728x90
출처 : 노마드코더 - React Native로 날씨앱 만들기
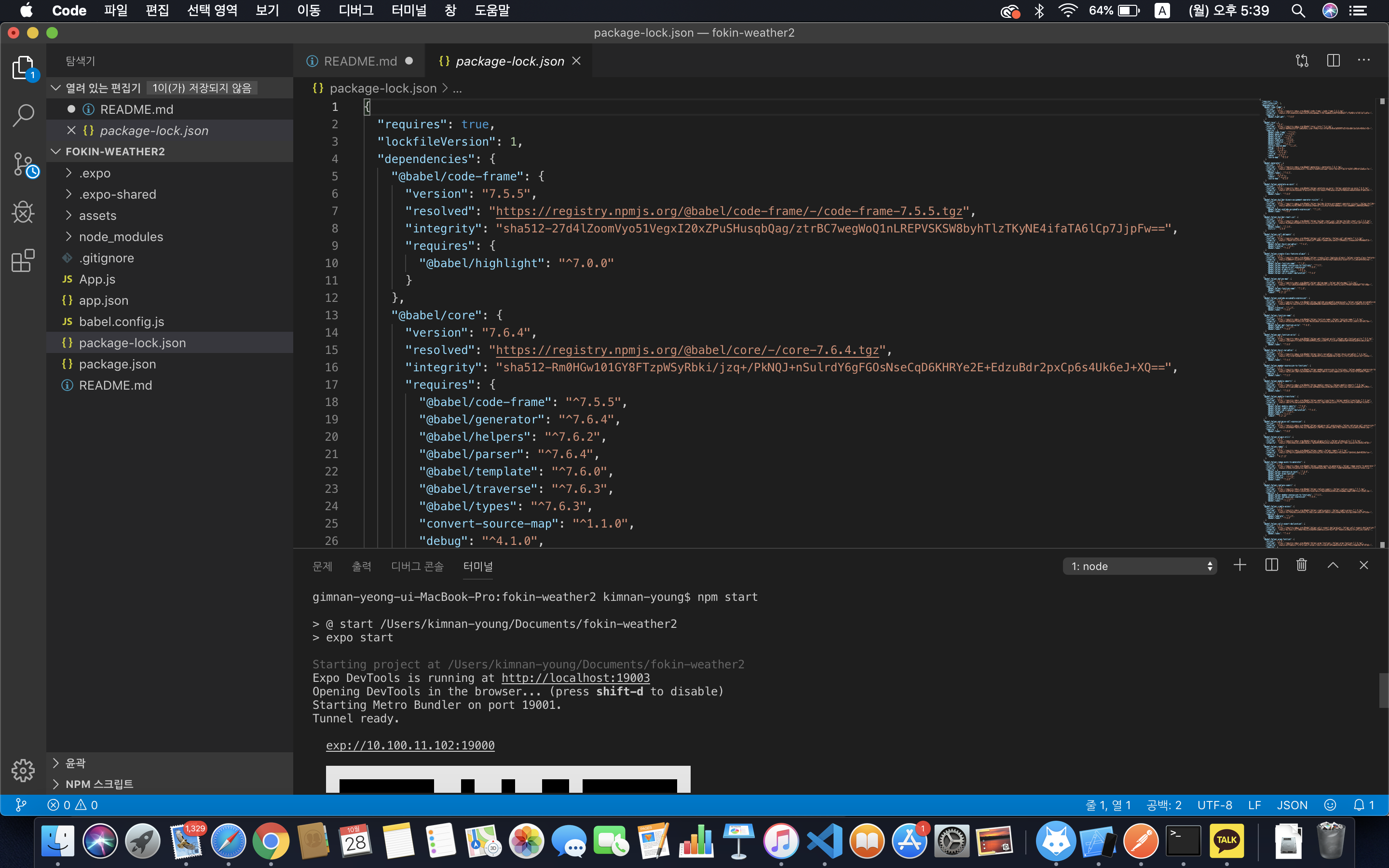
Step 1) expo application 실행
$ npm start- vscode 터미널에 위와 같이 입력하면 자동으로 ‘export DEV tools’ 창이 크롬에 열린다.


