Step 1) 화씨 온도를 섭씨로 바꾸기

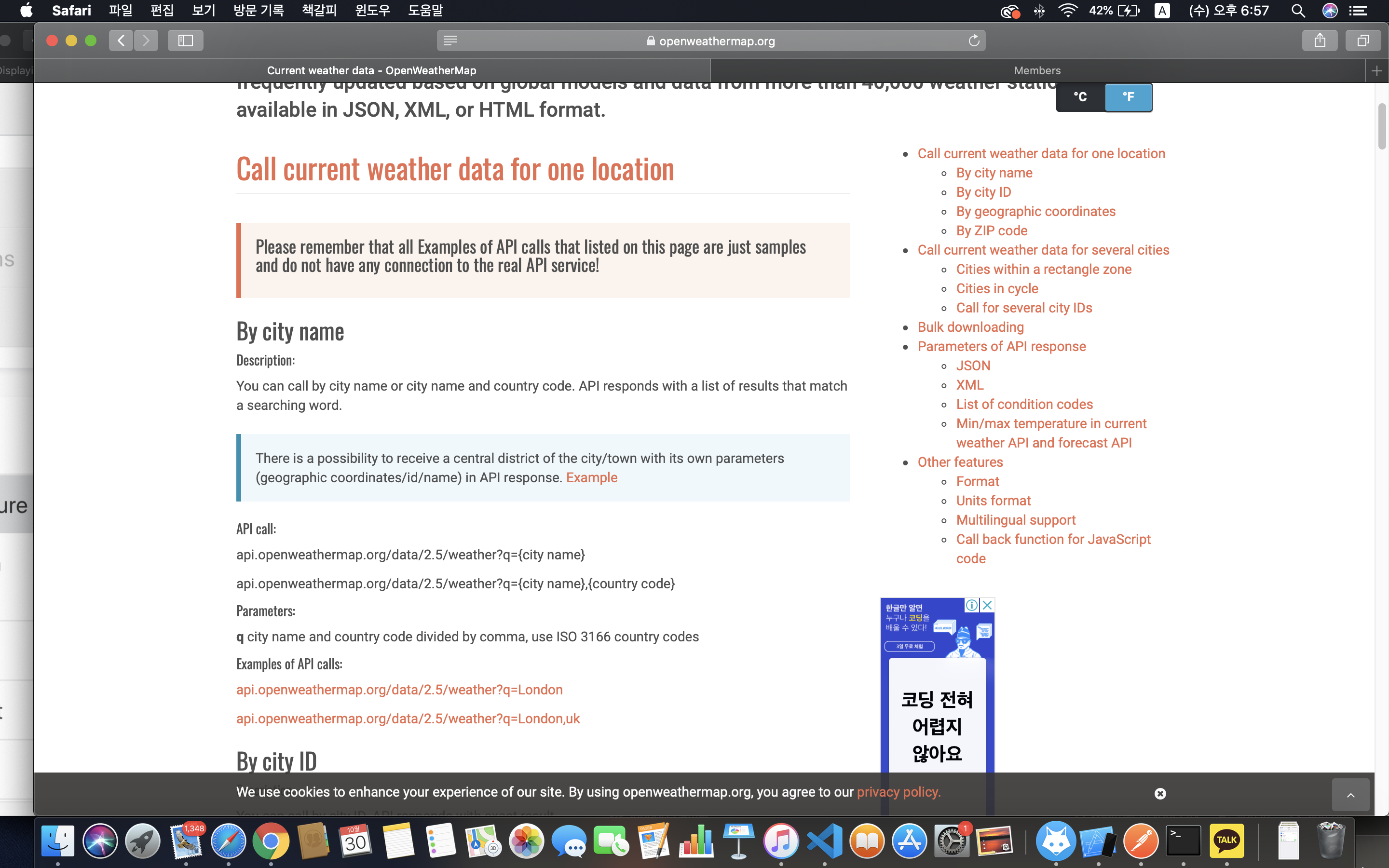
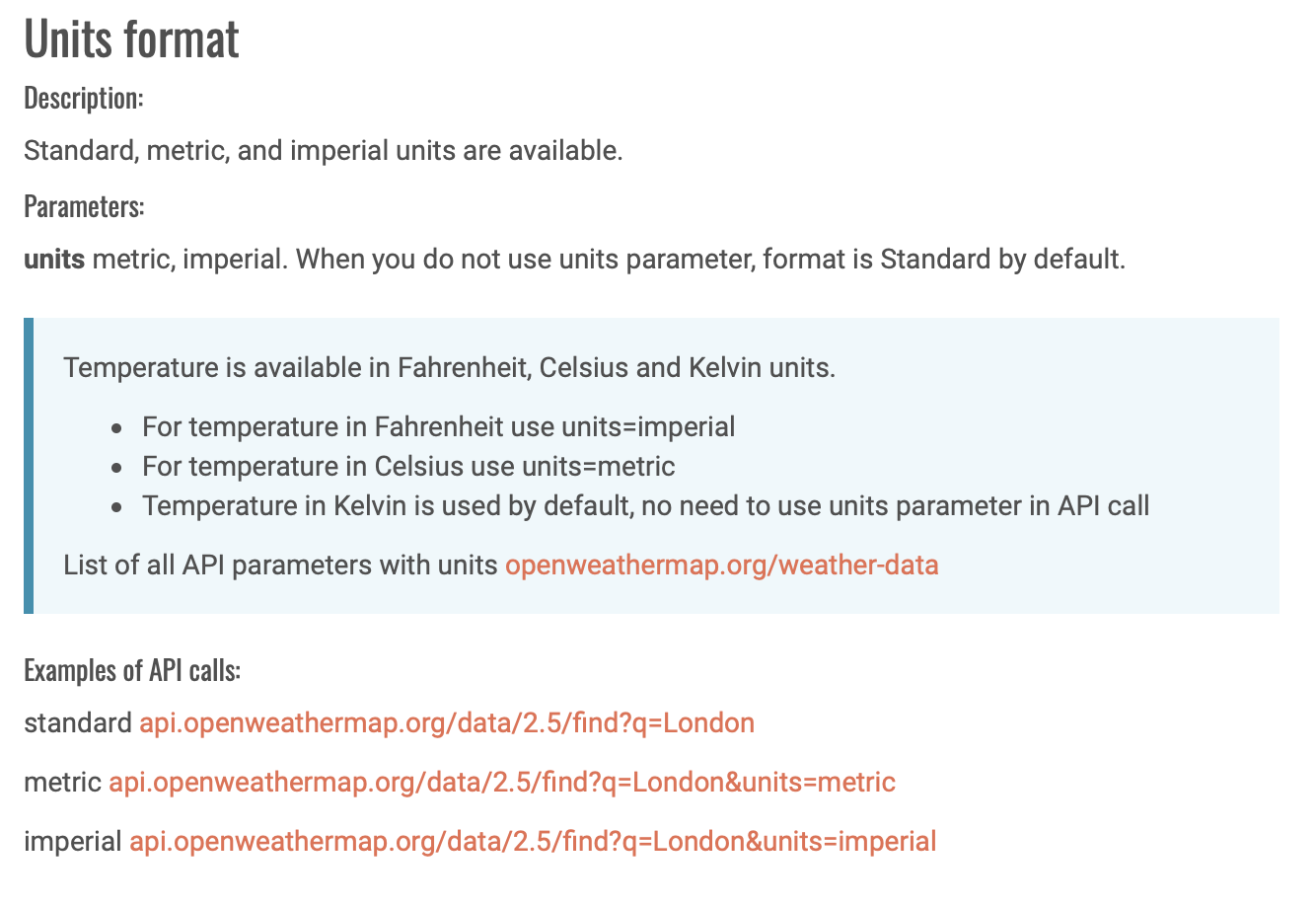
- API->Current Wather->API doc->좌측의 Other features->Units format을 클릭한다.


