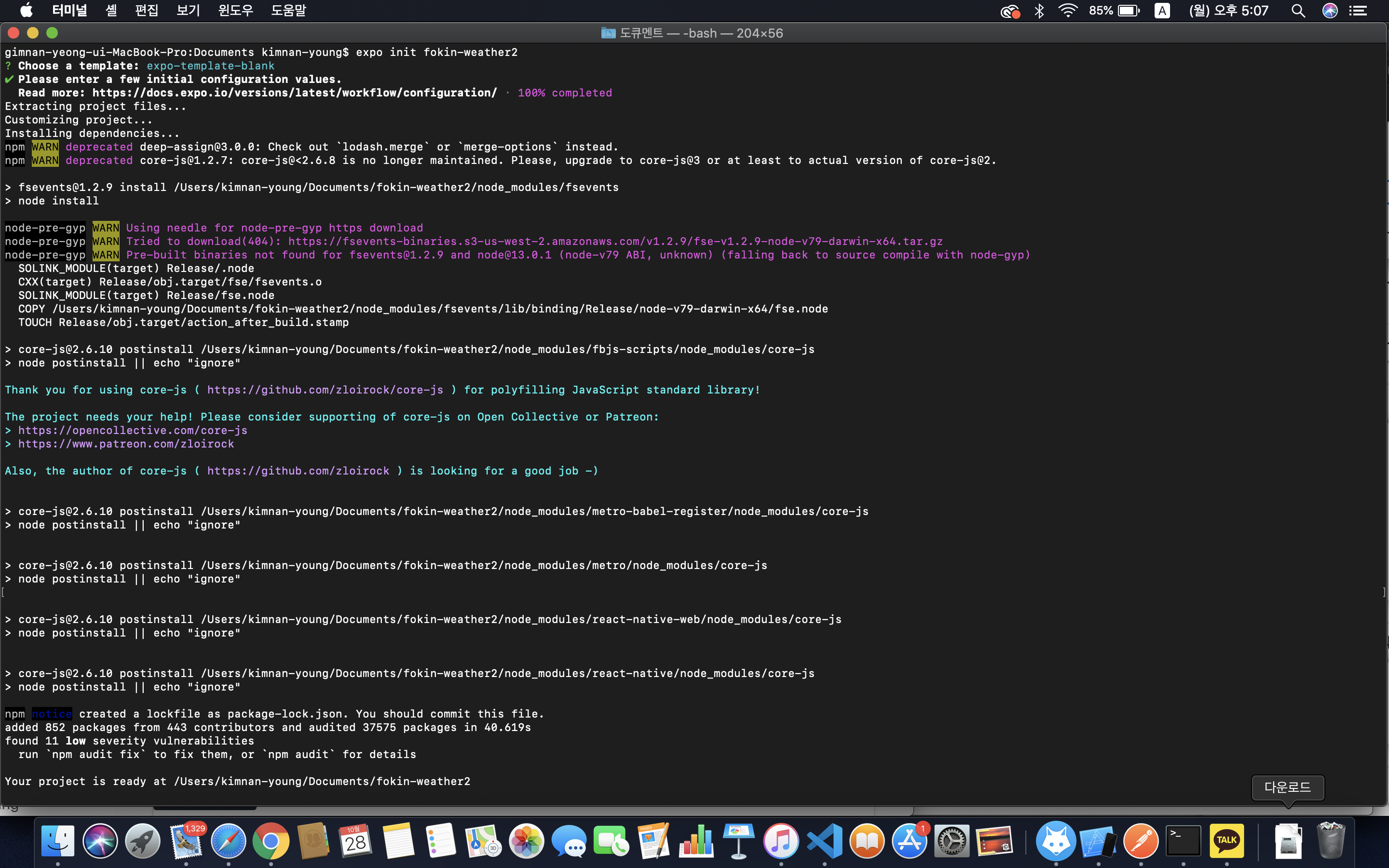
Step 5) Expo Project 시작
$ expo init [프로젝트명]- expo 프로젝트를 시작한 후 blank를 선택하고 app name을 입력한다.
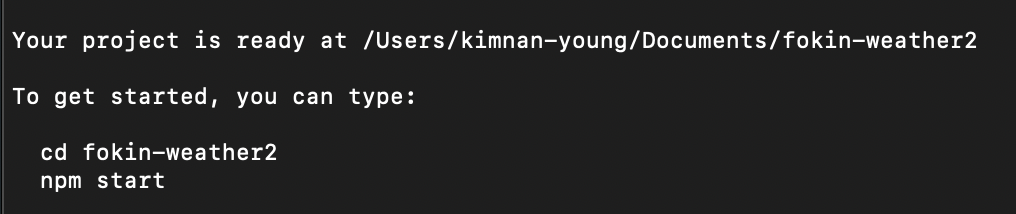
- 본인은 프로젝트명을 ‘fokin-weather2’로 했다.