- 안드로이드 폰 유저는 폰의 expo앱을 열어 QR code 를 스캔하면 폰에서 앱을 테스트할 수 있다.
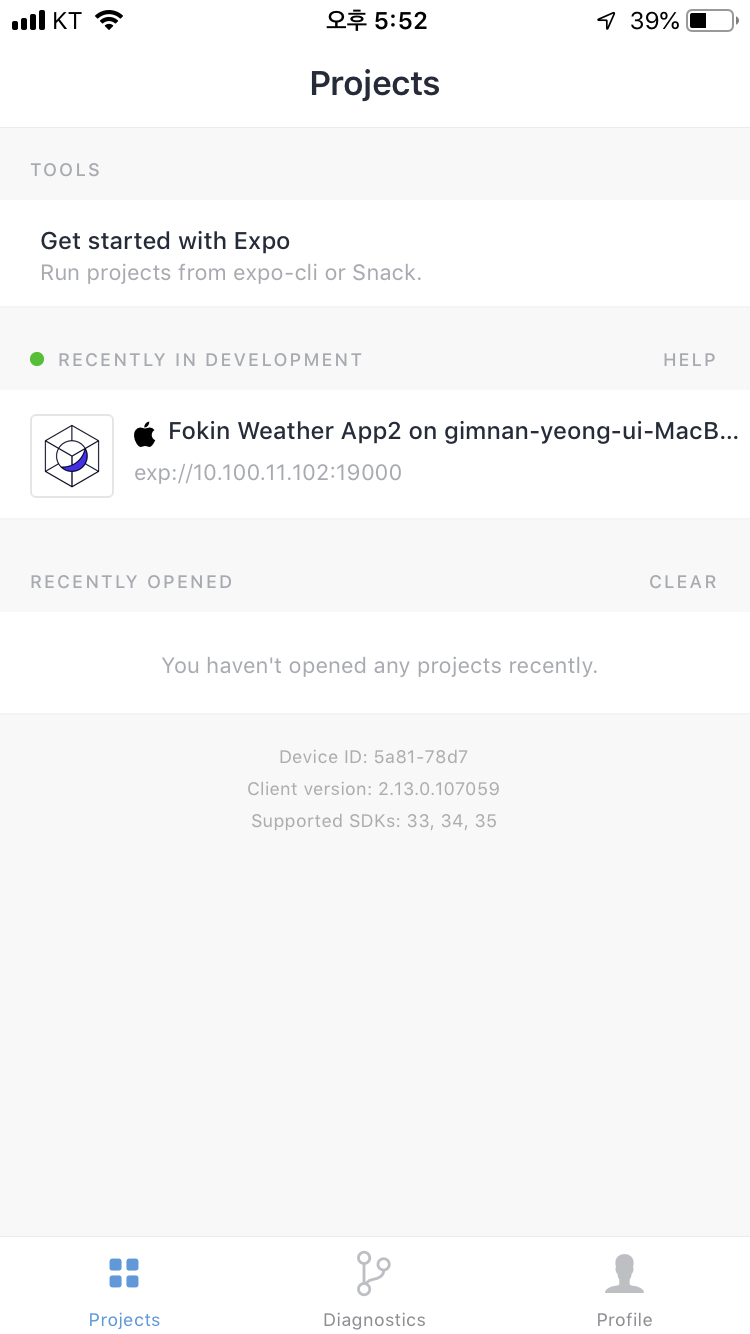
- ios 유저는 폰의 expo앱에 로그인하고 vs code terminal에 아래와 같이 입력한다.