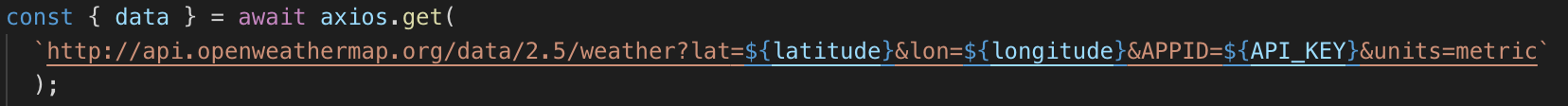
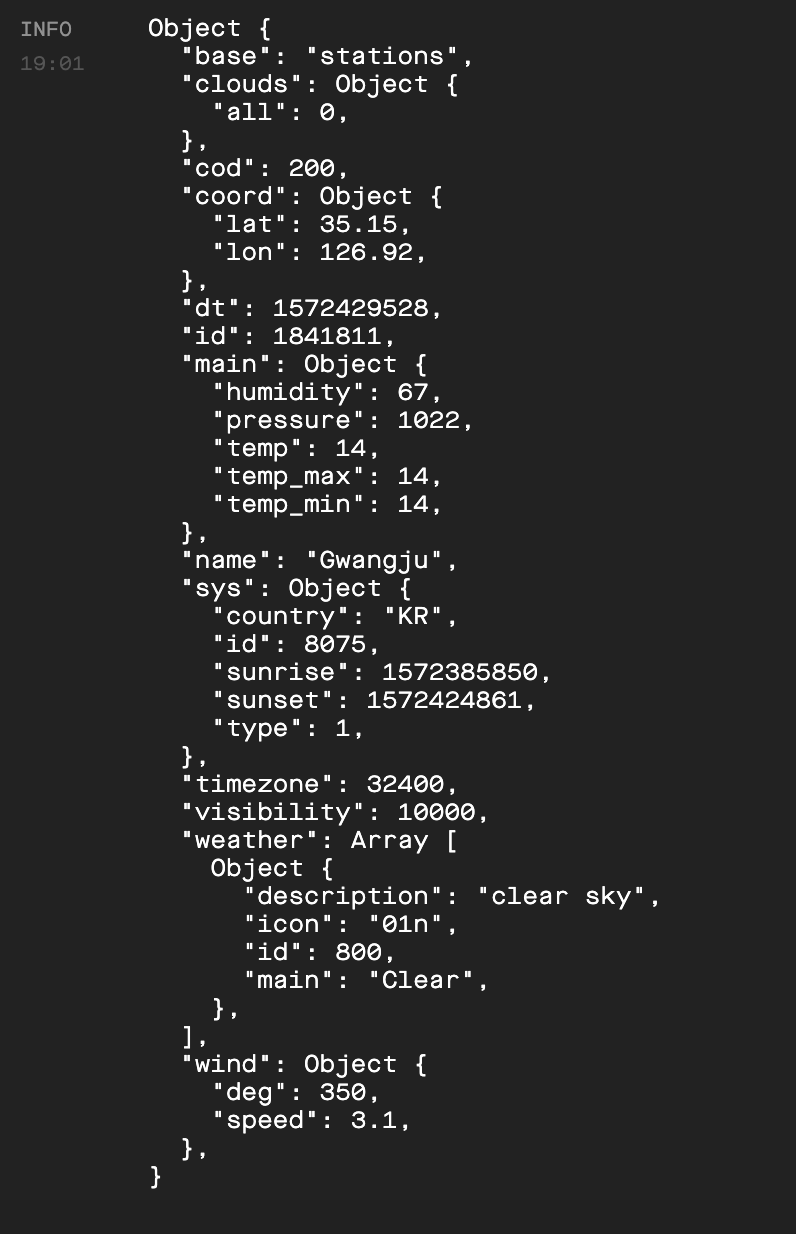
- &units=metric 을 추가한다. 그 후 시뮬레이터를 실행시키고 콘솔 로그를 확인해보면 아래와 같이 temp가 섭씨 온도(14도)로 바뀐것을 확인할 수 있다.