$ cd fokin-weather2
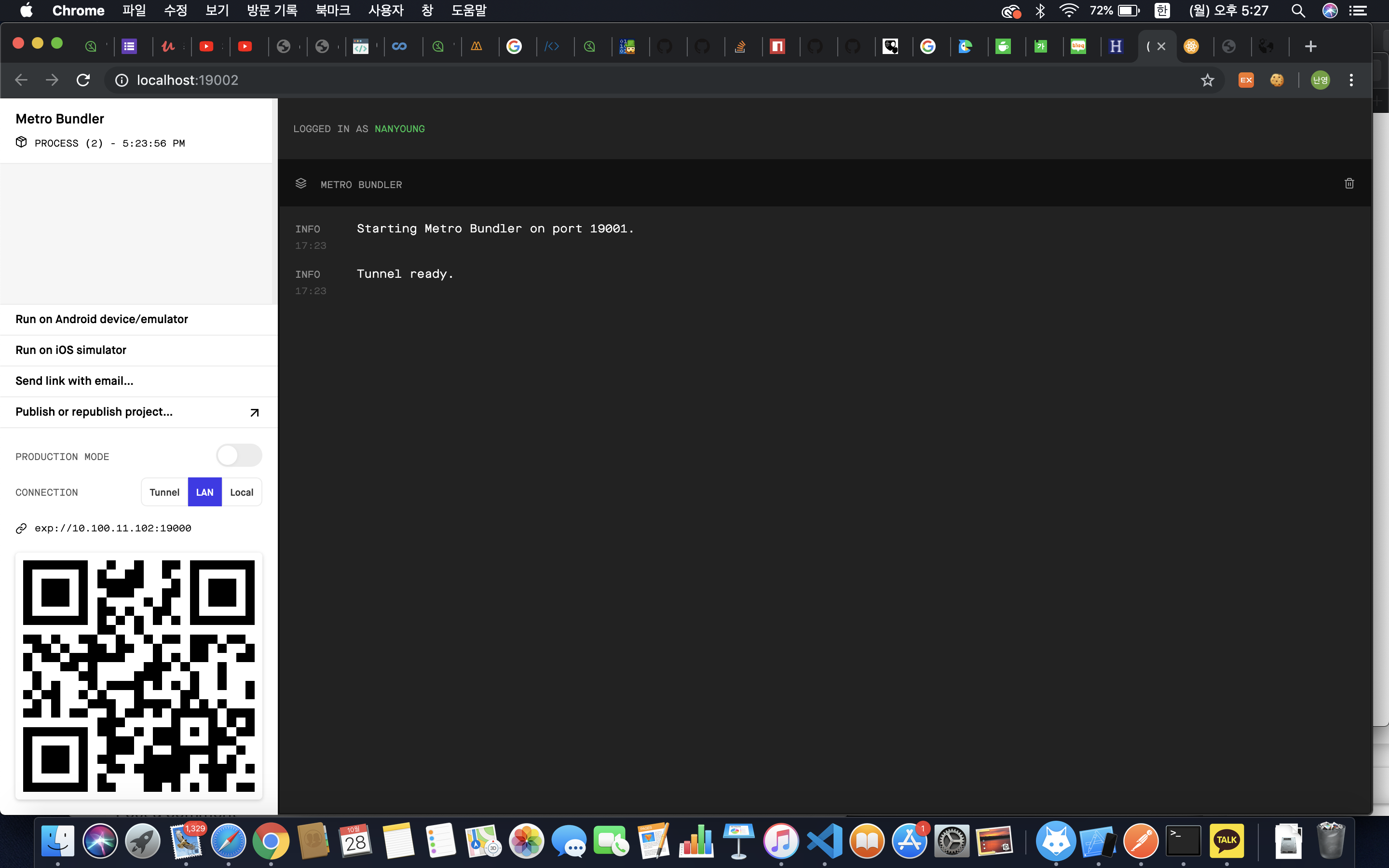
$ npm start
- 디렉토리를 변경하고 npm을 시작하면 크롬창이 뜬다.