$ expo login



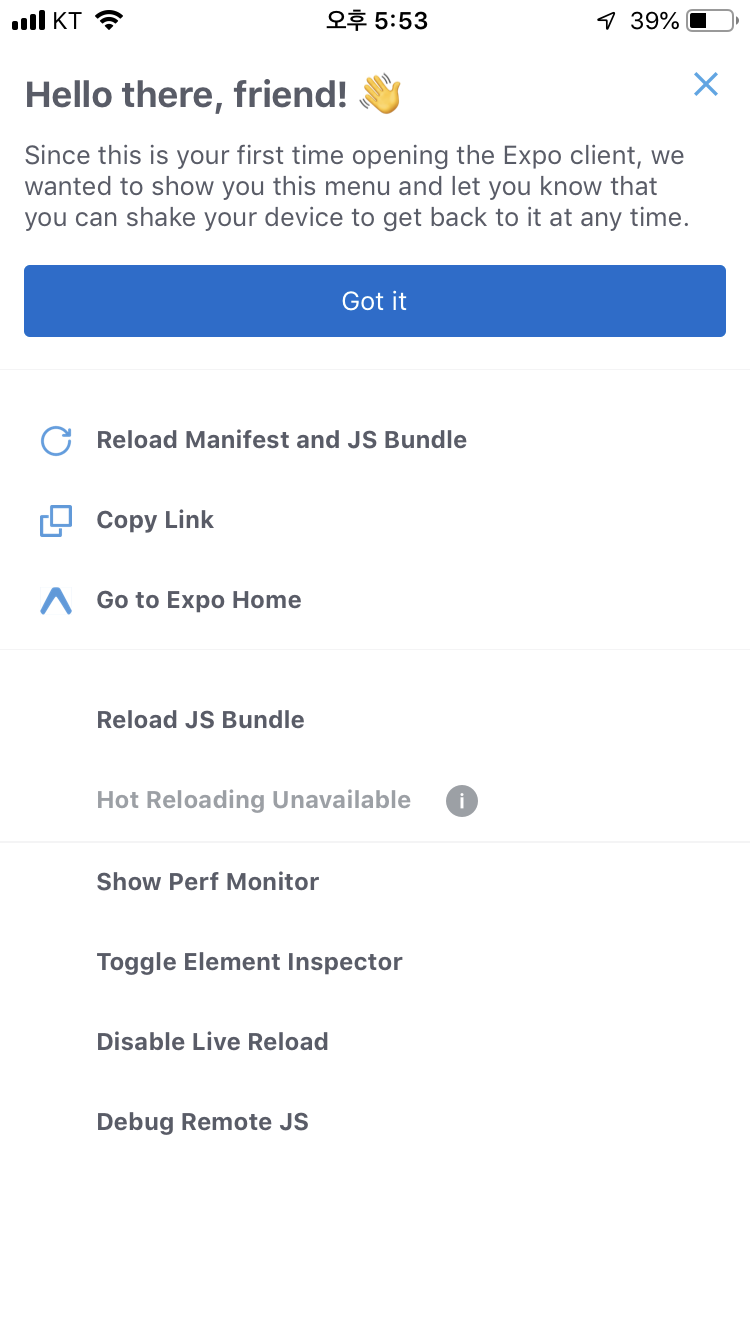
- 폰으로 실행시키면 위의 화면을 볼 수 있다.
- 이때 폰, 맥은 같은 wi-fi에 연결되어 있어야한다.
ERROR: Node.js version 6.10.1 is no longer supported.
expo-cli supports following Node.js versions:
* >=8.9.0 <9.0.0 (Maintenance LTS)
* >=10.13.0 <11.0.0 (Active LTS)
* >=12.0.0 (Current Release)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ start: `expo start`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! /Users/kimnan-young/.npm/_logs/2019-10-28T08_37_43_452Z-debug.log- 만약 위와 같은 오류가 뜬다면
$ nvm install node- 위와 같은 명령 실행 후 다시 $npm start를 하면 문제가 해결됨을 확인할 수 있다.
Step 2) Loading 화면 작성하기

- 새파일 버튼을 눌러 Loading.js 컴포넌트를 추가한다.