Step 2) Temperature Component 생성
- Weather.js 파일을 새로 만든다.
- props가 필요하므로 prop-types를 install 하기 위해 vscode terminal에
$ npm install prop-types
를 입력한다.
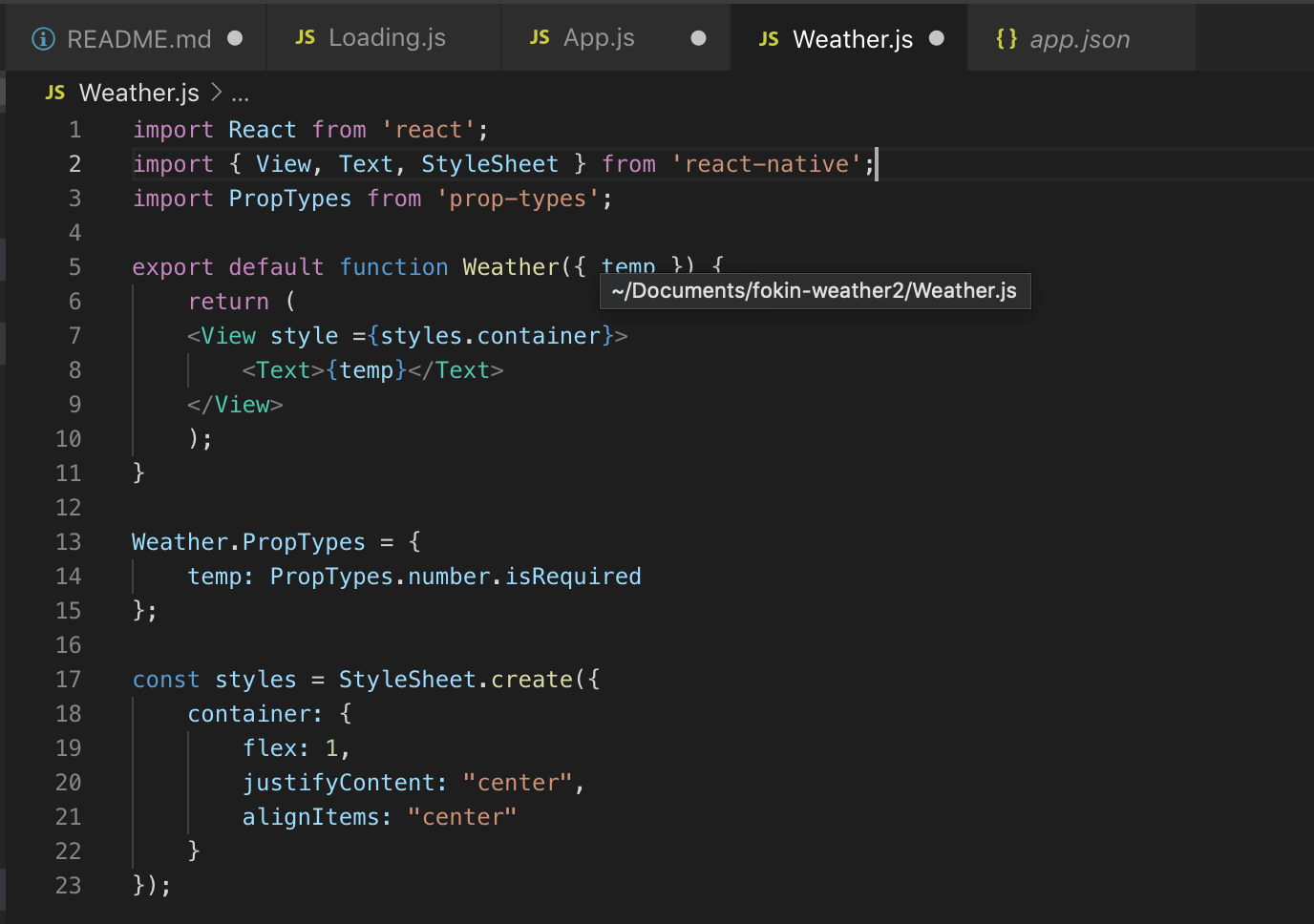