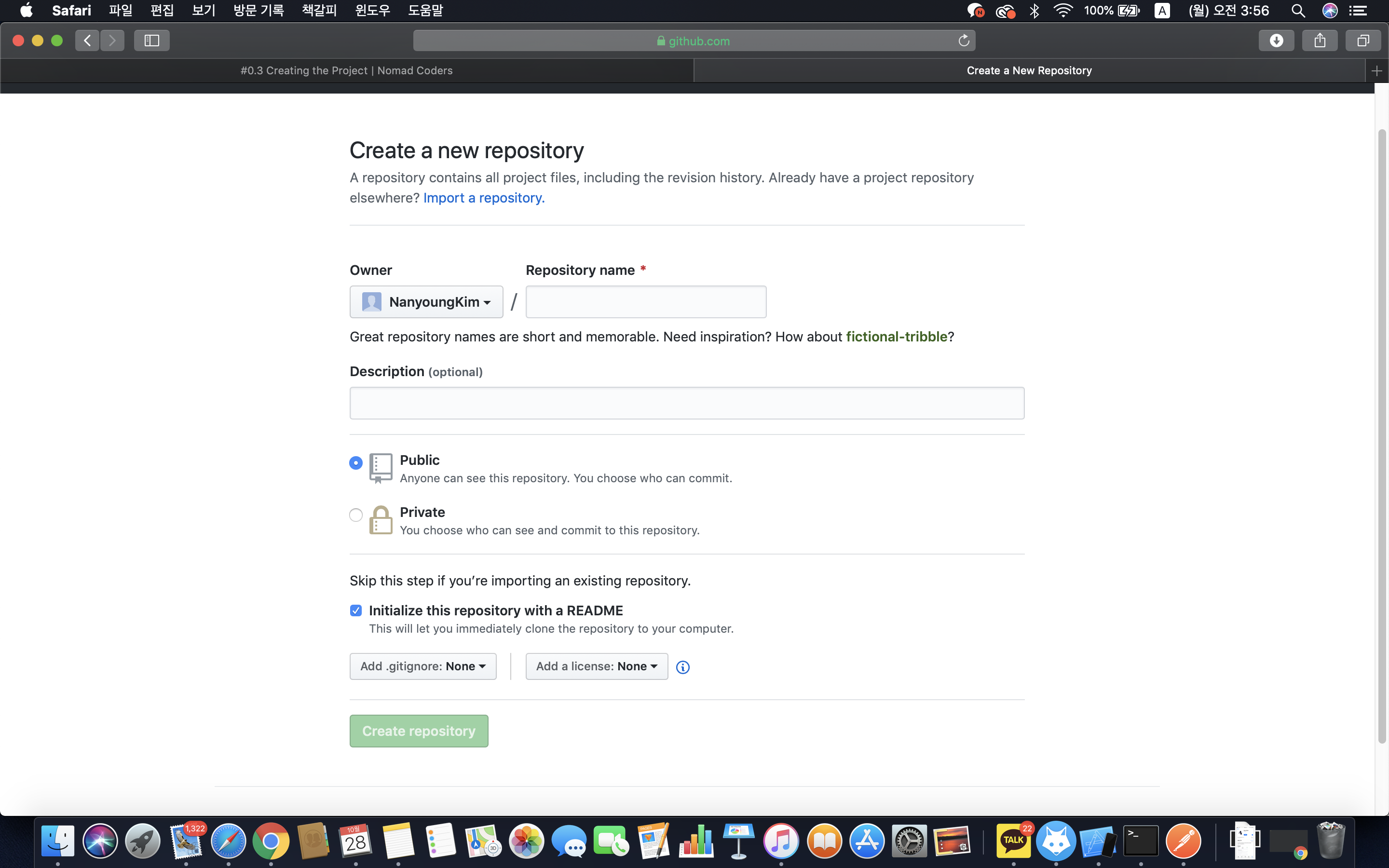
Step 6) github repository에 프로젝트 폴더 생성

step 5와 같은 프로젝트 이름을 ‘Repository name’에 타이핑하고 ‘Description’에 적당한 설명을 타이핑 한 후 ‘Initialize this repository with a README’의 체크박스에 체크를 하고 ‘Create repository’를 클릭한다.