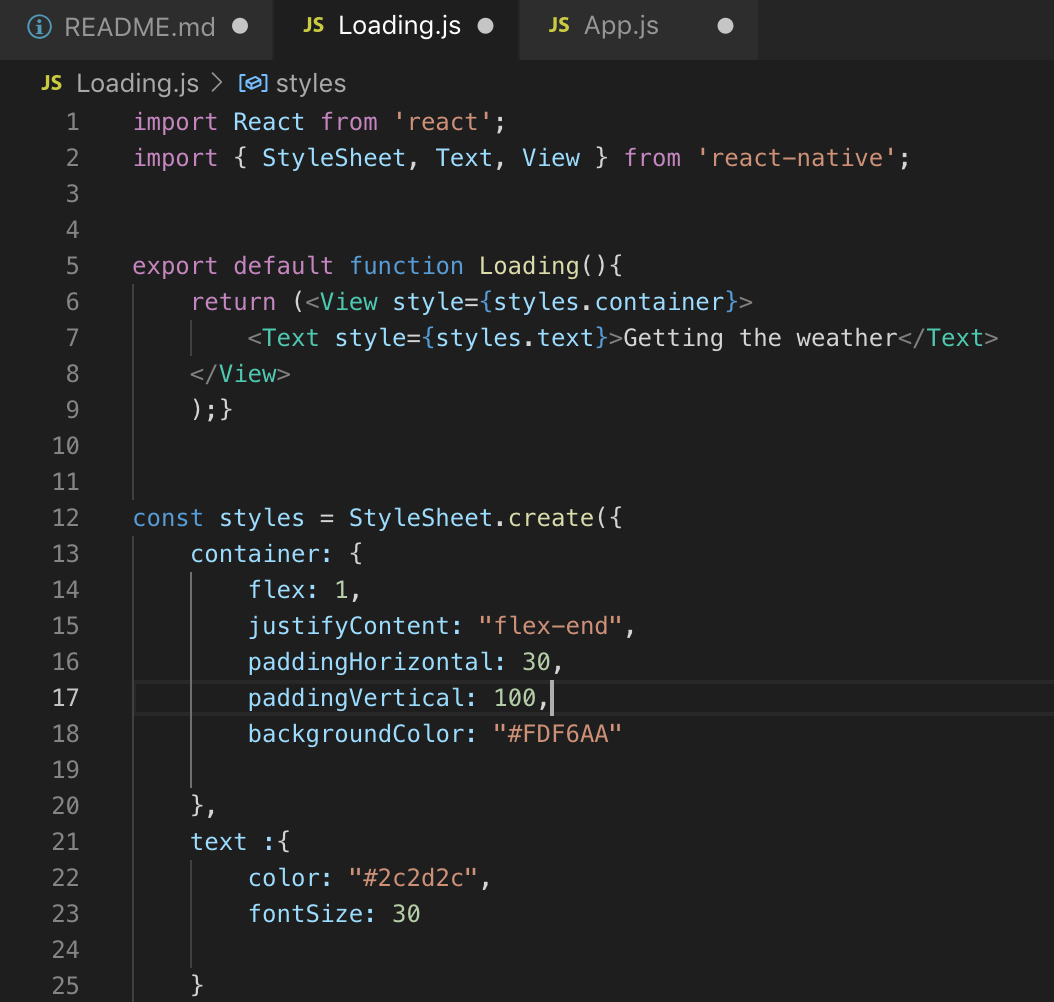
- 아래와 같이 코드를 작성한다. (Loading.js)
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function Loading(){
return (
<View style={styles.container}>
<Text style={styles.text}>Getting the weather</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "flex-end",
paddingHorizontal: 30,
paddingVertical: 100,
backgroundColor: "#FDF6AA"
},
text :{
color: "#2c2d2c",
fontSize: 30
}
});

- App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import Loading from "./Loading";