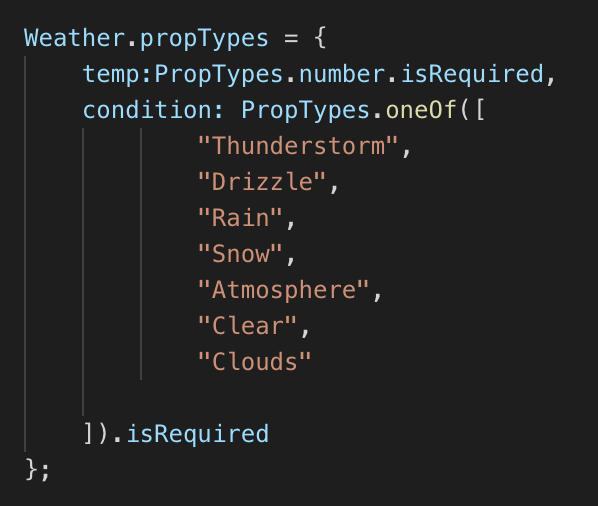
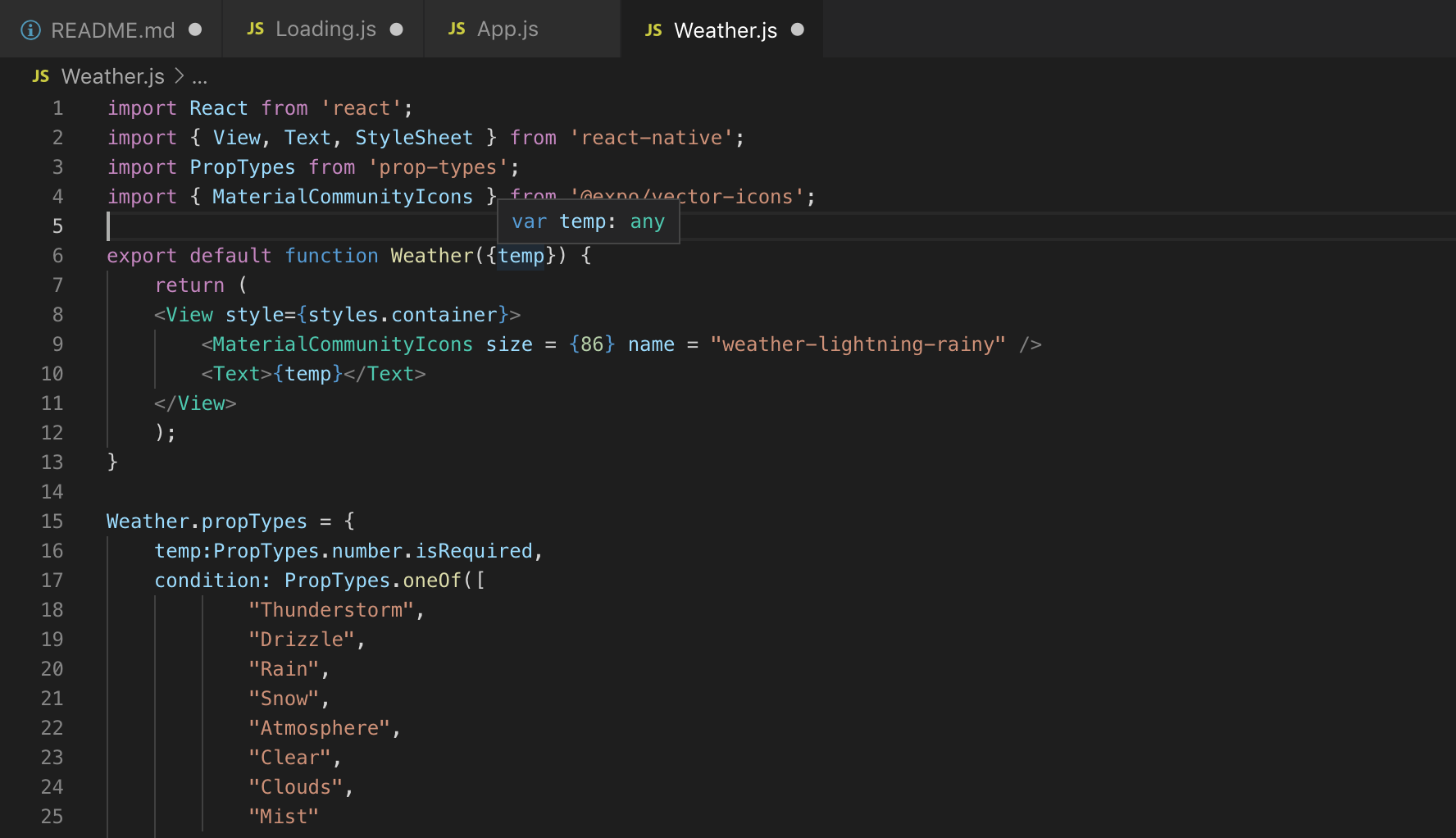
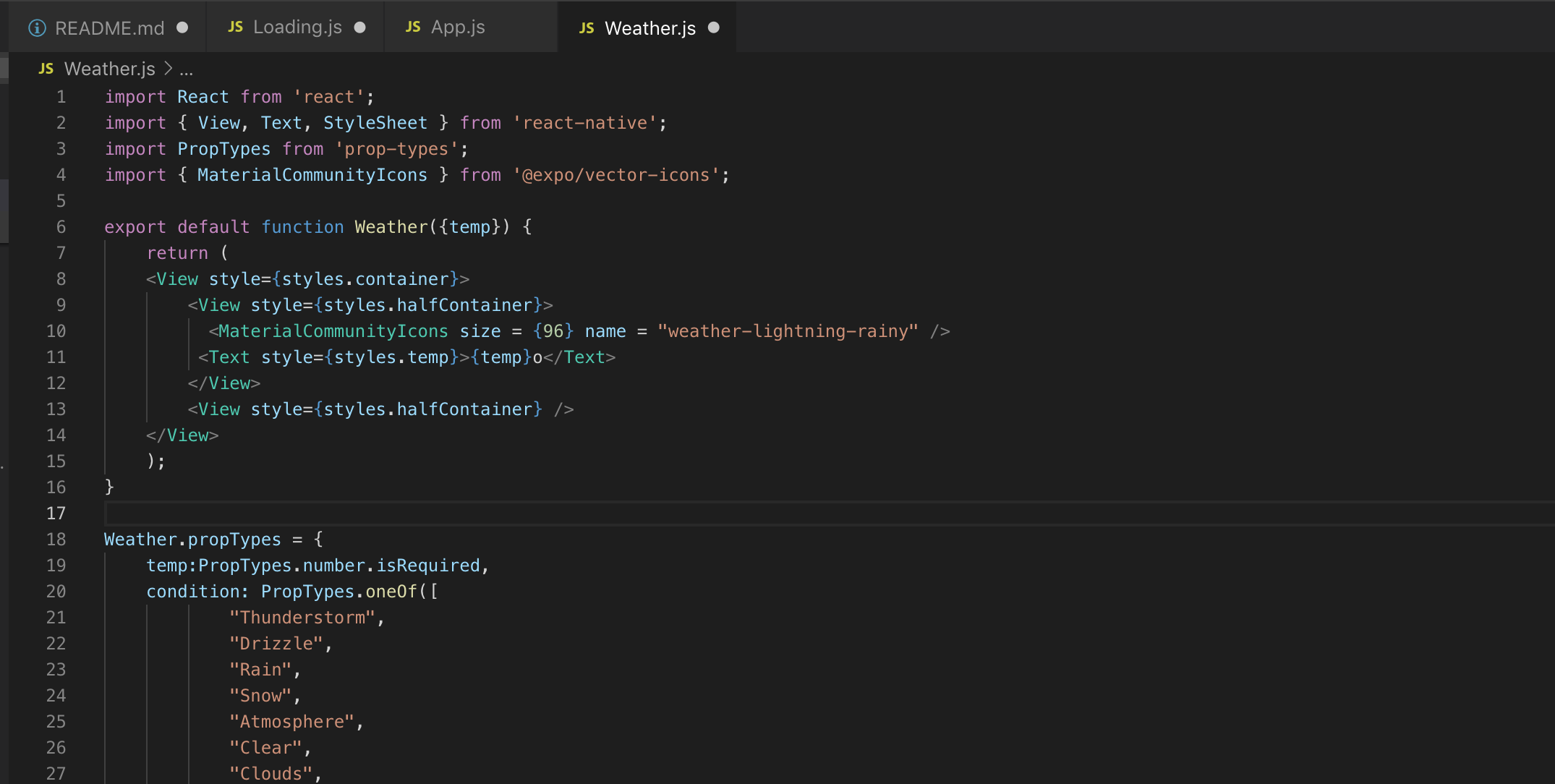
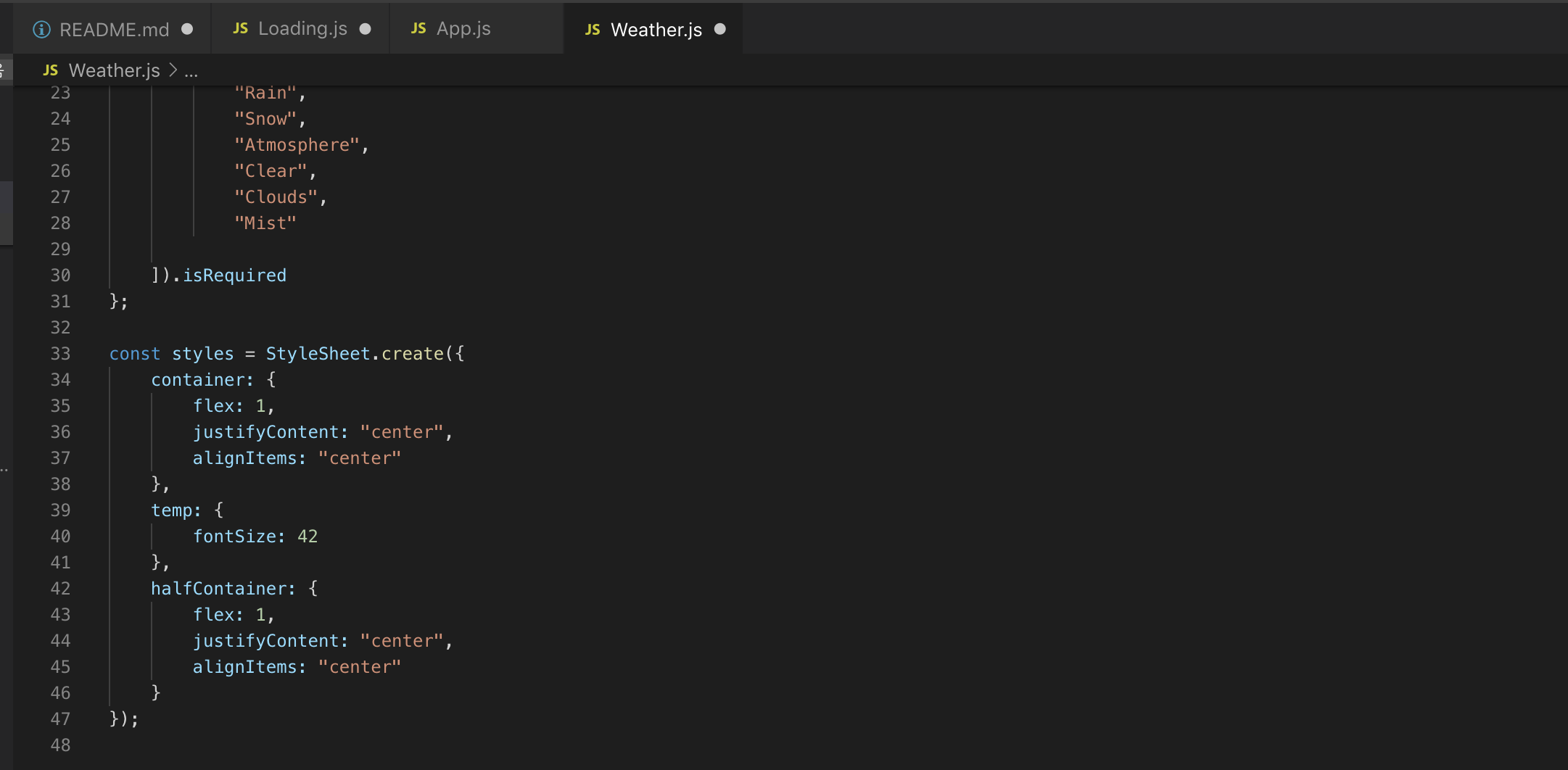
- Weather.js 파일에 아래와 같이 코드를 작성한다.