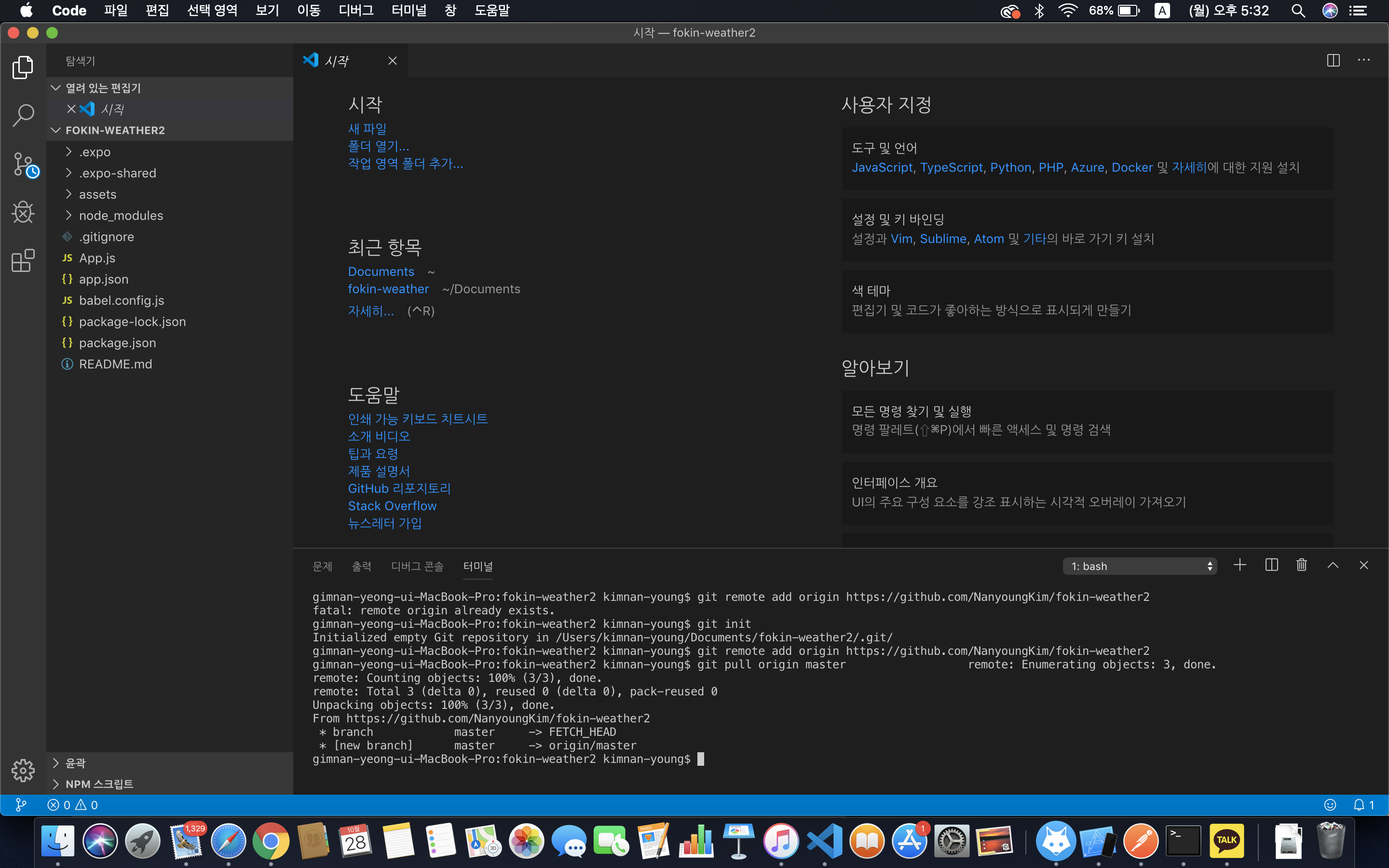
Step 7) 원격 저장소 연결
$ git remote add origin <원격 저장소 URL>
vscode를 실행하여 ‘fokin-weather2’프로젝트 폴더를 열고 터미널에 위와 같이 입력한다.
원격 저장소 URL은 위에서 생성한 repository의 주소이다.
Step 8)로컬 저장소에 있는 내용을 원격 저장소에 넣기
$ git pull origin master
- vscode 터미널에 위와 같이 입력하여 github에 푸시한다.

(중간에 fatal: not a git repository (or any of the parent directories): .git 라는 오류가 뜨지만 $git init을 해주면 해결된다.)
- 그러면 README.md파일이 프로젝터 폴더 안에 로드된다.
'React-Native' 카테고리의 다른 글
| React Native로 날씨 앱(Weather App) 만들기 (4) - API KEY 가져오기 (0) | 2021.02.01 |
|---|---|
| React Native로 날씨 앱(Weather App) 만들기 (3) - expo location 설치 및 위치 권한 허용 (0) | 2021.02.01 |
| React Native로 날씨 앱(Weather App) 만들기 (2) - expo 앱 실행, 로딩 화면 띄우기 (0) | 2021.02.01 |
| React-Native(리엑트 네이티브)란? (0) | 2021.02.01 |
| Expo CLI 설치 오류 해결 방법 (2) | 2021.02.01 |