export default function App() {
return <Loading />;
}
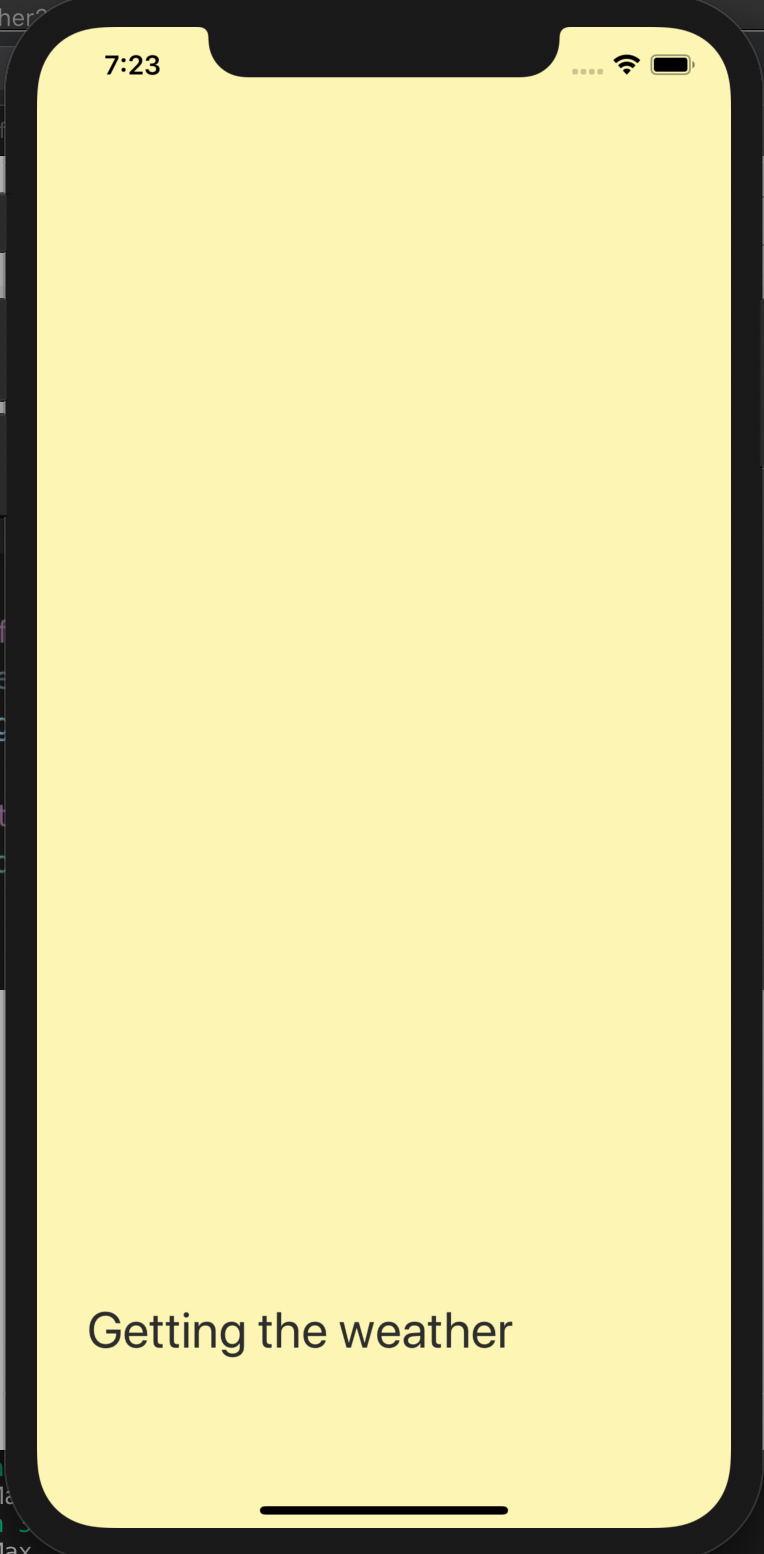
<결과 화면>

728x90
'React-Native' 카테고리의 다른 글
| React Native로 날씨 앱(Weather App) 만들기 (4) - API KEY 가져오기 (0) | 2021.02.01 |
|---|---|
| React Native로 날씨 앱(Weather App) 만들기 (3) - expo location 설치 및 위치 권한 허용 (0) | 2021.02.01 |
| React Native로 날씨 앱(Weather App) 만들기 (1) - Expo Cli 설치 및 Git 연동 (0) | 2021.02.01 |
| React-Native(리엑트 네이티브)란? (0) | 2021.02.01 |
| Expo CLI 설치 오류 해결 방법 (2) | 2021.02.01 |