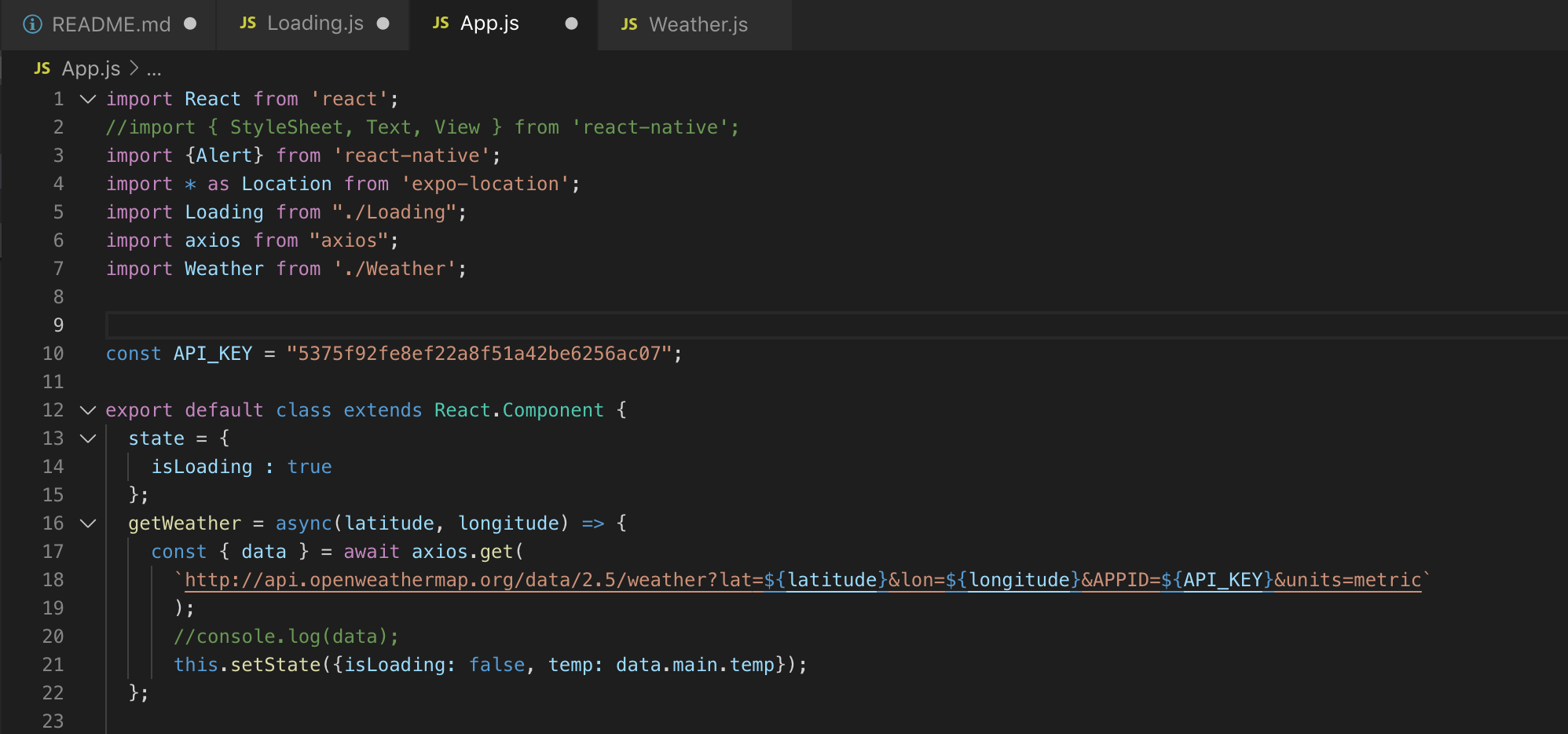
- App.js파일에 작성한 Weather.js 를 아래의 방법으로 import 한다.
import Weather from "./Weather";
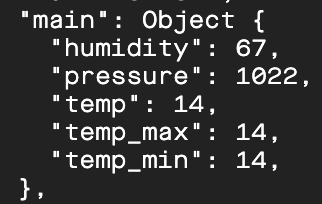
- temperature 정보를 가져오기 위해

우리는 data.main.temp 가 필요하다.


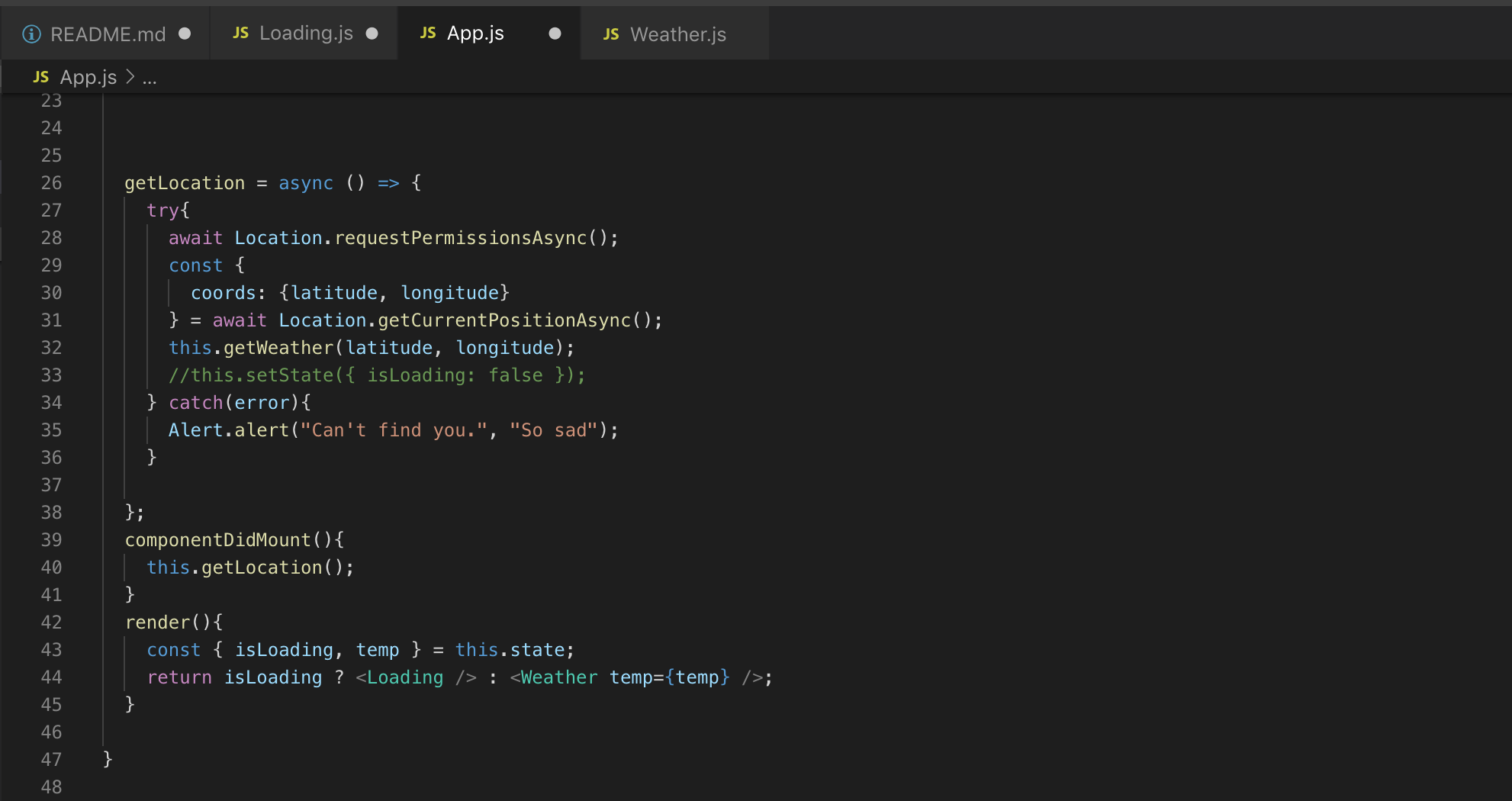
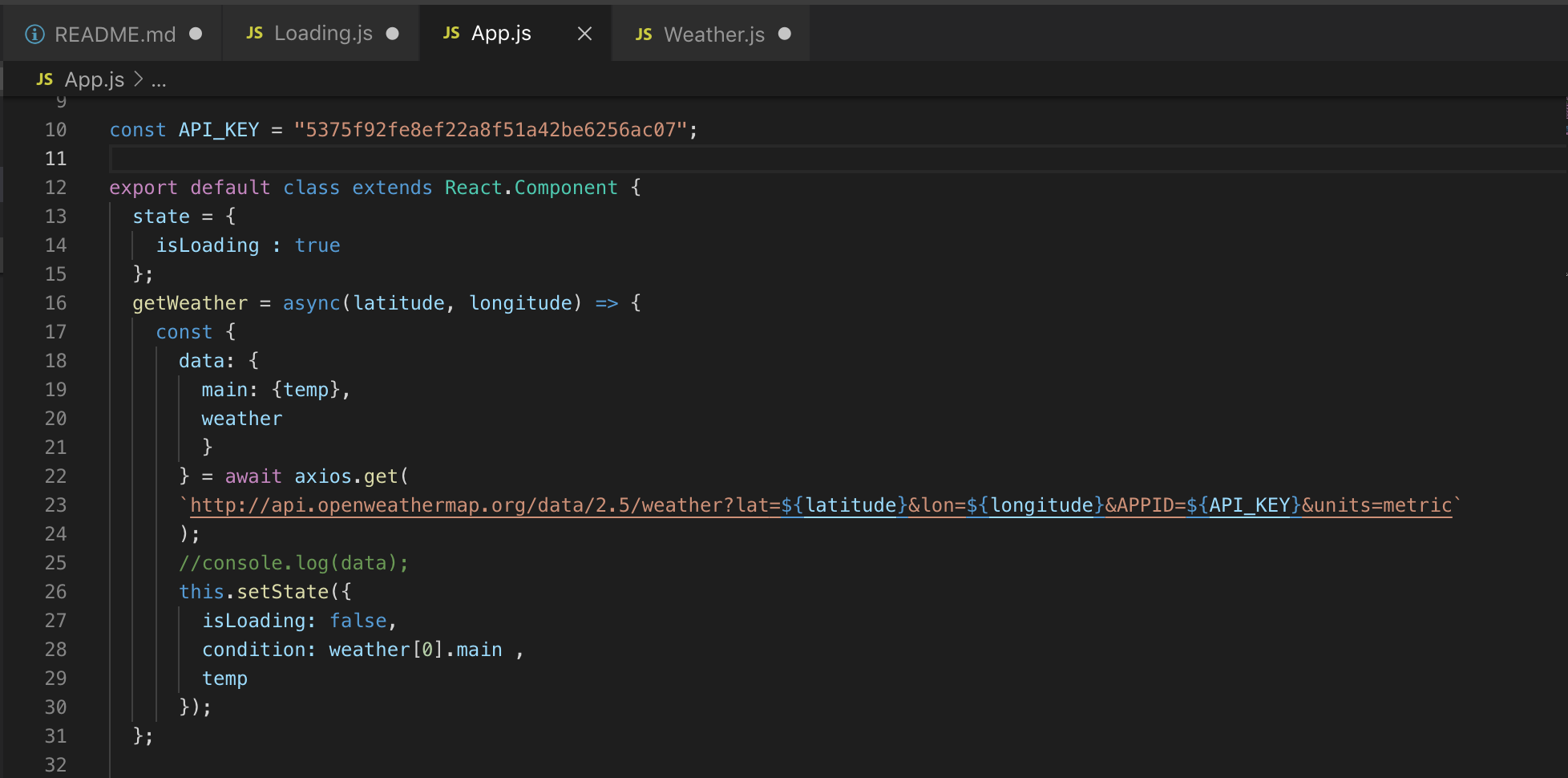
- 위와 같이 App.js 코드를 수정한다.
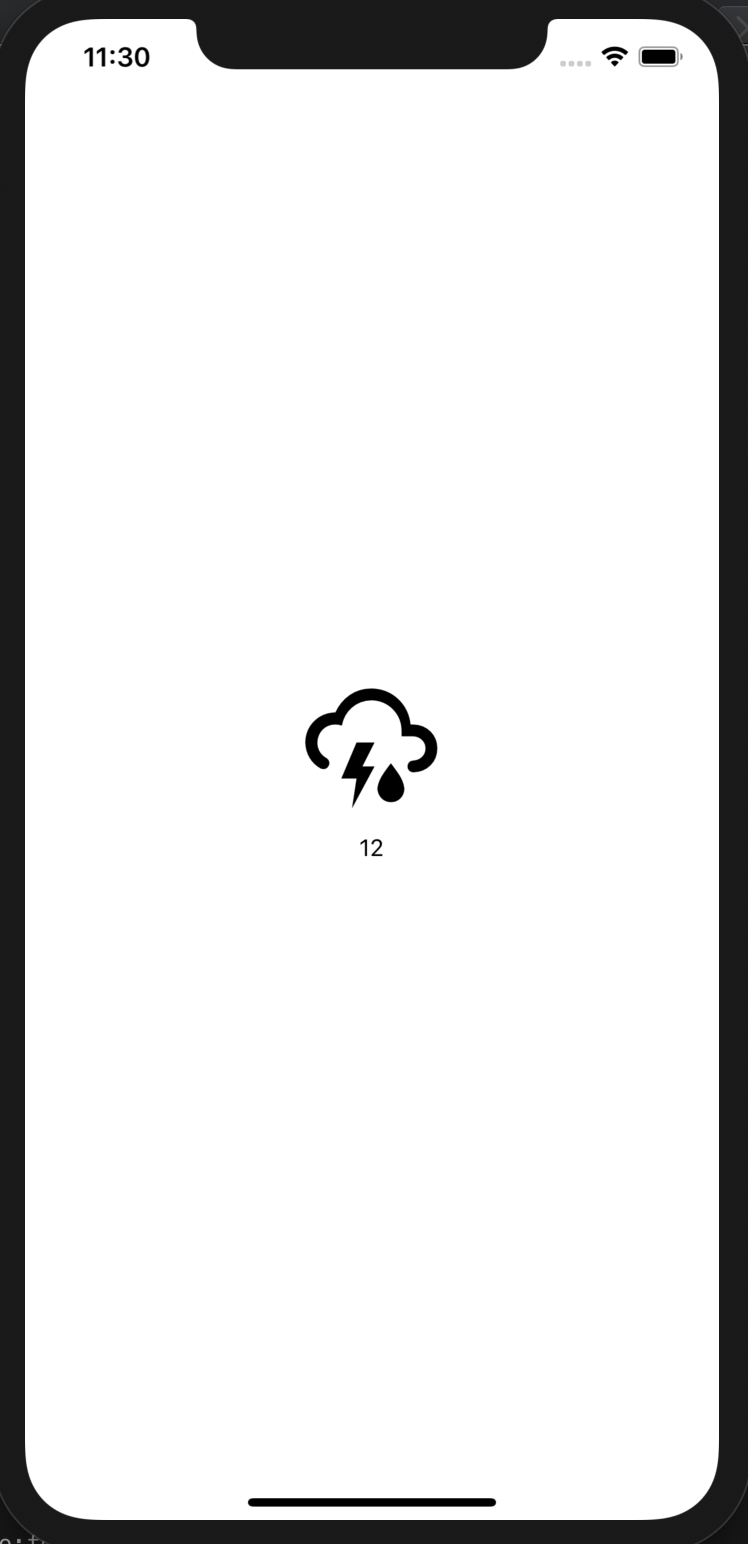
- 수정 후 시뮬레이터를 실행하면

이렇게 온도 (temperature) 가 스크린에 출력된다.
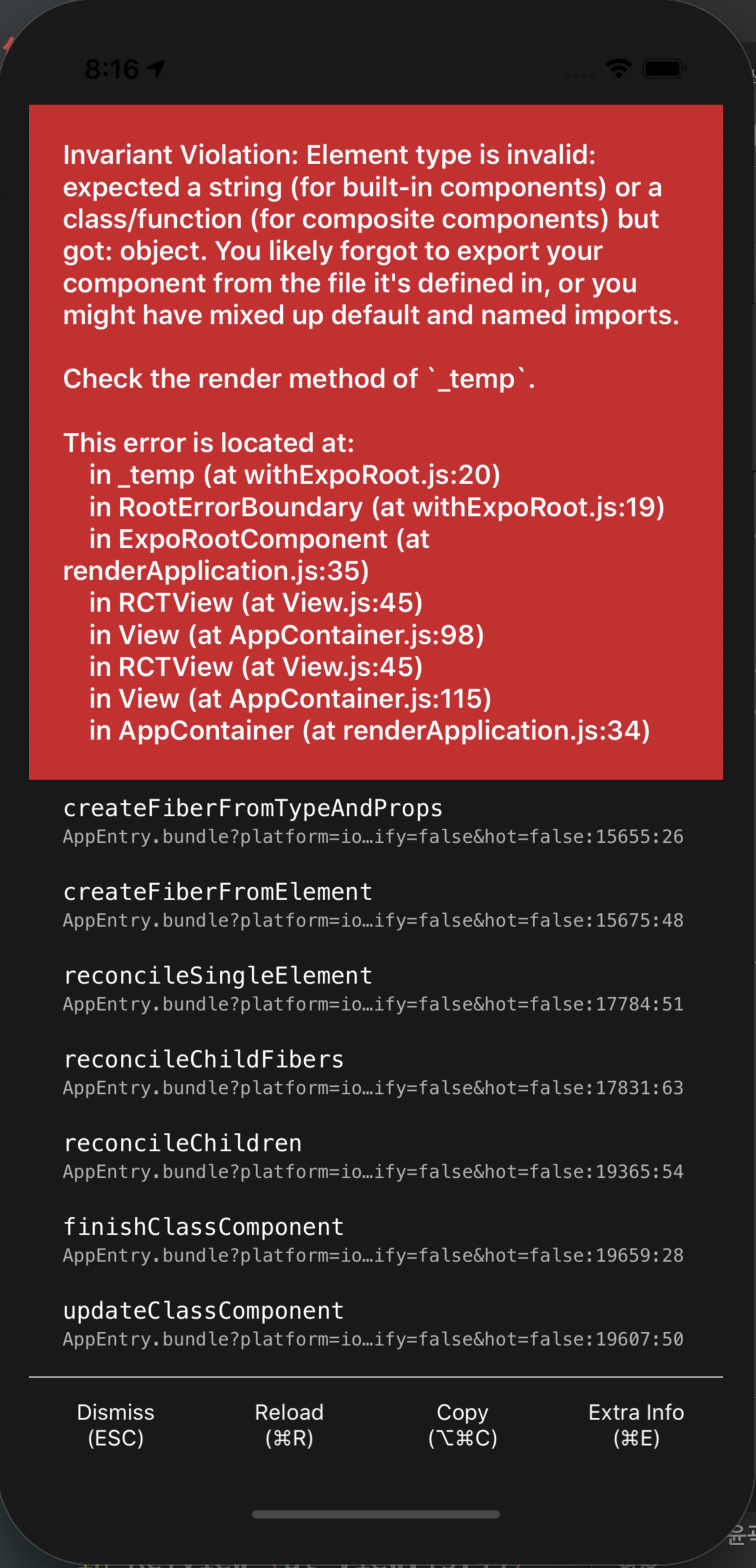
- 그런데 이 과정에서 간단한 문제로 오류가 나서 애를 먹었다.
[오류 해결]

- Invariant Violation : Element type is invalid : expected a string (for built- in components) or a ~ (이하 생략) 이라는 오류가 발생했다.
- 문제는 자동으로 Weather가 import 되지 않고 수동으로 import ~ 라고 타이핑해서 링크가 되지 않아 발생한 것이었다.
- App.js 파일의 맨 아래 부분에 render() 안에서 ‘null’을 <Weather /> 로 바꿀 때, 하나씩 수동으로 타이핑하면 코드를 인식하지 못하는 것 같다. <Weather></Weather> 로 자동 생성 되도록 하면 자동으로 App.js 파일의 상단에 Weather가 import 됨을 확인할 수 있다. 그럼 오류가 해결된다.
Step 3) condition name (날씨 종류) 정보 가져오기

- API->Current weather data->Parameters of API resonse->List of condition codes 를 클릭한다. (링크 : https://openweathermap.org/current#list)

- weather condition codes 를 클릭한다. (링크 : https://openweathermap.org/weather-conditions)
- Thunderstrom, Drizzle, Rain, Snow, Atmosphere, Clear, Clouds 와 같은 날씨의 유형을 코드에 적용한다.



- 그러나 이 방법은 condition name을 얻는 최선의 방법이 아니다.
- 콘솔 로그를 보면 딱 하나의 Array 가 있는걸 확인할 수 있는데

객체 하나를 가진 Array가 하나 있다. 이 배열안의 객체 안의 main이 우리가 얻고자 하는 condition name 이다.
- 그럼 weather 배열로부터 main 부분을 가져와보자.


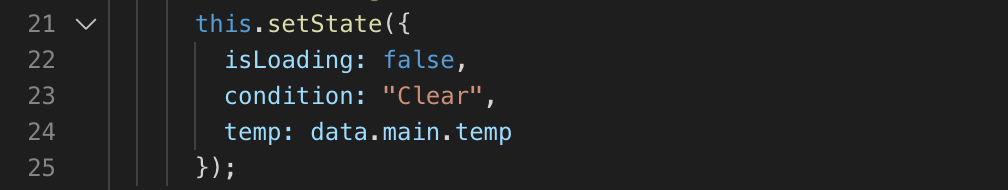
- 코드를 조금 더 보기 쉽게 살짝 수정하였다.
- line 28을 보면 weather 배열의 첫번째 요소(객체 Object)로부터 main 값을 가져왔음을 볼 수 있다.
Step 4) import vector-icon
- Icon을 다루기 위해 Weather.js 에 아래와 같이 코드를 작성한다.
- 참고 : https://docs.expo.io/versions/v33.0.0/guides/icons/#_next
import { Ionicons } from '@expo/vector-icons';
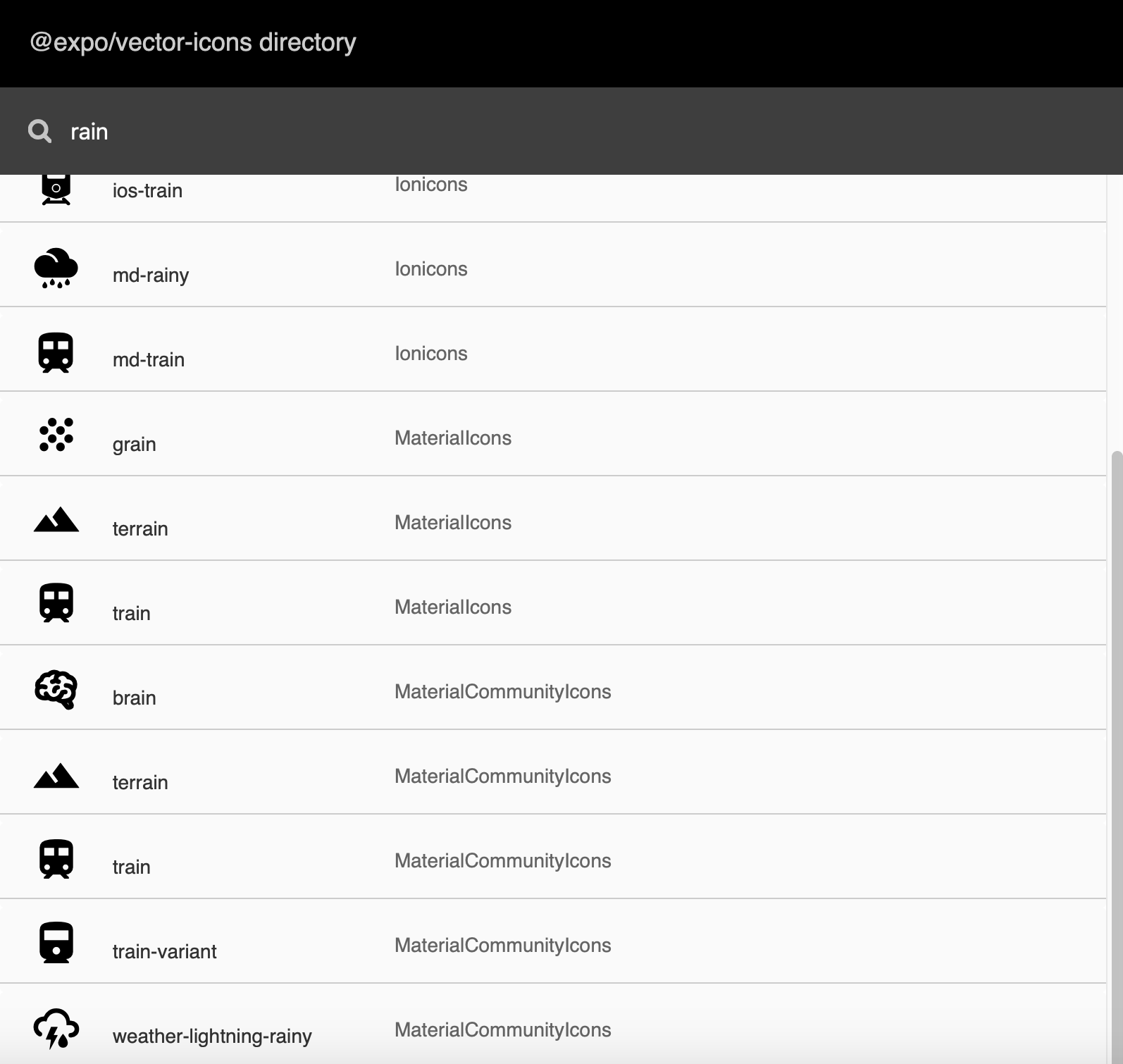
- 아이콘 디렉토리를 살펴보자 (https://expo.github.io/vector-icons/)
- condition name에 각각 맞는 아이콘을 찾는다.
- MaterialCommunityIcons Family 중에 골라보자.
- 위에서 작성한 코드에서 중괄호에 있는 Ionicons를 MaterialCommunityIcons 로 바꾼다.
import { MaterialCommunityIcons } from '@expo/vector-icons';
- 이제 아이콘을 가져와보자.

예시

- 비오는 날씨를 예로 들면, 우리는 위의 화면에서 제일 하단에 위치한 ‘MaterialCommunityIcons Family’ 의 ‘weather-lightning-rainy’ 를 가져올것이다.




'React-Native' 카테고리의 다른 글
| React Native로 날씨 앱(Weather App) 만들기 (4) - API KEY 가져오기 (0) | 2021.02.01 |
|---|---|
| React Native로 날씨 앱(Weather App) 만들기 (3) - expo location 설치 및 위치 권한 허용 (0) | 2021.02.01 |
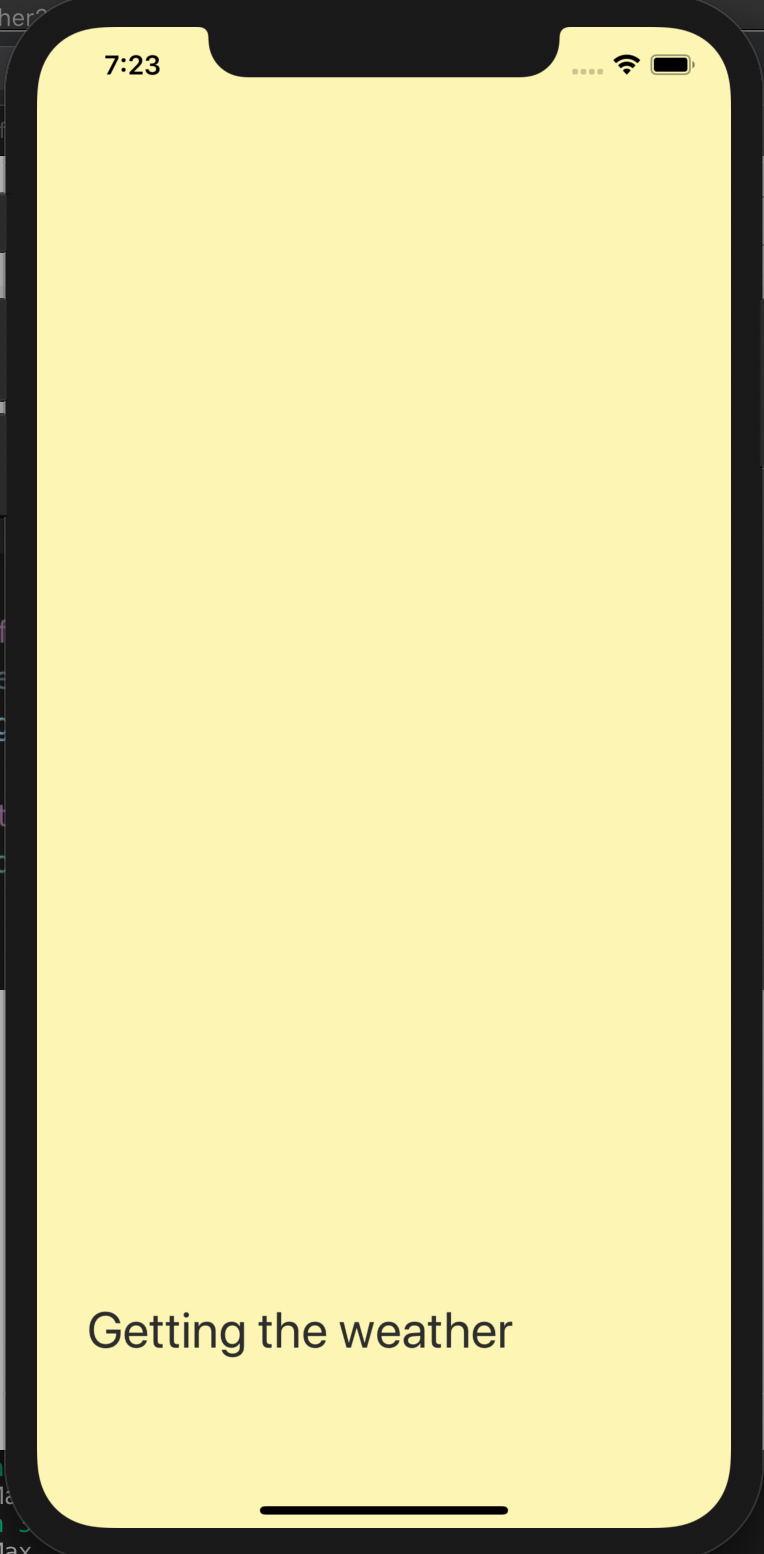
| React Native로 날씨 앱(Weather App) 만들기 (2) - expo 앱 실행, 로딩 화면 띄우기 (0) | 2021.02.01 |
| React Native로 날씨 앱(Weather App) 만들기 (1) - Expo Cli 설치 및 Git 연동 (0) | 2021.02.01 |
| React-Native(리엑트 네이티브)란? (0) | 2021.02.01 |